Flex布局???赶紧的学起来
文章目录
- 一、主要介绍
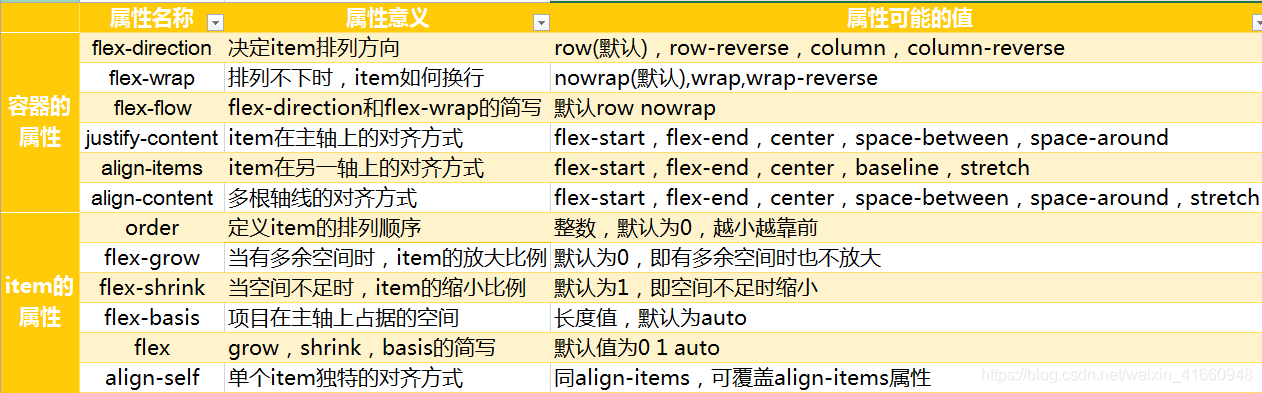
- 二、属性总结表
- 三、父容器属性详解
- 1、`flex-direction`:控制子元素的水平方向的排列方式。
- 2、`flex-wrap`:表示设置子元素是否换行。
- 3、`flex-flow`:是以上两个属性的简写形式。
- 4、`justify-content`:控制子元素的水平对齐方向。
- 5、`align-items`:控制子元素的垂直对齐方式。
- 6、`align-content`:父容器设置高度后,控制多行子元素的垂直对齐方式;并且align-items属性失效。
- 1、`order`:将item在父容器中进行,order越小越靠前。
- 2、`flex-grow`:定义了当flex容器有多余空间时,item是否放大。默认值为0,即当有多余空间时也不放大;
- 3、`flex-shrink`:定义了当容器空间不足时,item是否缩小。默认值为1,表示当空间不足时,item自动缩小,其可能的值为整数,表示不同item的缩小比例。
- 4、`flex-basis`:表示设置此子元素在父容器类所占比的空间。
- 4、`flex` :是此上三个属性的简写。--(flex-grow | flex-shrink | flex-basis)default:flex:0 1 auto;
- 5、`align-self`:表示设置子元素自身在父容器内的垂直对齐方式。
一、浮动+百分比布局
总结起来就一句话
- 主要先确定父容器的具体宽度(比如:1000px)
- 子容器的宽度设置百分比单位(比如:60% = 600px)
- 位置使用float来确定但是一定要记住清除浮动。
- clear:both;
二、Flex布局
一、主要介绍
flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁、快速弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。目前已经得到所有的主流浏览器的支持。
css3新属性之一便是flex布局属性,用六个字概括便是简单、方便、快速。
注意:设置为flex后,子元素所有的float、clear、varticle-align都无效
二、属性总结表

三、父容器属性详解
1、flex-direction
:控制子元素的水平方向的排列方式。
-
flex-direction的属性:
row - (默认) 表示从左往右排列。
row-reverse - 从右往左排列,与row相反。
colunm - 表示从上往下排列。
colunm-reverse - 从下往上排列,与column相反。

2、flex-wrap
:表示设置子元素是否换行。
-
flex-wrap的属性:
nowrap - ==(默认)==不换行。
wrap - 换行,第一行在上面。
wrap-reverse - 换行,第一行在下面。

3、flex-flow
:是以上两个属性的简写形式。
格式 – flex-flow:[flex-direction] | [wrap-reverse];
默认为row nowrap,表示横向排列,不换行。
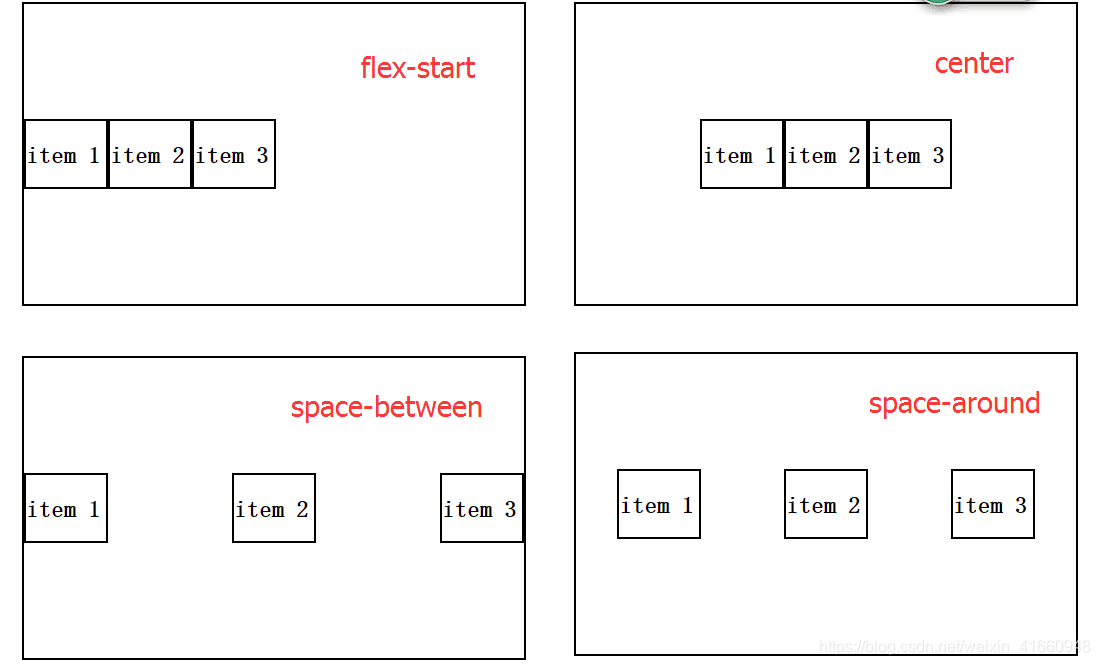
4、justify-content
:控制子元素的水平对齐方向。
-
justify-content的属性:
flex-start - 左对齐
flex-end - 右对齐
center - 居中对齐
space- between - 两端对齐
space-around - 沿轴线均匀分布

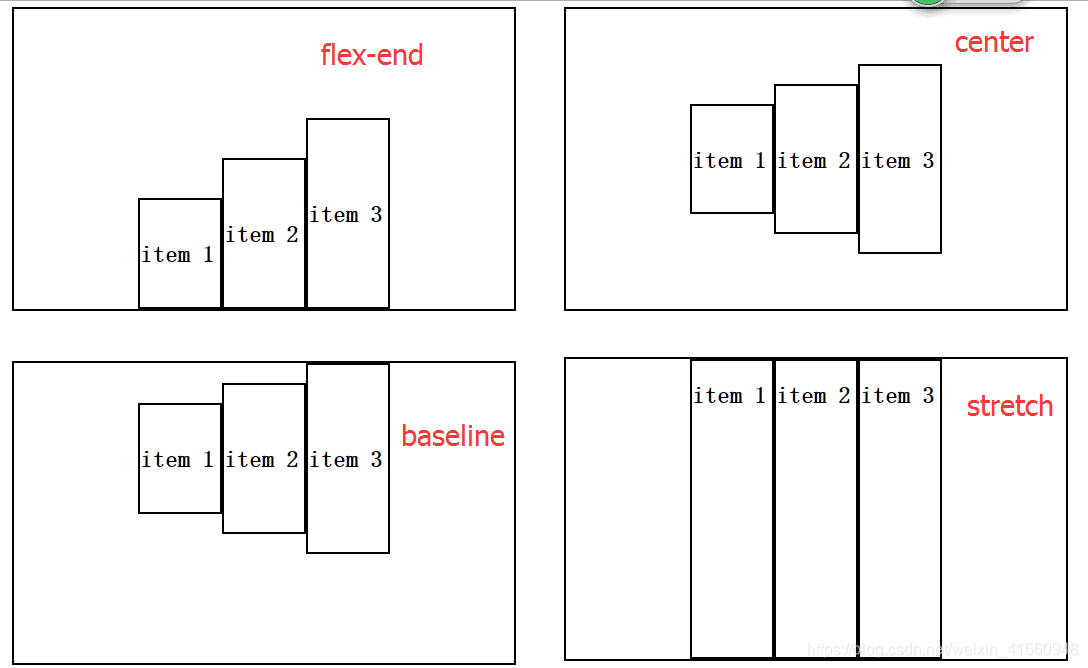
5、align-items
:控制子元素的垂直对齐方式。
-
align-items的属性:
flex-start - 顶端对齐
flex-end - 底部对齐
center - 垂直中心对齐
baseline - item第一行文字的底部对齐
stretch - 当item未设置高度时,item将和容器登高对齐

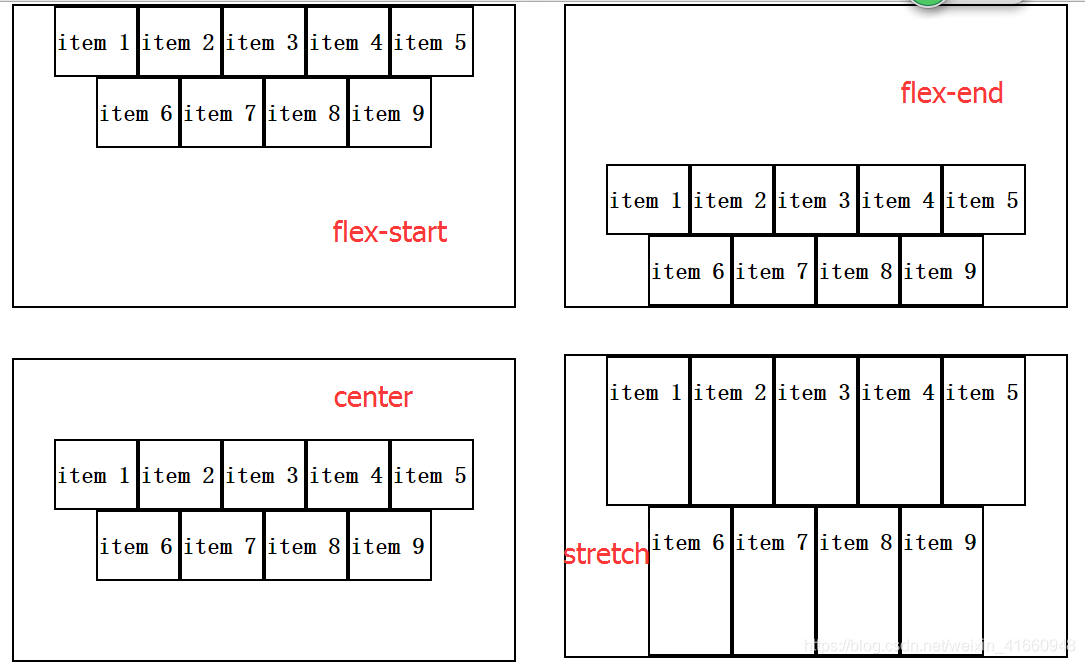
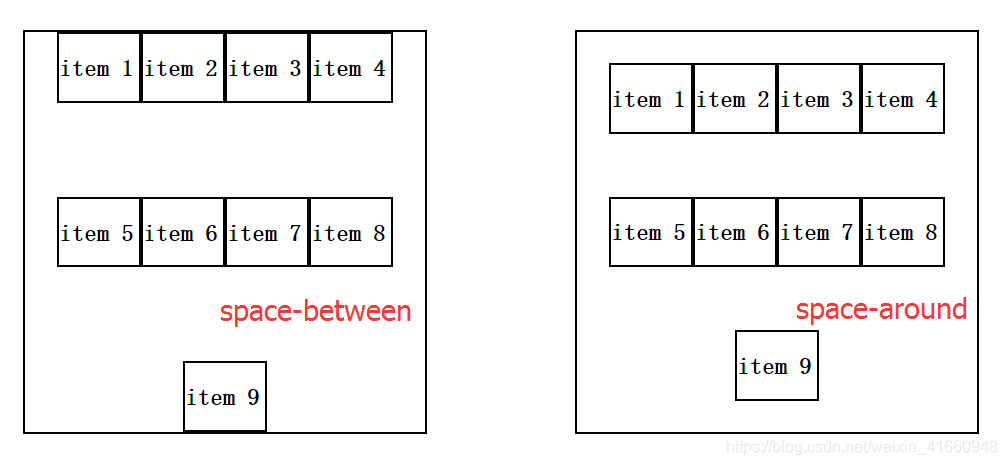
6、align-content
:父容器设置高度后,控制多行子元素的垂直对齐方式;并且align-items属性失效。
-
align-items的属性:
flex-start - 对齐父容器顶端
flex-end - 对齐父容器底部
center - 对齐父容器中心
space- between - 垂直两端对齐
space-around - 垂直平均对齐
stretch - 各行根据flex-grow值伸展以充分占据剩余空间


三、flex item子容器属性详解
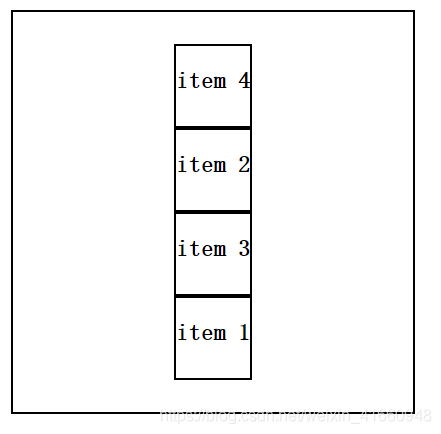
1、order
:将item在父容器中进行,order越小越靠前。
<div class="wrap"> <div class="div" style="order:4"><h2>item 1</h2></div> <div class="div" style="order:2"><h2>item 2</h2></div> <div class="div" style="order:3"><h2>item 3</h2></div> <div class="div" style="order:1"><h2>item 4</h2></div> </div>

2、flex-grow
:定义了当flex容器有多余空间时,item是否放大。默认值为0,即当有多余空间时也不放大;
<div class="wrap"> <div class="div" style="flex-grow:1"><h2>item 1</h2></div> <div class="div" style="flex-grow:2"><h2>item 2</h2></div> <div class="div" style="flex-grow:3"><h2>item 3</h2></div> </div>
[^ 代码解释]: **当有多余空间时item1、item2、和item3以
1:2:3的比例放大。 **
3、flex-shrink
:定义了当容器空间不足时,item是否缩小。默认值为1,表示当空间不足时,item自动缩小,其可能的值为整数,表示不同item的缩小比例。
4、flex-basis
:表示设置此子元素在父容器类所占比的空间。

4、flex
:是此上三个属性的简写。–(flex-grow | flex-shrink | flex-basis)default:flex:0 1 auto;
5、align-self
:表示设置子元素自身在父容器内的垂直对齐方式。
属性值:
auto
- 和父元素align-self的值一致flex-start
- 顶端对齐flex-end
- 底部对齐center
- 竖直方向上居中对齐baseline
- item第一行文字的底部对齐stretch
- 当item未设置高度时,item将和容器等高对齐

- 一个flex小表格布局
- display:flex不兼容Android、Safari低版本的解决方案 【flex布局】
- 八大Flex布局规则
- 弹性布局学习-详解flex-wrap(五)
- 浅谈Flex布局【CSS】
- Flex 布局教程:语法篇
- Flex布局超清晰总结(推荐)
- flex布局详解
- Flex 布局
- 《Flex 布局教程:实例篇》学习笔记(1)——骰子的布局
- Flex 布局基础语法篇
- Flex 布局相关用法
- CSS3弹性伸缩布局(二)——flex布局
- Flex 布局教程:语法篇
- flex弹性盒模型布局
- Flex 布局教程:语法篇
- flex 布局笔记
- flex布局的兼容性写法
- flex---->定位和布局
- flex布局--小实例
