微信小程序实现底部导航栏目示例
2017-07-14 11:11
1031 查看
微信小程序支持底部导航栏配置,app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等

图标可以自己找,可以用阿里的图标库,下载之后放到对应的images目录,没有目录自己创建一个:
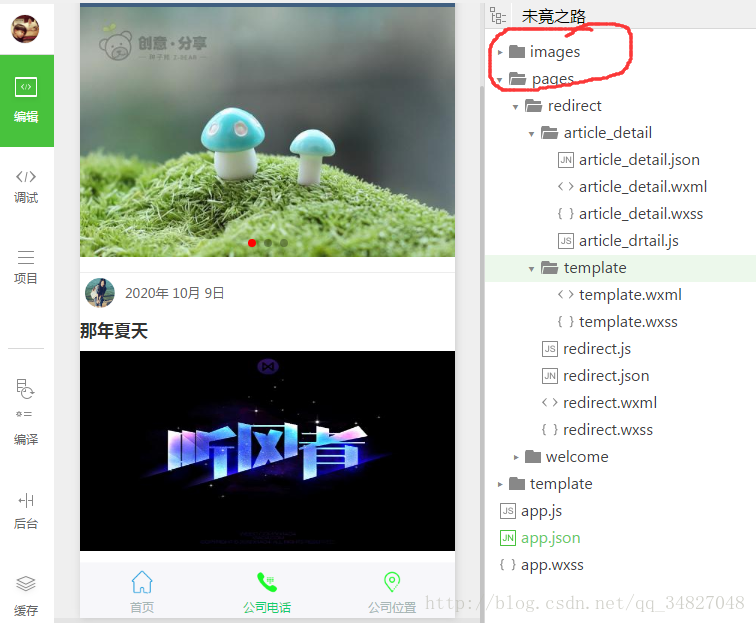
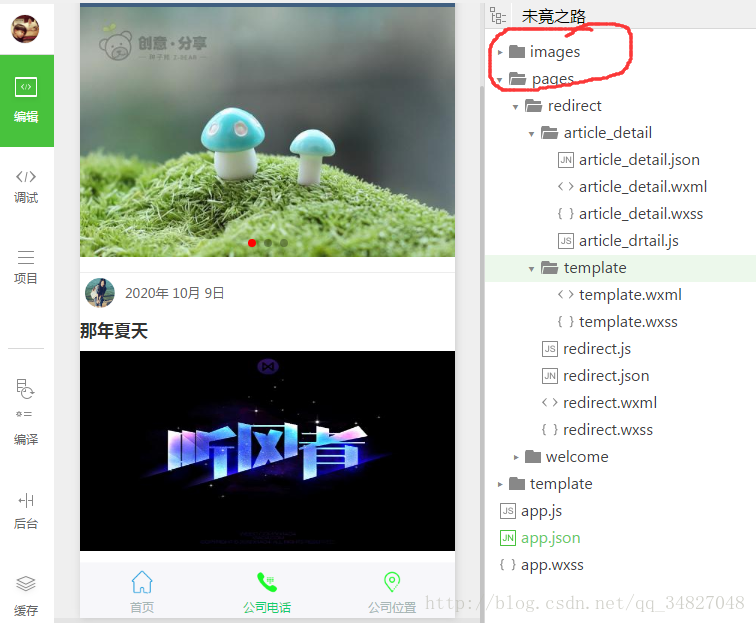
效果图

图标可以自己找,可以用阿里的图标库,下载之后放到对应的images目录,没有目录自己创建一个:
阿里图标库 http://www.iconfont.cn/collections/show/29[/code]
找到项目根目录中的配置文件 app.json 加入下面配置信息"tabBar": { "color": "#a9b7b7", "selectedColor": "#11cd6e", "borderStyle": "white", "list": [ { "selectedIconPath": "images/icon/index.png", "iconPath": "images/icon/index1.png", "pagePath": "pages/welcome/welcome", "text": "首页" }, { "selectedIconPath": "images/icon/phone.png", "iconPath": "images/icon/phone.png", "pagePath": "pages/redirect/redirect", "text": "公司电话" }, { "selectedIconPath": "images/icon/localtion1.png", "iconPath": "images/icon/localtion.png", "pagePath": "pages/redirect/redirect", "text": "公司位置" } ] }
对应的属性信息tabBar 指底部的 导航配置属性 color 未选择时 底部导航文字的颜色 selectedColor 选择时 底部导航文字的颜色 borderStyle 底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条) list 导航配置数组 selectedIconPath 选中时 图标路径 iconPath 未选择时 图标路径 pagePath 页面访问地址 text 导航图标下方文字官方地址:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html
相关文章推荐
- 微信小程序 底部导航栏目开发资料
- 微信小程序实现底部导航
- 微信小程序设置底部导航栏目方法
- 微信小程序设置底部导航栏目方法
- 微信小程序设置底部导航栏目方法
- 详解微信小程序设置底部导航栏目方法
- 微信小程序:设置底部导航栏目
- 微信小程序简单实现form表单获取输入数据功能示例
- 微信小程序----实现YDUI的ScrollNav组件(滚动导航)
- 微信小程序tabbar底部导航
- 微信小程序怎么设置底部导航
- 微信小程序底部导航Tabbar
- ViewPage实现Tab 底部导航 (如微信,微票儿主界面)
- 微信小程序四(设置底部导航)
- 微信小程序实现action-sheet弹出底部菜单功能【附源码下载】
- 微信小程序实现的涂鸦功能示例【附源码下载】
- [微信小程序]实现一个自定义遮罩层组件(完整示例代码附效果图)
- 微信小程序模仿分类导航实现多个tab 页
- ViewPager+RadioGroup+Fragment仿微信实现底部导航功能
- 微信小程序scroll-view实现横向滚动和上拉加载示例
