.net core mvc初级教程(三)
一、更正popper.js的错误
二、打包js
三、添加服务与路由,中间件
一、更正popper.js的错误
emmm,今天来更正些昨天的错误
那个package.json里面的popper改为"popper.js": “1.14.6”,后面的版本也改下,然后点击保存
{
"version": "1.0.0",
"name": "asp.net",
"private": true,
"devDependencies": {
"bootstrap": "4.2.1",
"jquery-slim": "3.0.0",
"popper.js": "1.14.6"
}
}

二、打包js
在wwwroot/js文件夹下添加site.js
然后打开bundleconfig.json进行js打包操作
[
{
"outputFileName": "wwwroot/css/all.min.css",
"inputFiles": [
"node_modules/bootstrap/dist/css/bootstrap.css",
"wwwroot/css/site.css"
]
},
//上面用于开发
//下面用于生产
{
"outputFileName": "wwwroot/css/bootstrap.css",
"inputFiles": [
"node_modules/bootstrap/dist/css/bootstrap.css"
],
"minify": {
"enabled": false //意为没有对它进行压缩
}
},
//js
{
"outputFileName": "wwwroot/js/all.min.js",
"inputFiles": [
"node_modules/jquery-slim/dist/jquery.slim.js",
"node_modules/popper.js/dist/js/popper.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
"wwwroot/js/site.js"
],
"minify": {
"enabled": true,
"renameLocals": true //true重命名局部变量
},
"sourceMap": false //一个存储源代码与编译代码对应位置映射的信息文件
},
{
"outputFileName": "wwwroot/js/vendor.js",
"inputFiles": [
"node_modules/jquery-slim/dist/jquery.slim.js",
"node_modules/popper.js/dist/js/popper.js",
"node_modules/bootstrap/dist/js/bootstrap.js"
],
"minify": {
"enabled": false
}
}
]
然后点击解决方案,店家重新生成

js文件夹就会多出两个
三、添加服务与路由,中间件
接下来就是添加服务与中间件了
打开stratup类,在ConfigureServices方法中添加
services.AddMvc();注册服务
在Configure方法
去掉
app.Run(async (context) =>
{
await context.Response.WriteAsync(“Hello World!”);
});
添加默认路由
app.UseMvc(routes =>
{
//默认路由:没有指定url和controller情况下会默认找到下面这个
routes.MapRoute(
name: “default”,
template: “{controller=Home}/{action=Index}/{id?}”);
});
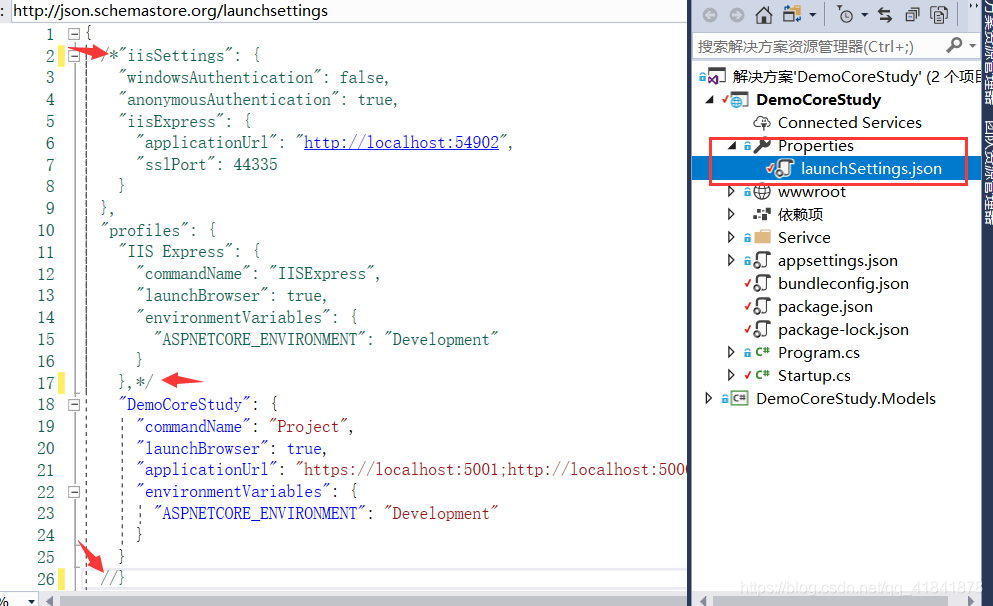
打开launchSettings.json,把这个去掉,可直接打开控制台



打开浏览器输入localhost:5000
却发现什么都没
然后在Configure方法添加
//显示错误
app.UseStatusCodePages();
//加载wwwroot文件夹下css,js
app.UseStaticFiles()
这两个方法,作用都备注了;
再运行,输入网址

这个是默认显示的错误
还可以自己添加自定义错误输出
app.UseStatusCodePagesWithRedirects();
这里就不用了
stratup类代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using DemoCoreStudy.Serivce;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Routing;
using Microsoft.Extensions.DependencyInjection;
namespace DemoCoreStudy
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddSingleton<ICinemaService, CinemaMemoryService>();
services.AddSingleton<IMovieService, MovieMemoryService>();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//显示错误
//app.UseStatusCodePages();
//添加自定义错误
//app.UseStatusCodePagesWithRedirects();
//加载wwwroot文件夹下css,js
app.UseStaticFiles();
app.UseMvc(routes =>
{
//默认路由:没有指定url和controller情况下会默认找到下面这个
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
}
- .net core mvc初级教程(五)
- .net core mvc初级教程(四)
- .net core mvc初级教程(六)
- 基础教程:ASP.NET Core 2.0 MVC筛选器
- 基础教程:视图中的ASP.NET Core 2.0 MVC依赖注入
- .net core MVC中级教程(三)
- Asp.net Core 2.2关于AutoMapper更初级的入门教程
- .net core MVC中级教程(一)
- ASP.NET MVC案例教程(基于ASP.NET MVC beta)——第一篇:准备工作
- 【EntityFramework系列教程九,翻译】在ASP.NET MVC程序中实现存储与单元工作模式
- 创建ASP.NET Core MVC应用程序(3)-基于Entity Framework Core(Code First)创建MySQL数据库表
- ASP.NET MVC案例教程(四)
- ASP.NET MVC案例教程(基于ASP.NET MVC beta)——第四篇:传递表单数据
- 基于Asp.Net Core Mvc和EntityFramework Core 的实战入门教程系列-4
- Easyui + asp.net mvc + sqlite 开发教程(录屏)适合入门
- Easyui + asp.net MVC 系列教程 完成登录
- 将ASP.NET MVC 2.0 部署在IIS上的教程
- ABP CORE 框架入门视频教程《电话薄》基于 Asp.NET Core2.0 EF Core
- ASP.NET Core 2.0 MVC 发布部署--------- IIS 具体操作
- .net Core mvc开发
