微信小程序时间轴实现方法示例
2019-01-15 12:03
911 查看
本文实例讲述了微信小程序时间轴实现方法。分享给大家供大家参考,具体如下:
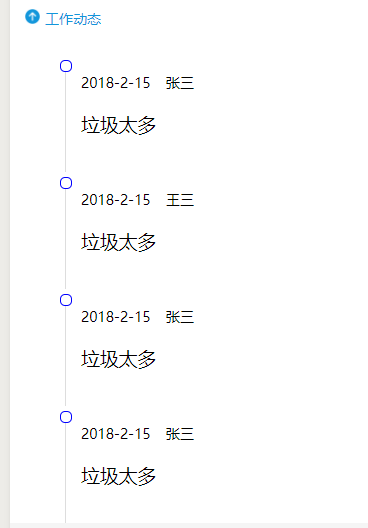
最近项目需要在页面上做一个时间轴,又是第一次做,而且还是在小程序上,要知道小程序里面没有ol/ul/li,看了好几个例子,最后做出来了,开心呀!如图:

做起来其实很简单:一个时间轴包括一个圆圈(css实现圆圈或者找一个圆圈图片)+一条线(css实现直线或者找一个直线的图片)+内容
来看我的代码(代码很不规范,请忽略):
wxml
<view class='weui-cell-third'>
<view class="page__title">
<image class='page-image' src="/static/img/1.png" />工作动态</view>
<block wx:for="{{axis}}" wx:key="*this">
<view class='weui-cell-list'>
<view class='weui-cell-circle'></view>
<view class='weui-cell-line'>
<view class='weui-cell-time'>{{item.time}}</view>
<view class='weui-cell-name'>{{item.name}}</view>
<view class='weui-cell-event'>{{item.event}}</view>
</view>
</view>
</block>
</view>
wxss:
.weui-cell-third{
background: #fff;
}
.weui-cell-list{
background: #fff;
margin: 5px 50px 5px 50px;
}
.weui-cell-line{
/* width: 100px; */
margin-left: 5px;
border-left: 1px solid #ddd;
height: 100px;
background: #fff
}
.weui-cell-circle{
border: 1px solid #000;
border-radius: 5px;
width: 10px;
height: 10px;
border-color: blue;
}
.weui-cell-time{
/* width: 50px; */
float: left;
font-size:14px;
padding-left: 15px;
width: 72px;
}
.weui-cell-event{
padding-top: 15px;
padding-left: 15px;
}
.weui-cell-name{
font-size:14px;
height:23px;
margin-left: 100px;
}
js:
Page({
axis:[
{
time:'2018-2-15',
name:'张三',
event:'垃圾太多'
},
{
time: '2018-2-15',
name: '王三',
event: '垃圾太多'
},
{
time: '2018-2-15',
name: '张三',
event: '垃圾太多'
},
{
time: '2018-2-15',
name: '张三',
event: '垃圾太多'
},
]
});
再看页面,已经出来了,是不是很简单
希望本文所述对大家微信小程序开发有所帮助。
您可能感兴趣的文章:
相关文章推荐
- 微信小程序实现实时圆形进度条的方法示例
- 微信小程序入门之广告条实现方法示例
- 微信小程序实现传参数的几种方法示例
- 微信小程序scroll-view实现横向滚动和上拉加载示例
- 微信小程序之滚动视图容器的实现方法
- 微信小程序界面下拉刷新实现方法
- 编写查找一个单链表特定元素的程序。分别使用递归和非递归方法实现,并比较它们的运行时间。
- 微信小程序实现获取自己所处位置的经纬度坐标功能示例
- 微信小程序开发之实现个滚动的效果的两种方法
- 微信小程序实现图片滚动效果示例
- 微信小程序中使元素占满整个屏幕高度实现方法
- 微信小程序实现鼠标拖动效果示例
- 微信小程序ajax实现请求服务器数据及模版遍历数据功能示例
- 微信小程序实现长按删除图片的示例
- 微信小程序适配iphoneX的实现方法
- 微信小程序实现通过js操作wxml的wxss属性示例
- 微信小程序页面内点击按钮转发 按钮透明的实现方法
- 微信小程序获取用户openId的实现方法
- 微信小程序实现底部导航栏目示例
- 微信小程序 配置顶部导航条标题颜色的实现方法
