Axure教程 原型设计工具Axure RP新手入门教程(二):流程图
上一篇文章与大家分享了Axure RP的基础知识,本篇文章将与大家分享Axure RP中的流程图功能。
流程图
Axure RP中的流程图
您可以使用Axure RP创建流程图,用户流程,业务流程模型和其他流程图。可以自由添加形状,图像和快照小部件以用作流元素,然后使用“connector(连接器)”工具在它们之间绘制智能线。通过在Axure RP中创建流程图,您可以将自己的分析完全展示出来。
流程小部件
您可以下载Axure RP附带Flow库,其中包含用于流程图的常用形状。还可以在Axure网站上找到其他流程图库。
默认库中的形状,图像和快照小部件以及自定义形状窗口小部件(使用钢笔工具绘制的小部件)也可用于构建流程图。
要在库之间切换,请单击“Libraries(库)”窗格顶部的下拉列表。在下拉列表中找到Flow库,并将该库中的一些小部件添加到页面,以便您可以尝试使用连接器工具连接它们。
连接器模式
使用“ Tools (工具)”工具栏项(Axure RP界面的左上区域)中的第三个选项或通过键盘快捷键将光标更改为连接器工具。(查看Axure RP键盘快捷键的完整列表。)
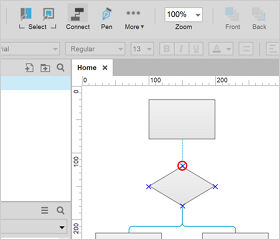
将光标切换为连接器模式后,将鼠标悬停在任何小部件上以查看其连接点。将光标移到连接点上面可以选择连接点。注意出现红色选择圆圈,单击并按住圆圈开始连线,然后移动鼠标连接到目标小部件,松开鼠标连线完成,再继续连接其他小部件。

定制连接点
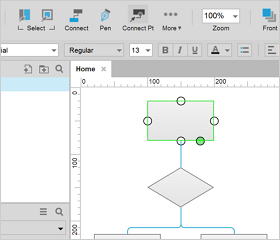
连接点可以在小部件中沿其边框添加,删除和移动,甚至可以移动到小部件内部的位置。要进入编辑模式,请在画布上选择一个小部件,然后单击顶部工具栏中的“Connect Pt(连接点)”工具(默认情况下,它位于“More(更多)”下拉列表中。)一旦进入编辑模式,小部件上的圆圈将显示连接点的当前位置。单击并拖动圆圈以移动该连接点。单击小部件上的空白点以在该位置添加新连接点。右键单击以删除。要退出编辑模式,请单击画布上的其他位置取消选择小部件。
移动正在使用的连接点或已连接的小部件将导致连接器路径重新规划,以保持两个小部件的连接。

生成流程图
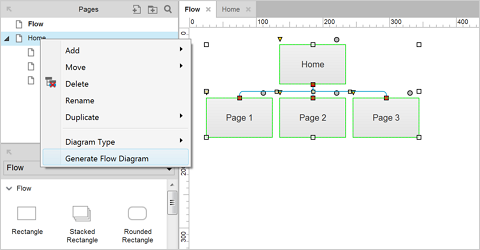
您可以根据项目的站点地图结构生成流程图。打开包含流程图的页面,在“Page(页面)”窗格中,右键单击结构的父页面,然后选择“Generate Flow Diagram(生成流程图)”。流程图将显示在打开的页面上,生成的流程图将包括页面本身以及所有从属页面。
您可以通过将页面名称从“Page”窗格拖到画布上来为单个页面创建流程形状。

通过生成的流程图或从“Page”窗格拖动创建的流形状已经使用“reference page(参考页面)”功能。此功能会自动将小部件上的文本设置为引用页面的名称。如果更改了引用页面的名称,则小部件上的文本将相应更新。reference page功能适用于任何形状小部件。要创建或编辑reference page设置,请选择一个小部件,然后单击检查器的“Properties(属性)”选项卡中的“reference page”。
默认情况下,在浏览器中单击小部件时,引用页面的小部件将打开该页面。可在HTML生成器的“Interactions(交互)”部分中自定义此行为。
创建和设计您的流程图
如果您需要创建大量类似的流程小部件,可以复制粘贴图中已有的流程小部件,不需要再从“Widgets(小部件)”窗格中拖动新的小部件。任何小部件都一样,可通过在按住[CTRL](Windows)/ [ALT](Mac)的同时拖动所选形状,快速复制流程小部件或形状。
Flow库中的所有小部件都以“Flow”小部件样式开头。如果您想一次更新文件中所有流程小部件的样式,可以只对其中一个流程小部件进行样式更改,然后单击Inspector's Style(检查器样式)选项卡中的“Update(更新)”。
下一篇文章将介绍Axure RP的静态线框,敬请关注~
- [Axure]原型设计软件:Axure RP简单介绍与基础入门学习目录
- 软件原型设计工具Axure RP安装教程
- Axure新手入门资料集:教你快速设计原型
- Axure RP 8.0 网页与APP原型设计工具使用教程--- 项目经理、产品经理设计必备工具
- Axure教程 axure新手入门基础(1)
- Axure教程 axure新手入门基础(3)
- 原型设计工具——axure认识与使用
- 其他原型设计工具教程资源汇总(2012-07-04更新)
- [翻译]Axure-Masters-原型设计工具Axure学习-第2.2节
- 原型设计工具——Axure
- 比Visio更实用的网页原型设计工具Axure RP Pro 5
- [翻译]Axure-Interactive Prototypes-原型设计工具Axure学习-第2.3节
- 原型设计工具 Axure RP Pro 6.5 安装后图形页面模糊的解决办法
- Axure教程 axure新手入门基础(4)
- 从零开始学Axure原型设计(入门篇)
- 产品经理(PM)常用原型图设计工具 Axure RP 等等
- [翻译]Axure-Build Wireframes-原型设计工具Axure学习-第1.1节
- Axure教程 axure新手入门基础(1)
- 程矢Axure夜话:程序员眼中的原型设计视频教程之书到用时方恨少
- axure产品原型设计工具