webpack4+学习笔记:5. 热更新 与 copy-webpack-plugin 插件
2019-01-21 11:48
901 查看
热更新 与 copy-webpack-plugin 插件
一、热更新
修改js代码时禁止整个页面强制刷新
1. webpack.config.js 配置
let CopyWebpackPlugin = require("copy-webpack-plugin");
devServer: {
hot: true
}
plugins: [ new webpack.HotModuleReplacementPlugin() ]
2. 在入口页面中写入如下代码块
if(module.hot) {
module.hot.accept();
}
二、copy-webpack-plugin 插件
1. 安装
npm install copy-webpack-plugin -D
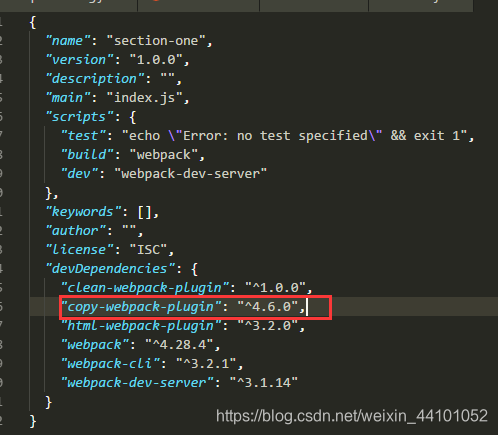
查看 package.json ,显示安装成功:

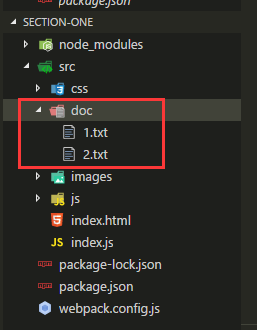
2. 在src中添加文件夹存放要靠被的文档

3. webpack.config.js 配置
let CopyWebpackPlugin = require("copy-webpack-plugin");
plugins: [
new CopyWebpackPlugin([
{
from: "./src/doc",
to : "public"
}
]),
]
注意:CopyWebpackPlugin 必须是数组形式,否则会报错
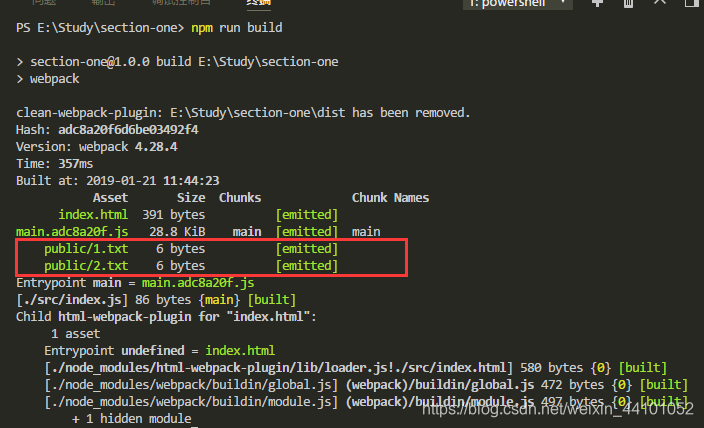
4. 执行打包命令
npm run build
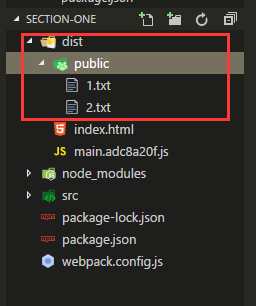
命令串爽快输出结果以及项目目录显示,拷贝成功:


更多 copy-webpack-plugin 插件了解,请戳我
这一篇就到此结束啦~~~
下一篇进入 webpack 中CSS样式的处理~~~
相关文章推荐
- webpack4+学习笔记:8. CSS样式抽离之 mini-css-extract-plugin 插件
- vue-cli项目打包多个与static文件同级的静态资源目录(copy-webpack-plugin插件的使用)
- vue+webpack学习笔记,边学习边更新
- webpack---webpack中经典实用的插件copy-webpack-plugin拷贝资源插件
- webpack学习笔记-5-extract-text-webpack-plugin
- webpack学习(三)html-webpack-plugin插件
- HTML Webpack Plugin 插件参数学习
- friendly-errors-webpack-plugin webpack插件
- Tool-webpack学习笔记-入门
- Webpack 学习笔记(1) 开始
- webpack---htmlWbpackPlugin插件在webpack中的应用
- webpack插件html-webpack-plugin
- 前端必学内容:webpack3 1-24节学习参考,持续更新中……
- webpack学习笔记-0-为什么需要webpack
- WebPack学习笔记
- webpack学习笔记-7-开发环境和生产环境
- Vue-router学习笔记——遇到的坑(一)history模式刷新/设置嵌套路由显示404/cannot find(webpack配置)
- webpack 学习笔记 --- node.js开发
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
- js学习笔记:webpack基础入门(一)
