vue【vue起点:使用vue-router实现简单页面跳转】
2018-12-11 17:50
1221 查看
- 创建一个完整的webpack项目
- 创建三个vue 比如 About Home other 三个
-

- 定义路由 router/index.js 写如下内容

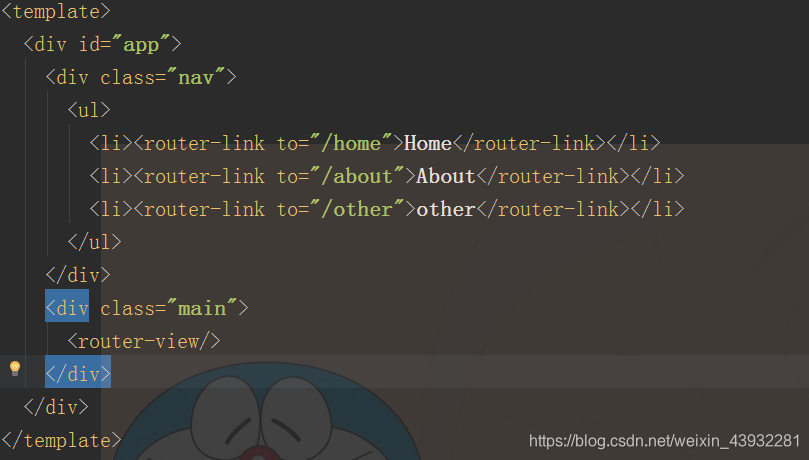
在页面上显示标签 App.vue 里写如下

简单跳转功能就可以实现了


前者是我没有加样式的页面 后者是加了样式的页面 不管随便点击那个 都可以实现跳转
刚学vue 总认为路由很难 学习的时候 感觉很烦 然后现在搞懂了 才发现 辣鸡简单 还是学习心态重要的
本人前端小白 有一样的 可以留问题 一起讨论
相关文章推荐
- Vue 爬坑之路(三)—— 使用 vue-router 跳转页面
- 使用react-router-dom优雅的实现页面(路由)跳转, 而且保持当前页面状态
- vue通过 vue.mixin(混合)实现 任意页面记录滚动条位置(路由router.query参数一致) 并跳转到上次的位置
- 使用storyboard实现页面跳转,简单的数据传递
- 使用vue-router页面跳转
- 【iOS界面处理】使用storyboard实现页面跳转,简单的数据传递
- (4.4.1)使用storyboard实现页面跳转,简单的数据传递
- Vue.js实战之利用vue-router实现跳转页面
- Vue 单页内使用router-link跳转,动态使用router.push()实现页内跳转,跳转到其他组件
- 使用storyboard实现页面跳转,简单的数据传递
- [转]使用storyboard实现页面跳转,简单的数据传递
- Vue 爬坑之路(三)—— 使用 vue-router 跳转页面
- 使用storyboard实现页面跳转,简单的数据传递
- (4.4.1)使用storyboard实现页面跳转,简单的数据传递
- (4.4.1)使用storyboard实现页面跳转,简单的数据传递
- vue-router 实现页面跳转
- vue-router登录校验后跳转到之前指定页面如何实现
- Vue 页面跳转不用router-link的实现代码
- (4.4.1)使用storyboard实现页面跳转,简单的数据传递
- Vue 使用 vue-router 跳转页面
