关于HTML,CSS中某一文字的下划线长度的改变
2018-11-23 21:23
381 查看
本人 刚刚入坑前端几个月。对于很多问题看的不是恨透测。前几日,写一个学长交代的小小网页时,遇到了一个问题。前前后后变化了好多次。最后解决了。我想有一些其他的学习者也有可能会遇到这类问题,特分享出来。希望可以帮到大家。

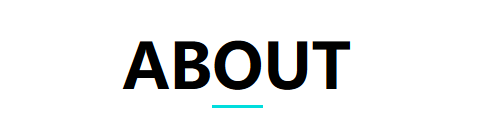
当时中需要得到上图的样子。
我的第一个反应是,在文字的下边加一个边框 border-bottom :2px solid #00DDDD;
毫无疑问,可以得到效果图的部分效果。我们的border是根据调用他的div区块来划分大小的。所以你会得到一个比较长的横线。还是不能达到我们的要求。
后来,又想到了用到 <u></u>这个标签,当时效果还是蛮不错的。你想搞多大的长度,就包含多大的文字就好。当我美滋滋的使用CSS修饰下划线的时候,问题又出现了。我修饰的下划线效果把上面的文字同样修饰了。
后来陆陆续续又弄了几种方法,效果都不是很理想。 最后想到了一种。把自己想要文字的长度用<span></span>括起来,比如上图的about,在HTML里面可以<p>ab<span>o</span>ut</p> 接下来,在CSS里面直接对span进项样式修饰,无论是用border-bottm:2px solid #00DDDD 亦或者是 text-decoration: underline #00DDDD; 都是可以达到同样的效果的。
相关文章推荐
- HTML + CSS短标题(二,三,四文字长度)两端对齐的方式
- 文字下方显示下划线,怎么实现下划线长度随文字长度改变?
- html + CSS实现文字超出长度隐藏,显示省略号
- HTML + CSS短标题(二,三,四文字长度)两端对齐的方式
- HTML + CSS短标题(二,三,四文字长度)两端对齐的方式
- html + CSS实现文字超出长度隐藏,显示省略号
- 关于TextView文字下划线
- 关于css未被载入问题--->因为它的 MIME 类型 "text/html" 不是 "text/css"。
- 用css改变鼠标选中文字的样式
- CSS设置下划线与文字间距距离
- HTML+CSS编写静态网站-32 为关于页面添加样式
- 关于Html,Css,JavaScript知识点的简单梳理
- 关于iOS项目中引入Html5文件(html/js/css)的路径问题
- 关于.Net页面弹出对话框而改变CSS布局的问题
- css控制便签内容的长度,超过的文字...
- 问题:关于贴友的一个书本页面简单布局(html+css)的实现
- css限制显示字数,文字长度超出部分用省略号表示
- JavaScript HTML DOM---遗漏知识再整理(向html添加/删除元素,改变内容和css)
- CSS对长度过长的文字进行隐藏处理
