js实现图片放大并跟随鼠标移动特效
2019-01-19 00:02
896 查看
图片跟随鼠标移动并放大js特效,供大家参考,具体内容如下
很多网站有类似于淘宝放大镜的效果,只不过这里说的是 “ 不仅能直接放大,而且会跟随鼠标移动 ” !
类似于“ DEDECMS ”官网的案例中心的效果 !
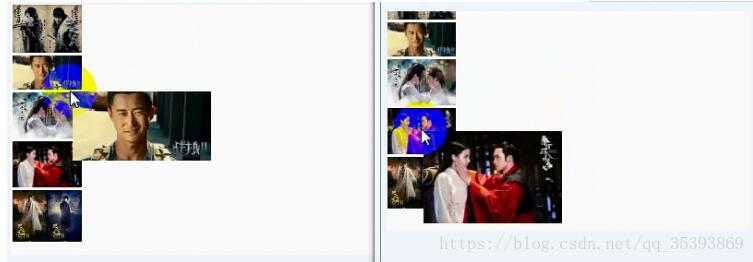
本案例代码,效果图,代码,参考如下:

JS代码:
<script>
//展示
function showBigPic(filepath) {
//将文件路径传给img大图
document.getElementById('bigPic').src = filepath;
//获取大图div是否存在
var div = document.getElementById("bigPicView");
if (!div) {
return;
}
//如果存在则展示
document.getElementById("bigPicView").style.display="block";
//获取鼠标坐标
var intX = window.event.clientX;
var intY = window.event.clientY;
//设置大图左上角起点位置
div.style.left = intX +10+ "px";
div.style.top = intY + 10+"px";
}
//隐藏
function closeimg(){
document.getElementById("bigPicView").style.display="none";
}
</script>
可以封装为js插件:showBigPic.js
html代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>图片放大显示并跟随鼠标移动</title> <script src="js/showBigPic.js"></script> </head> <body> <h3>图片放大显示并跟随鼠标移动</h3> <hr /> <div id="bigPicWrap"> <img src="images/01.jpg" width="300px" onmousemove="showBigPic(this.src)" onmouseout="closeimg()"/><br /> <img src="images/02.jpg" width="300px" onmousemove="showBigPic(this.src)" onmouseout="closeimg()"/><br /> <img src="images/03.jpg" width="300px" onmousemove="showBigPic(this.src)" onmouseout="closeimg()"/><br /> <img src="images/04.jpg" width="300px" onmousemove="showBigPic(this.src)" onmouseout="closeimg()"/><br /> <img src="images/05.jpg" width="300px" onmousemove="showBigPic(this.src)" onmouseout="closeimg()"/><br /> <img src="images/06.jpg" width="300px" onmousemove="showBigPic(this.src)" onmouseout="closeimg()"/><br /> </div> <div id="bigPicView" style="position:absolute;display:none;"> <img src="" width="600px" id="bigPic"/><br /> </div> </body> </html>
使用说明:
1.无需引入jquery.min.js;
2.已经封装为:showBigPic.js;
3.使用时:只需要设置
a. 对应的id选择器;
b. 鼠标悬停事件;
c. 鼠标离开事件;
4.合理设置放大尺寸:如果位于页面最顶部和最底部图片的放大效果,部分会被视图窗口遮盖,那么只需要鼠标滚轮即可查看放大的全图。
5.经实际测试,OK!
以上就是关于“ 图片跟随鼠标移动并放大js特效 ” 的全部内容。
希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- JS实现鼠标移动到缩略图显示大图的图片放大效果
- JS与CSS3实现图片响应鼠标移动放大效果示例
- JS实现鼠标移动到缩略图显示大图的图片放大效果
- JS实现图片跟随鼠标移动
- JS实现图片跟随鼠标移动
- js实现跟随鼠标移动且带关闭功能的图片广告实例
- js实现跟随鼠标移动且带关闭功能的图片广告实例
- JS实现 鼠标放上去 图片自动放大的效果
- Js中实现图片随鼠标移动——ClientX,ClientY,Position
- JS实现跟随鼠标立体翻转图片的方法
- JS实现控件跟随鼠标移动
- 用roll.js实现的图片自动滚动+鼠标触动的特效
- javascript实现图片跟随鼠标移动效果的方法
- js实现精美的图片跟随鼠标效果实例
- JS特效--跟随鼠标移动的日历时钟
- css实现鼠标移动图片上放大效果
- JS原生代码实现鼠标移动图片随之移动效果(另加点击改变图片效果)
- JS实现跟随鼠标立体翻转图片的方法
- js实现鼠标移动到图片产生遮罩效果
- 手机端点击图片放大特效PhotoSwipe.js插件实现
