如何实现做一个简单的返回顶部效果按钮
2019-01-17 09:31
357 查看
如何实现做一个简单的返回顶部效果按钮
开发工具与关键技术:DW—jquery
作者:Mr_恺
撰写时间:2019.01.17
我们是不是在浏览网页的时候,可以看到网页右下都会有一个“返回顶部”的按钮,
点击它就回能回到顶部,那么怎样实现返回顶部的效果呢?
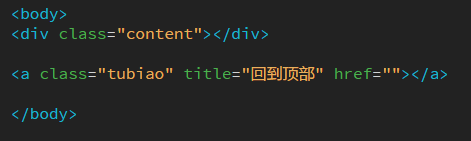
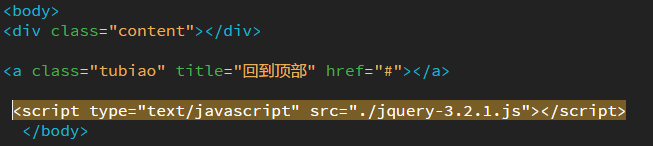
先HTML布局,用一个content的div存内容,a标签做返回顶部的图标

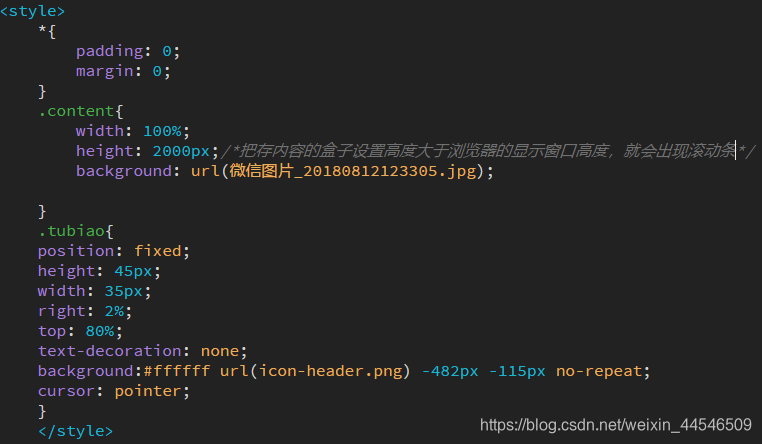
然后设置一下css样式,把返回图标定位

- 这是直接粗鲁的方法就是在,a标签那个跳转路径为空或者放#号,其实就是刷新一下网页,网页一闪,滚动条一样回到了上面

或

- 这是带动画效果的滚动条:
先把jquery插件,插件版本不做要求,我这引进jquery-3.2.1.js插件

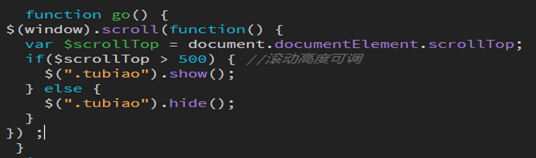
设置一个方法:
scroll 事件适用于所有可滚动的元素和 window 对象(浏览器窗口)

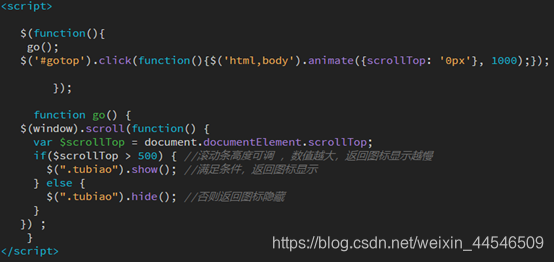
这个方法:当滚动条小于500px时,那个返回顶部图标是隐藏的,当滚动条大于500px时,那个返回顶部图标是显示的

给a标签绑定点击事件,返回顶部是相对于整个HTML与body文档,所以要获得HTML和body元素,然后设置动画效果使用插件里的animate方法,第一个参数scrollTop设置为0,这样滚轮条就会回到顶部,第二个参数是表示回到顶部的所需的时间,具体时间自己设置

相关文章推荐
- javascript简单实现跟随滚动条漂浮的返回顶部按钮效果
- 在Fragment中我想点击按钮然后关闭当前的Fragment返回上一个Fragment该如何实现。
- 如何实现一个原质化菜单项或按钮HTML5动画效果
- 一个带微博按钮的jquery返回顶部效果代码
- 如何实现返回上一个页面,就像点击浏览器的返回按钮一般
- 如何开发一个用户脚本系列(4)——脚本二:一个返回顶部和到达底部的按钮
- [转载] jQuery实现一个动画版返回顶部和底部的效果
- jquery配合css简单实现返回顶部效果
- jQuery实现返回顶部按钮效果
- 如何简单的实现一个tab页title的动画效果
- JS实现效果-点击按钮返回到页面顶部
- 用js实现简单的点击返回顶部效果
- 如何实现“返回顶部”的页面效果
- jQuery实现返回顶部按钮效果
- 如何实现返回顶部的按钮功能实现
- 如何用jquery写一个简单的返回顶部
- jQuery实现简单而且很酷的返回顶部链接效果
- 简单几步实现返回顶部效果
- 在Fragment中我想点击按钮然后关闭当前的Fragment返回上一个Fragment该如何实现。
- 一个简单的弹性返回顶部JS代码实现介绍
