Java的新项目学成在线笔记-day2(三)
2018-12-24 16:26
896 查看
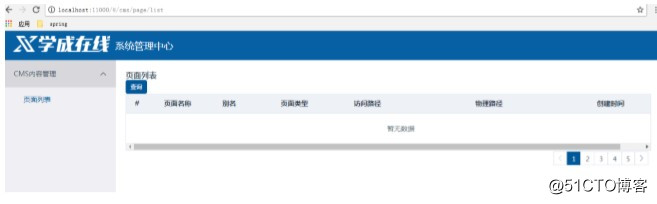
3.1.3页面内容完善
根据需求完善页面内容,完善列表字段,添加分页组件。
<template>
<div>
<el‐button type="primary" v‐on:click="query" size="small">查询</el‐button>
<el‐table
:data="list"
stripe
style="width: 100%">
<el‐table‐column type="index" width="60">
</el‐table‐column>
<el‐table‐column prop="pageName" label="页面名称" width="120">
</el‐table‐column>
<el‐table‐column prop="pageAliase" label="别名" width="120">
</el‐table‐column>
<el‐table‐column prop="pageType" label="页面类型" width="150">
</el‐table‐column>
<el‐table‐column prop="pageWebPath" label="访问路径" width="250">
</el‐table‐column>
<el‐table‐column prop="pagePhysicalPath" label="物理路径" width="250">
</el‐table‐column>
<el‐table‐column prop="pageCreateTime" label="创建时间" width="180" >
</el‐table‐column>
</el‐table>
<el‐pagination
layout="prev, pager, next"
:page‐size="this.params.size"
v‐on:current‐change="changePage"
:total="total" :current‐page="this.params.page" style="float:right;">
</el‐pagination>
</div> </template>
<script>
export default {
data() {
return {
list:[],
total:50,
params:{
page:1,//页码
size:2//每页显示个数
}
}
},
methods:{
//分页查询
changePage:function () {
this.query()
},
//查询
query:function () {
alert("查询")
}
}
} </script
3323
>
2、测试

3.2 Api调用
3.2.1 Api方法定义
在cms模块的api目录定义cms.js, 在cms.js中定义如下js方法,此方法实现http请求服务端页面查询接口。
//public是对axios的工具类封装,
定义了http请求方法 import http from './../../../base/api/public' export const page_list = (page,size,params) => { return http.requestQuickGet('http://localhost:31001/cms/page/list/'+page+'/'+size) }
axios实现了http方法的封装,vue.js官方不再继续维护vue-resource,推荐使用 axios。 3.2.2 Api调用
前端页面导入cms.js,调用js方法请求服务端页面查询接口。 1)导入cms.js
import * as cmsApi from '../api/cms'
在query方法中调用 page_list方法
//查询
query:function () {
cmsApi.page_list(this.params.page,this.params.size,this.params).then((res)=>{
console.log(res)
this.total = res.queryResult.total
this.list = res.queryResult.list
})
}
相关文章推荐
- Java的新项目学成在线笔记-day2(五)
- Java的新项目学成在线笔记-day3(五)
- Java的新项目学成在线笔记-day3(二)
- Java的新项目学成在线笔记-day3(一)
- Java Web开发-项目部分(中国移动科技综合管理系统)视频――私塾在线提供
- JAV开发笔记系列--1-在MAC上利用Android Studio开发JAVA项目
- Java经典视频初级到项目全套下载、在线学习
- Java项目开发环境构建工具 Gradle 使用笔记(简单、基本)
- 【代码笔记】Java连连看项目的实现(2)——JTable 、TableModel的使用
- Java笔记---部署 JavaWeb 项目到云服务器
- Java学习笔记(2)----Web项目中解析XML文件
- Java学习笔记day2
- java学习笔记-----qq项目----在服务器端实现两个客户端的通信的原理
- JavaWeb项目开发案例精粹-第3章在线考试系统-001设计
- java数据库系统项目开发实践笔记
- Java web项目 在线网络考试数据库连接部分代码
- Java项目开发环境构建工具 Gradle 使用笔记(简单、基本)
- JAVA高并发秒杀API项目的学习笔记
- java web 项目中通过session 统计在线访问人数
- Java 交通灯项目学习笔记
