vue使用element-ui表格移入修改tr背景色
2018-12-25 18:44
1636 查看
element-ui表格移入(hover)修改背景色
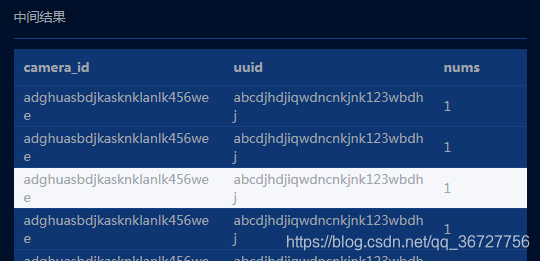
在对element-ui表格样式进行修改时,发现修改过后移入时,其背景色没有改变,与表格整体背景对比,则格格不入。

刚开始以为是对每行tr移入时修改其背景,但通过开发者模式发现并不是那么简单,而对其改变的应该是移入tr时,改变的应该是其子td的背景色,即:
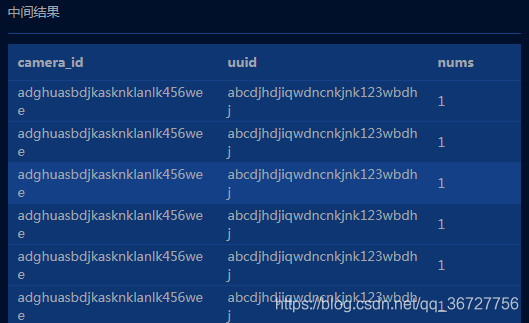
.el-table__body tr:hover>td {
background-color: #134087 !important;
}
结果如图所示:

相关文章推荐
- element-ui中 table表格hover 修改背景色
- vue.js+element-ui,页面中使用row-class-name属性达到表格中状态、颜色的区分
- vue 脚手架搭建新项目以及element-ui等vue组件的使用
- VUE 使用新版本 element-ui 组件库 Select 组件时, value 值为对象时的 BUG 处理
- element-ui表格的表头使用类似下拉框样式
- element UI table表格组件使用[超级完整功能]
- vue+element-ui+ajax实现一个表格的实例
- 完美解决Vue+element-ui 中upload组件使用多个时无法绑定对应的元素
- 使用Element-ui的Table时表格不能显示问题
- vue使用element-ui的el-input监听不了回车事件的解决方法
- webpack+vue 在使用element-ui时import 'element-ui/lib/theme-chalk/index.css‘失败
- element-ui 表格样式修改
- vue将指定区域的表格数据或element-ui中el-table的数据单笔或多笔批量导出excel
- 使用Vue.js和Element-UI做一个简单登录页面的实例
- vue+elementUI表格切换元素复用导致报错
- 使用ES6+vue+elementui+webpack搭建简单项目
- vue + ElementUI 表格筛选框的高度设置,超出一定高度,显示滚动条
- 使用 vue-cli + element-ui 快速搭建项目
- vue全家桶+element-UI搭建后台管理系统(3)“:使用element-ui搭建基本后台页面”
- vue中使用element-ui进行表单验证的实例代码
