Vue拖拽Draggable插件
2018-11-08 10:32
851 查看
版权声明: https://blog.csdn.net/xiasohuai/article/details/83856921
Draggable为基于Sortable.js的vue组件,用以实现拖拽功能。
具体说明,请参考:https://www.npmjs.com/package/vuedraggable
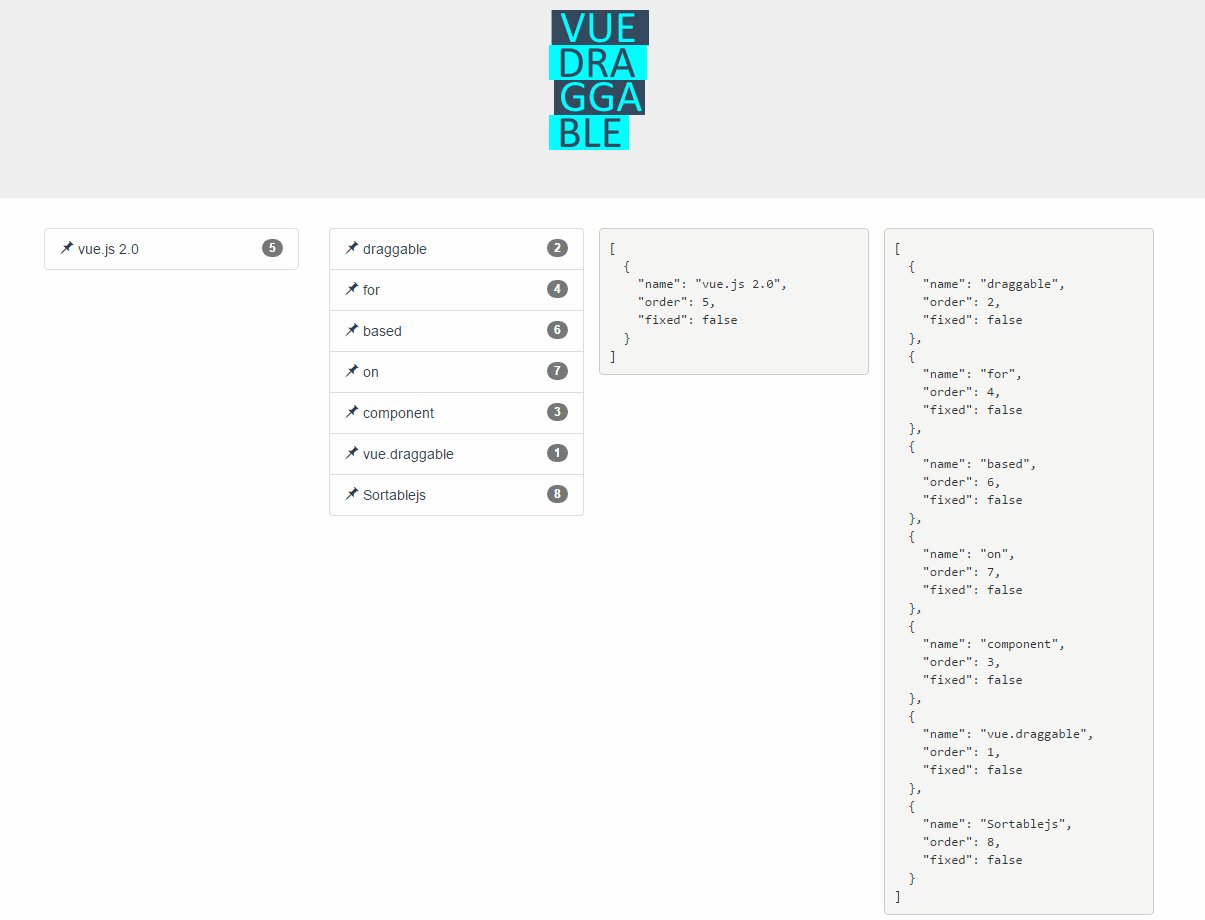
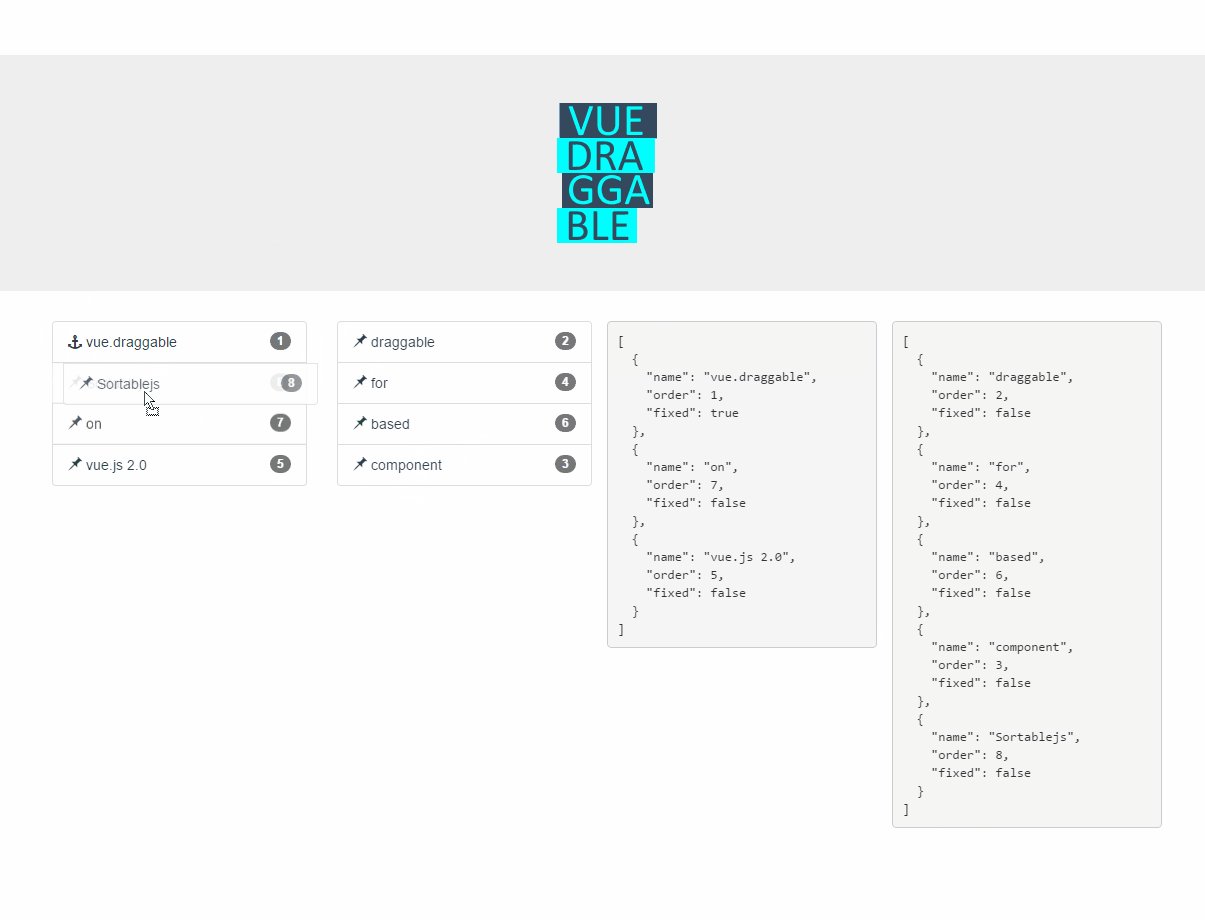
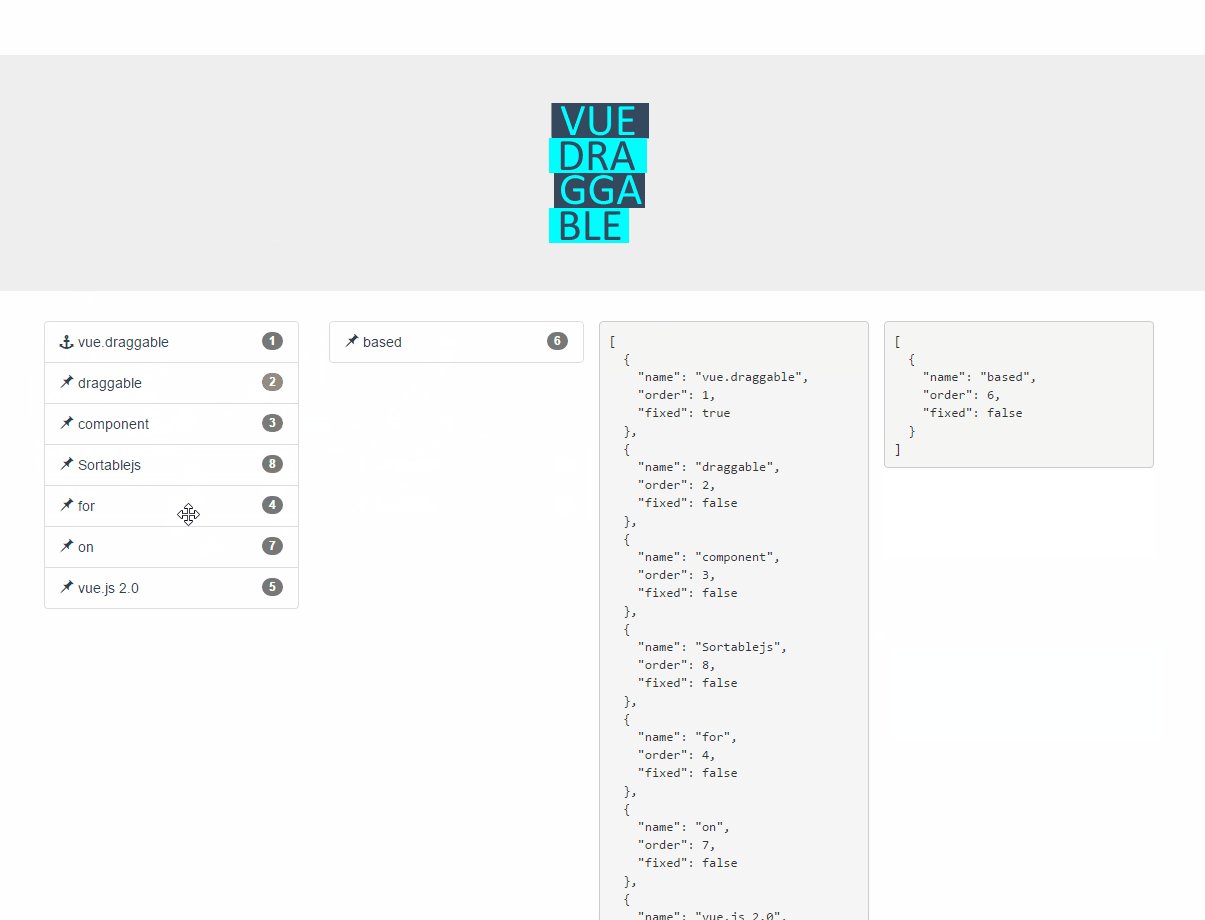
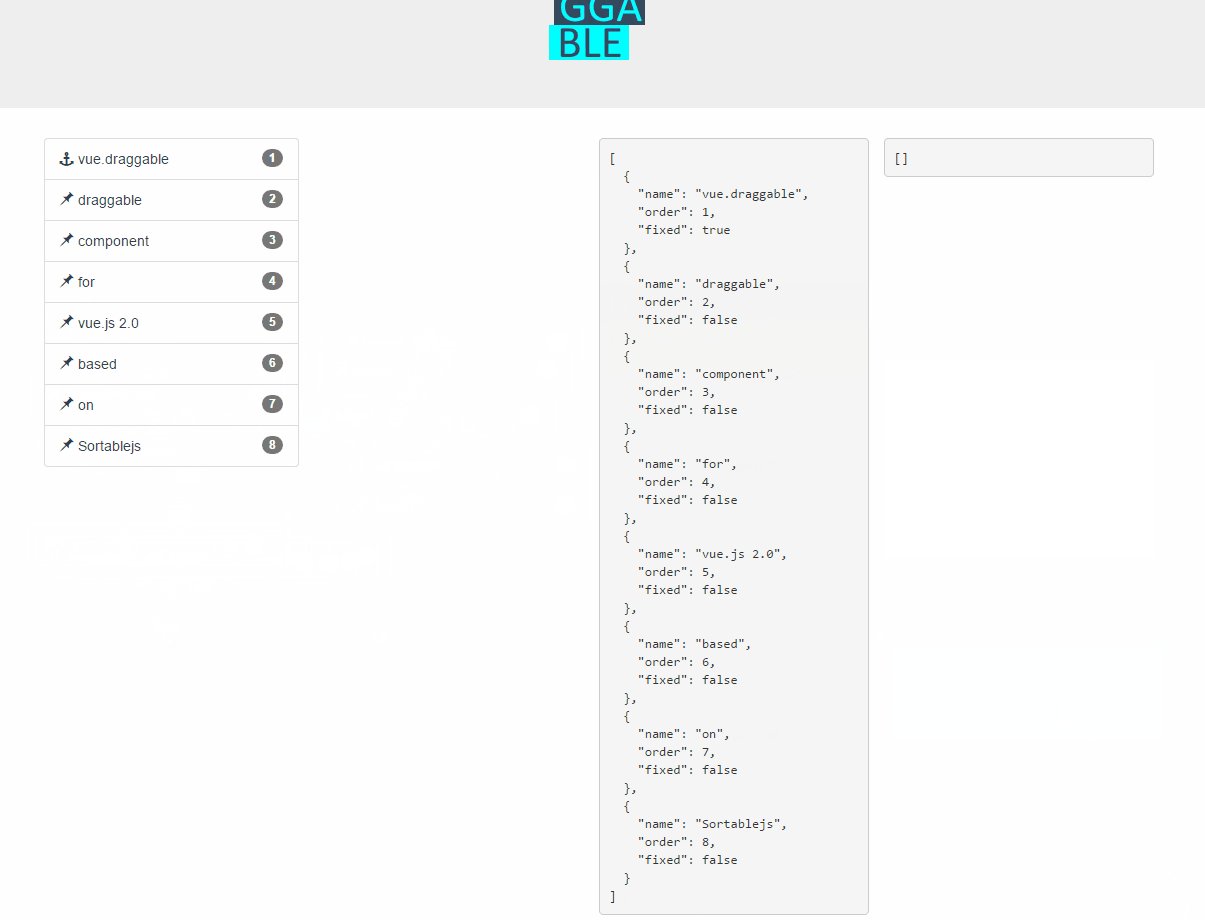
npm官方演示:

vuedraggable特性:
- 支持触摸设备
- 支持拖拽和选择文本
- 支持智能滚动
- 支持不同列表之间的拖拽
- 不以jQuery为基础
- 和视图模型同步刷新
- 和vue2的国度动画兼容
- 支持撤销操作
- 当需要完全控制时,可以抛出所有变化
- 可以和现有的UI组件兼容
使用
安装:
[code]npm install vuedraggable
页面引入:
[code]import draggable from 'vuedraggable'
data定义数据进行模拟:
[code]<template>
<div>
<!-- 调用组件 -->
<draggable element="ul" v-model="listdata">
<li v-for="item in listdata">{{item.name}}</li>
</draggable>
<!-- 展示list数据效果 -->
{{listdata}}
</div>
</template>
<script>
import draggable from 'vuedraggable'
export default {
name: 'draggabletest',
components: {
draggable,
},
data () {
return {
listdata:[
{
id: 1,
name: '叶落森1'
},
{
id: 2,
name: '叶落森2'
},
{
id: 3,
name: '叶落森3'
},
{
id: 4,
name: '叶落森4'
},
{
id: 5,
name: '叶落森5'
}
]
}
},
}
</script>
阅读更多
相关文章推荐
- Vue.Draggable实现拖拽效果
- jQuery插件2(拖拽draggable/放置droppable/排序sortable/面板折叠accordion/横向选项卡tabs/对话框dialog/menu/微调spinner/框提示)
- 使用jquery.easydrag拖拽插件的拖拽出界问题
- jquery.ui.draggable中文文档jquery 自由拖拽类~study~
- EasyUI基础入门之Draggable(拖拽)
- js实现Draggable拖拽功能
- jquery ui 学习可拖拽的效果(draggable)
- Draggable Elements 元素拖拽功能实现代码
- jQuery ui draggable 拖拽元素
- UIView-draggable 可拖拽的UIView
- jquery UI 实例——拖拽(Draggable)
- Draggable Elements 元素拖拽功能实现代码
- vue使用drag与drop实现拖拽的示例代码
- 浅谈使用element ui + vuedraggable + sortablejs实现多种版式布局及托拽(1)
- Jquey拖拽控件Draggable使用方法(asp.net环境)
- 使用jQuery UI的draggable和droppable完成拖拽功能--介绍
- 使用jQuery Draggable和Droppable实现拖拽功能
- 浅谈使用element ui + vuedraggable + sortablejs实现多种版式布局及托拽(2)
- jquery-UI学习笔记1之拖拽(Draggable)
