Ajax请求数据时添加遮罩
2018-12-28 11:56
106 查看
1,Ajax请求时添加遮罩
项目常常会遇到Ajax发送数据,这个过程有一定的时间等待,在这个等待时间我们可以添加一个遮罩,让产品更具有人性化
特别注意: ajax 如果采用 sync:false 那么遮罩不能够显示, 不可以是同步的,这是一个致命的弊端
2,Ajax发送异步请求 //beforeSend方法ajax发送请求获取数据前 complete方法是请求成功发送
[code]$.ajax({
type: "post",
url: "undertakerRecordingController.do?doUndertakerCall",
cache:false,
data :params,
beforeSend: function () {
load();
},
complete: function () {
disLoad();
},
success: function(data){
var d = $.parseJSON(data);
console.log(d);
var msg = d.msg;
if(d.success){
tip(msg);
//按钮变灰
// $('#callButton').attr('disabled',"true");
}else{
tip(msg);
//$('#callButton').attr('disabled',"false");
}
},
error: function (errorData) {
console.log('error:'+errorData);
}
});
3,load,diabload方法
[code]function load() {
var fromobj=$("#formobj");
$("<div class=\"datagrid-mask\"></div>").css({
display: "block",
width: "100%",
height: fromobj.height()
}).appendTo(fromobj);
$("<div class=\"datagrid-mask-msg\"></div>").html("正在拨打中,请稍候。。。").appendTo(fromobj).css({
display: "block",
left: (fromobj.outerWidth(true) - 190) / 2,
top: (fromobj.height() - 45) / 2
});
}
//取消加载层
function disLoad() {
$(".datagrid-mask").remove();
$(".datagrid-mask-msg").remove();
}
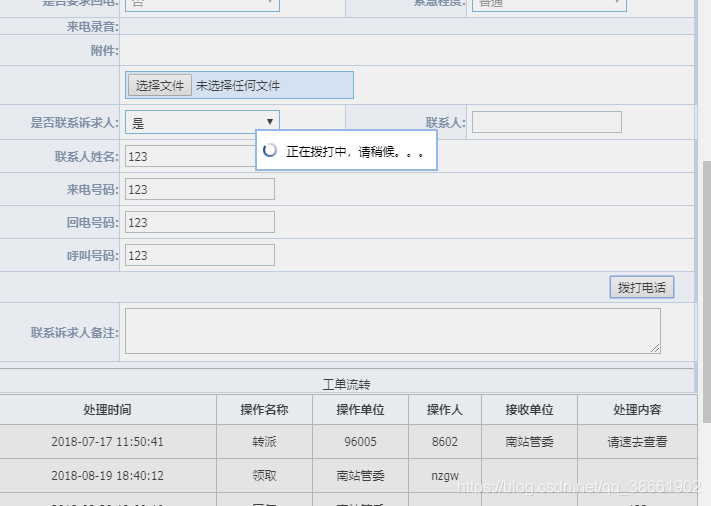
4,效果展示 遮罩成功显示

相关文章推荐
- jQuery easyUI数据请求添加loading遮罩效果
- 使用bootstrap-select多选下拉框和ajax请求到的数据添加到下拉框
- extjs.4.1,4.2,结合 jquery 遮罩层,ajax 请求时 数据遮罩,动态加载 contral
- 为什么返回的数据前面有callback? ashx/json.ashx?的后面加 callback=? 起什么作用 js url?callback=xxx xxx的介绍 ajax 跨域请求时url参数添加callback=?会实现跨域问题
- ajax进行异步请求数据添加loading效果
- js对js加载拼接的html代码中元素添加ajax方法请求后台数据
- juqery datatable ajax请求后台数据 并为表格添加操作列
- 点滴笔记(一):for循环ajax请求添加数据
- ajax 请求 添加遮罩和等待动画
- AJAX 跨域请求 - JSONP获取JSON数据
- ajax请求双重遍历数据交互
- 从零开始学 Web 之 Ajax(五)同步异步请求,数据格式
- JQUERY的AJAX请求缓存里的数据问题处理
- ajax 请求二进制流 图片 文件 XMLHttpRequest 请求并处理二进制流数据 之最佳实践
- AJAX 跨域请求 - JSONP获取JSON数据
- jquery-ajax请求action读取oracle数据库clob字段xml数据格式化显示(struts2)
- 添加/删除请求开始事件的方法 (asp.net ajax框架)
- js如何向数组中添加对象并通过ajax向后台传递list数据
- Ajax实现异步操作实例_针对XML格式的请求数据
- 前端笔记之服务器&Ajax(下)数据请求&解决跨域&三级联动&session&堆栈
