Ant Design 中List 列表的使用
2019-01-12 13:42
127 查看
**Ant Design 中List 列表的使用**
实现的功能
- 搭建Ant Design 框架
- 使用antd相关插件,实现列表的渲染
- 向后端发送数据请求
- 接收数据并解析,渲染到界面
List列表样式部分

List列表的API
使用一个组件,首先需要了解该组件的API,根据API对组件进行相应的设置就可以了。


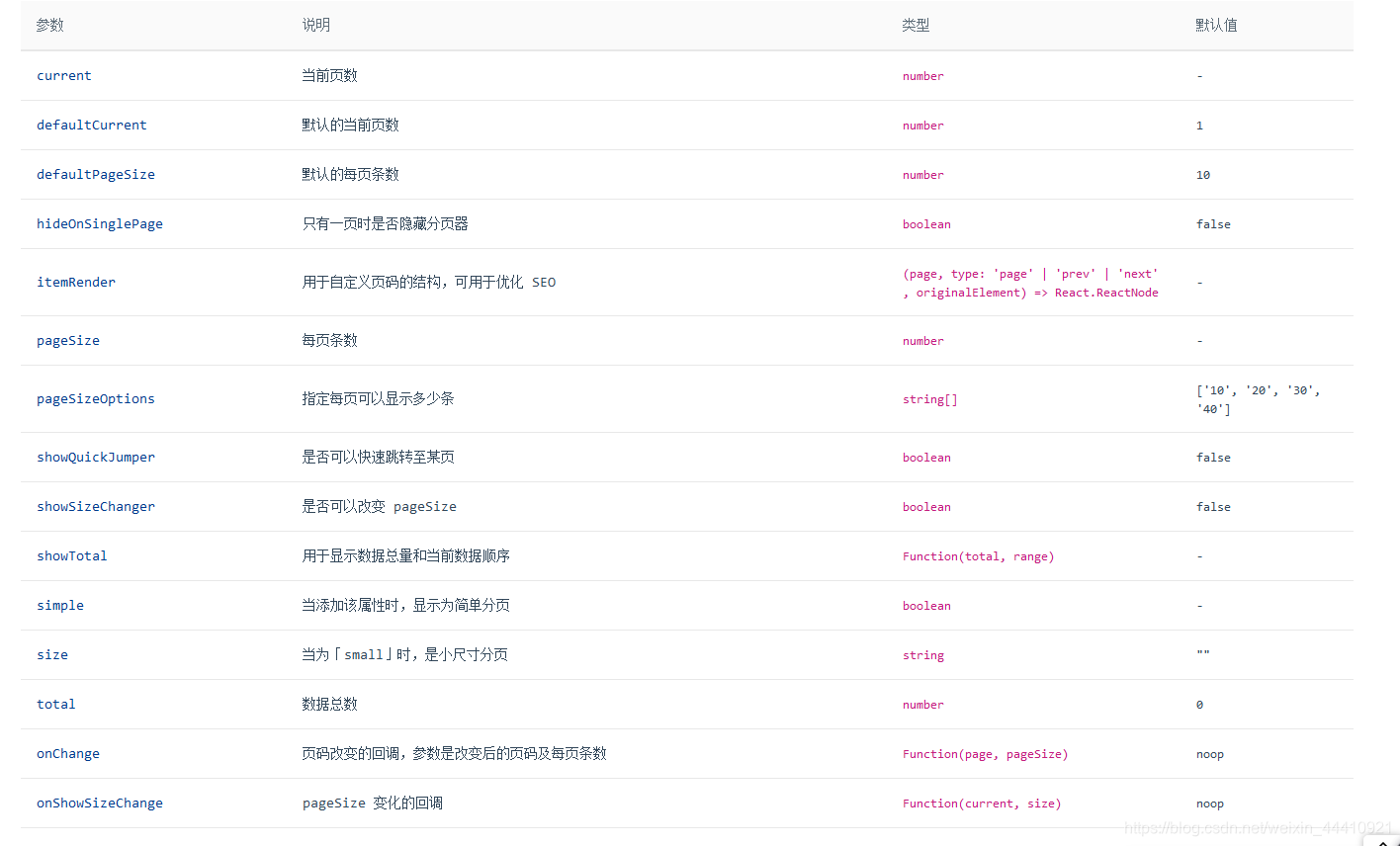
Pagination分页 API

页面布局编写
在渲染数据之前,先接收传递的数据
render() {
const {
list: { data },
loading,
} = this.props;
const {
form: { getFieldDecorator },
} = this.props;
const { visible, done, current = {} } = this.state;
接收数据之后,使用list组件构建页面。
<List
size="large"
rowKey="id"
loading={loading}
//分页部分
pagination={paginationProps}
//在List的dataSource中填入接收到的数据
dataSource={list}
renderItem={item => (
<List.Item
actions={[
//右侧内容
<a onClick={e => {
e.preventDefault();
this.showEditModal(item);
}}
> 编辑 </a>
<MoreBtn current={item} />,
]}
>
<List.Item.Meta
//左侧内容
avatar={<Avatar src={item.logo} shape="square" size="large" />}
title={<a href={item.href}>{item.title}</a>}
description={item.subDescription}
/>
<ListContent data={item} />
</List.Item>
)}
/>
根据list中的api在<list 中设置自己所需要的一些属性。
在List的dataSource中填入后台传过来的数据,名字可自己定义。
前端接收数据
@connect(({ list, loading }) => ({
list,
loading: loading.models.list,
}))
@Form.create()
在render中接收数据,进行数据渲染
render() {
const {
list: { list },
loading,
} = this.props;
const { visible, done, current = {} } = this.state;
//设置分页
const paginationProps = {
showSizeChanger: true,
showQuickJumper: true,
pageSize: 5,
total: 50,
};
//pageSize设置每页显示的数据条数
//total为数据的总条数,可以动态的接收数据
//total:list.total
接收的数据为this.props中的list,为一个object对象
前端发送的数据为params,发送的post请求,携带的内容为params。
前端向后台发送数据请求
注:由于用的是antd pro的框架,在该框架中已经封装了请求方法。react中使用fetch发送请求,antd pro中将fetch方法封装为request.js,可以直接使用。
export async function queryFakeList(params) {
console.log(params)
return request(`/api/fake_list?${stringify(params)}`);
}
使用的数据是本地mock数据,所以数据接口,自己定义输出。
model层接收服务器返回的数据,并对数据进行处理
export default {
namespace: 'list',
state: {
data:{
list: [],
}
},
effects: {
*fetch({ payload }, { call, put }) {
const response = yield call(queryFakeList, payload);
yield put({
type: 'queryList',
payload: Array.isArray(response) ? response : [],
});
},
}
reducers: {
queryList(state, action) {
return {
...state,
data: action.payload,
};
},
},
};
接收到后台发送的数据,需要对数据进行判断。请求发送成功,接收数据,返回的是否是正确数据,都需要一定的判断,判断正确后,将数据放在payload,reducers返回给前端进行渲染 ( data: action.payload)。
总结
1.了解数据发送请求以及接收数据的过程。
2.this.props为接收的数据。
3.yield call() 来调用(数据接口方法 和 请求参数),yield表示同步调用,这个是generator提供的功能。
相关文章推荐
- Sharepoint 复制备份系列--使用编程方式复制列表2(Copy a SharePoint List or site ,web Programmatically)
- C++可变参数列表处理宏va_list、va_start、va_end的使用
- python之列表(list)的使用方法介绍
- Sharepoint ECMAScript对象模型系列 使用ECMA操作列表项对象(listitem)
- Python中list列表的一些进阶使用方法介绍
- python列表(list)的使用技巧及高级操作
- 使用Qml创建各种list(二)创建一个简单的动态列表
- Excel - 使用跨sheet定义Drop_List 下拉列表
- 使用QDir::entryList获取文件列表,返回为空
- python之列表(list)的使用方法介绍
- android二级列表(BaseExpandableListAdapter的使用) 仿通话记录
- Python3基础 list 使用for循环 删除列表中的重复项
- redis 的使用 ( list列表类型操作)
- openfire+smack使用ListFragment加载好友列表
- ASP.NET中BulletedList列表控件使用及详解
- android:使用BaseExpandableListAdapter实现可折叠的列表
- Android Fragment学习笔记(2) ----使用ListFragment显示列表(上)
- 选择列表控件的使用(PickList)
- Python中list列表的一些进阶使用方法介绍
- Python中使用copy模块实现列表(list)拷贝
