能自动通知、同步微博的失物招领系统开源啦!
项目源代码及详细的使用说明如下,喜欢请给个star:
https://github.com/Ckend/LostAndFound
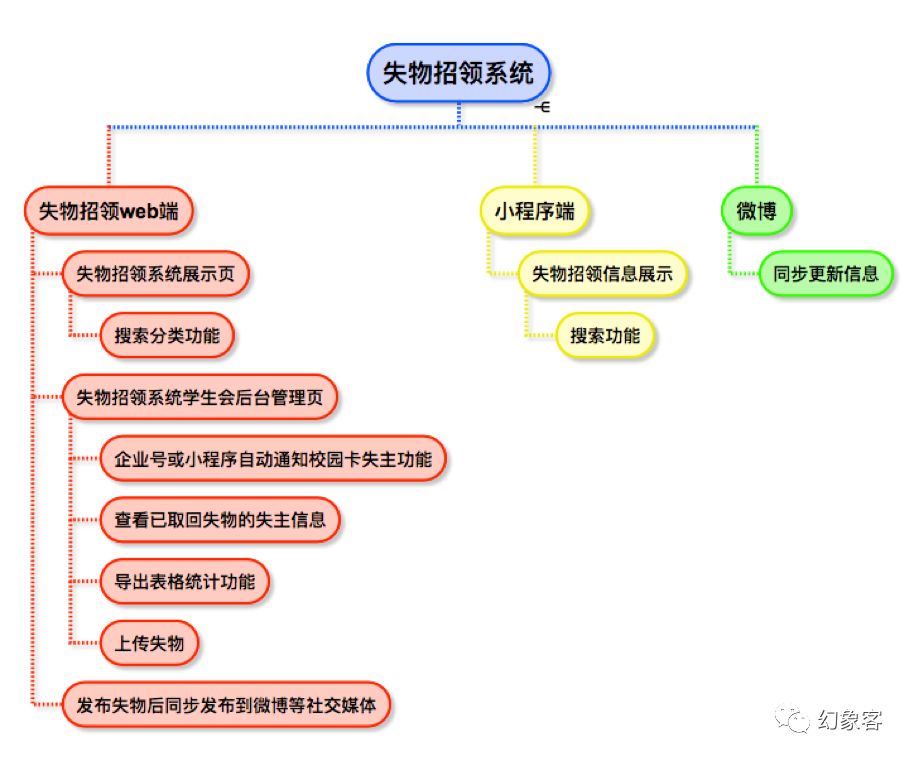
这是之前为校学生会和网络协会制作的一个失物招领系统,主要功能如下:

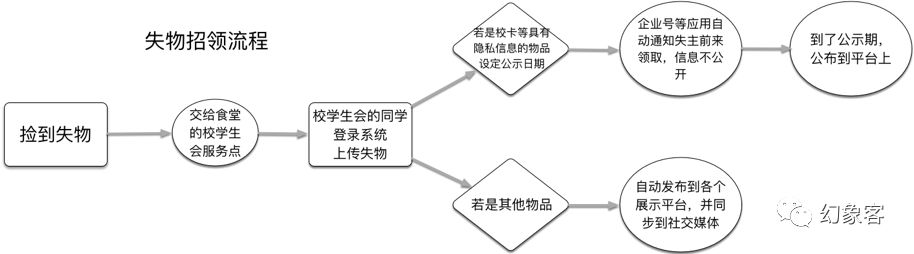
失物招领流程如下:

由于是大二时的作品,设计有点稚嫩,数据库中表的构建略为冗杂,你可以进行改进;前端打包生成的app.js约1.3M, 可以进一步优化。此外,因为是和校学生会合作的项目,因此是线上线下结合的,你也可以稍作修改,编成纯线上作品。
失物招领web端
这一部分包括系统展示页和后台管理页、企业号自动通知和微博同步功能。
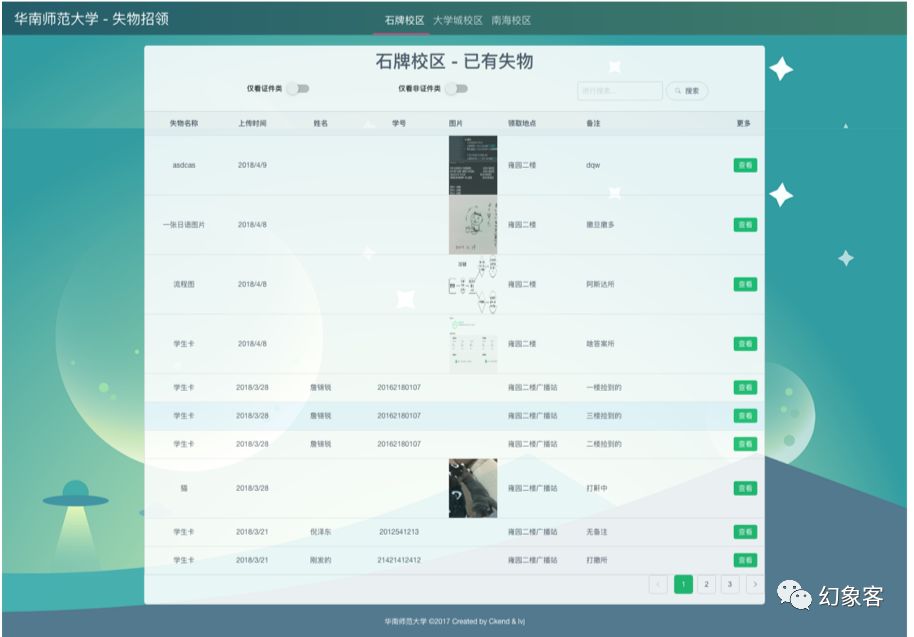
系统展示页
系统展示页包括学校名称、各学院名称、失物简介、证件类与非证件类的查看、搜索框、失物详情。如下图所示

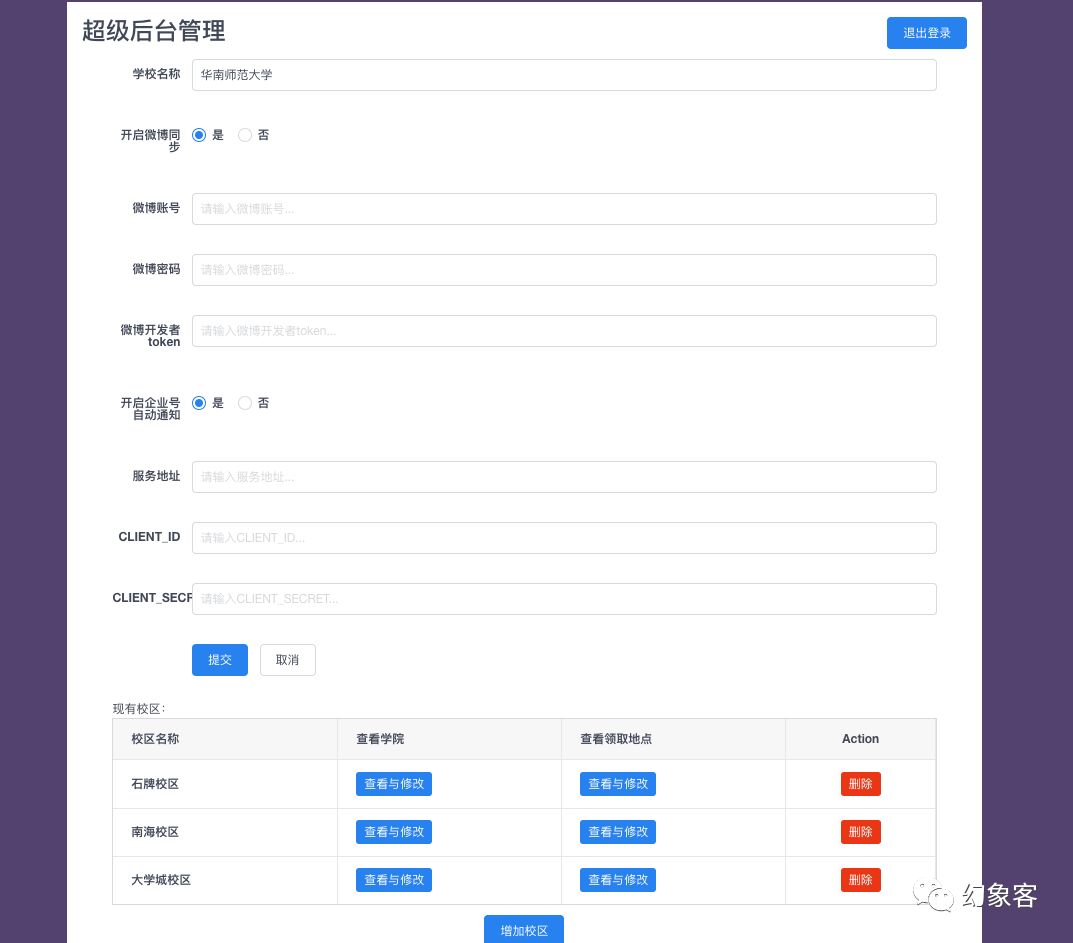
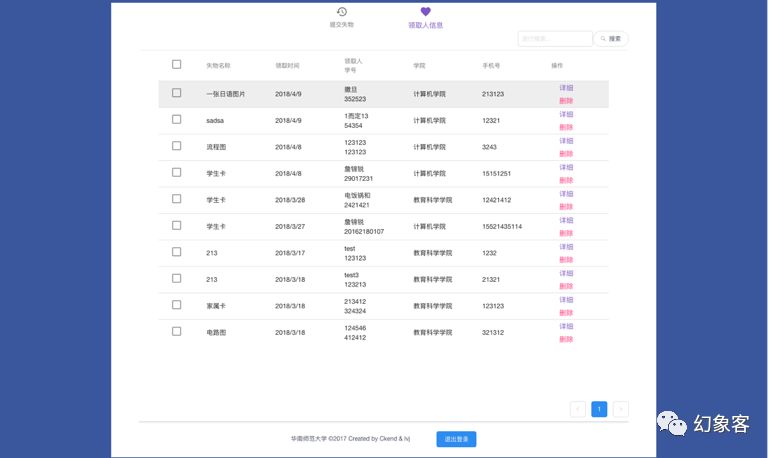
后台管理页
包括超级系统管理页面、分校区管理页面。其中超级系统管理页面需要设定学校名称,及各校区基本情况。以及配置微博信息和企业号信息。如下图所示。

分校区后台管理页面包括失物基本信息上传和修改,设置已领取、已领取人的信息等功能,如下图所示。


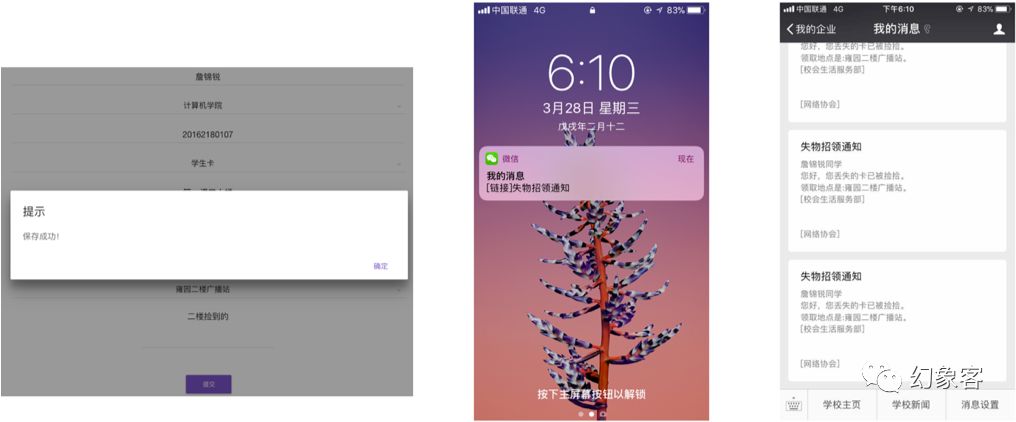
企业号自动通知与微博同步功能
为确保同学们能及时收到失物信息,我们设计了卡类失物微信自动通知功能和非卡类失物微博同步功能,如下图所示。


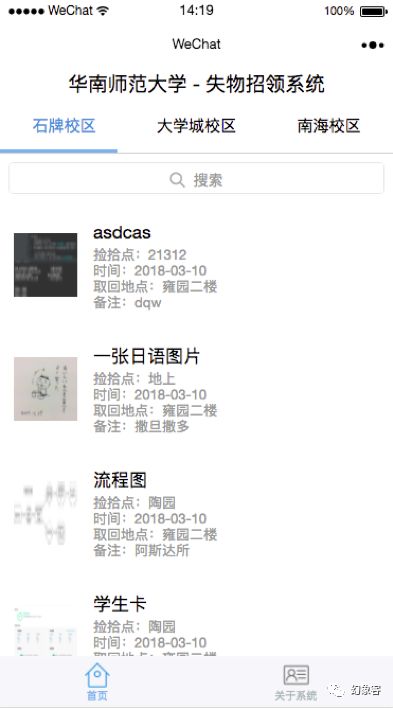
失物招领小程序端
从同学们的调查问卷结果中我们可以知道,90%的同学通过微信来获取信息,因此抓住手机端的优势非常重要,所以我们开发了小程序端来相应同学们的需求。如下图所示。
其所有数据和web端是同步的。

软件架构和开发环境
本系统采用前后端分离的形式进行设计、前端使用的框架是Vue、后端使用的 框架是Laravel. 数据库采用MySQL. 开发环境是macOS, 使用的软件是PHPstorm和DataGrip.
前端
采用Vue组件化设计、使用了两个组件库:Muse-ui和iview配合设计。
后端
采用Laravel典型的MVC设计搭配数据库MySQL。其中本系统开发并使用了6个模型和11个控制器。
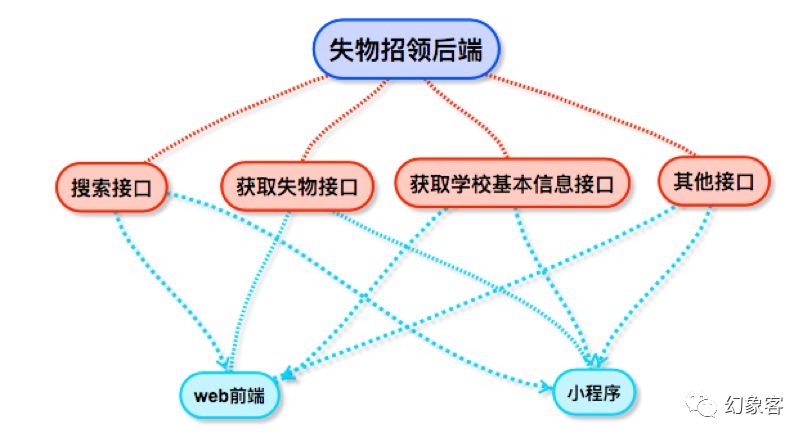
技术架构如图所示。其中包括上传在内共有14个数据接口。

本文分享自微信公众号 - Python实用宝典(pythondict)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
- 开源社交系统ThinkSNS+ 发布通知!
- centos shell编程4【分发系统】 服务器标准化 mkpasswd 生成密码的工具 expect讲解 expect传递参数 expect自动同步文件 expect指定host和要同步的文件 expect文件分发系统 expect自动发送密钥脚本 Linux脚本执行方式 第三十八节课
- 开源的“SNS+门户(cms)+论坛+博客+相册+微博”的系统
- 时间不对?Win10系统自动同步系统时间的教程
- 自动采集、同步写入,博为小帮软件机器人将工业自动化管理系统数据导入OA系统
- 自动同步/校准系统时间
- 【转载】Linux 系统时间查看 及 时区修改(自动同步时间)
- WAYOS文件同步系统,可同时向N台路由同步公告、提醒、通知、授权、固件更新、配置同步等
- 阿里巴巴开源项目:分布式数据库同步系统otter(解决中美异地机房)
- 用Jenkins打造出一个企业轻量级作业调度系统(如何集成SVN自动同步代码脚本)
- 开源社交系统“ThinkSNS+”新系统首发内测通知
- 阿里巴巴开源项目:分布式数据库同步系统otter(解决中美异地机房)
- 自动调整linux系统时间和时区与Internet时间同步
- thinksns开源微博系统 V3上传漏洞
- 阿里巴巴开源项目:分布式数据库同步系统otter(解决中美异地机房)
- Android 通过开源框架实现加载网络图片并下载到SD卡通知系统相册显示,(并实现分享图片功能)
- 软件添加到系统自动启动程序和Winows通知区域
- Synch4j数据同步系统的开源版
- Centos系统时间自动同步
- 自动调整linux系统时间和时区与Internet时间同步

