flask蓝图理解
2018-11-07 00:22
801 查看
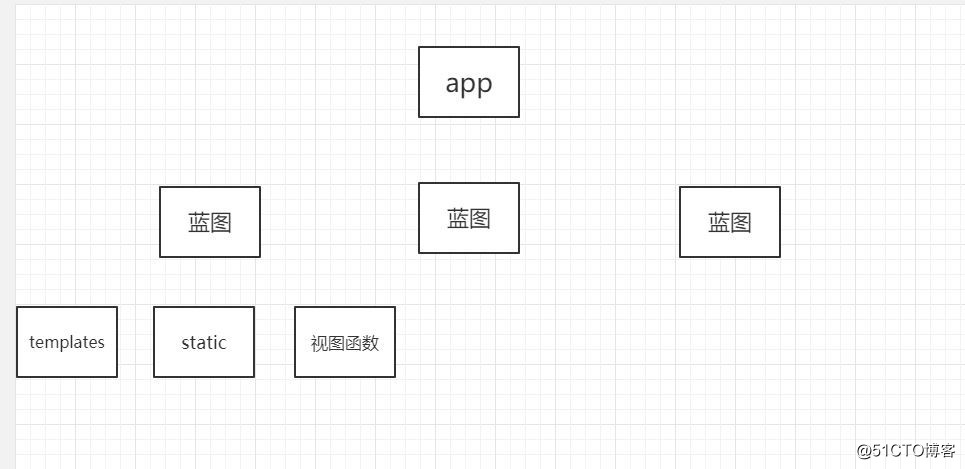
首先,让我们来看下flask应用与蓝图之间的关系。蓝图代表着应用的一个个功能模块,能做到即插即用。

我们先来建立一个蓝图
from flask import Flask, render_template
from flask import Blueprint
admin = Blueprint('admin',
__name__,
static_folder='static',
template_folder='templates',
)
app = Flask(__name__)
# url_prefix为url增加前缀,如访问下面视图函数为http://localhost/admin/
app.register_blueprint(admin, url_prefix='/admin')
@admin.route('/')
def index():
render_template('admin/index.html')
if __name__ == '__main__':
app.run()
静态文件和模板文件均放在蓝图的文件夹下,如不指定templates_folder,则默认的模板文件夹为app/templates。
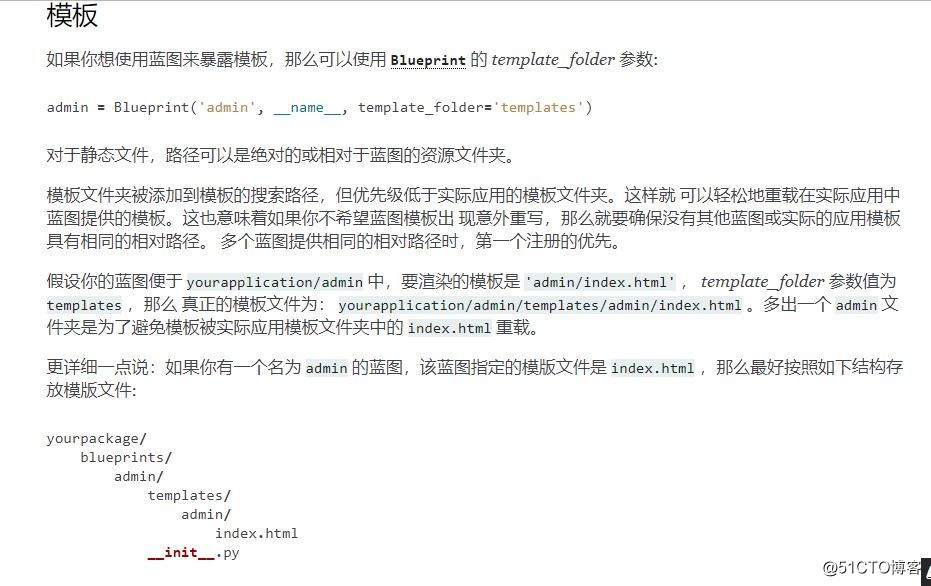
看下官方文档

就酱紫。
相关文章推荐
- flask 中的蓝图 blueprint 的理解
- flask 中的蓝图 blueprint 的理解
- 在flask中使用蓝图将路由分开写在不同文件
- 深入理解flask框架(2):应用上下文与请求上下文
- 理解Nginx, uWSGI, Flask之间的关系
- flask多蓝图模板目录冲突解决
- 理解 Flask中的 工厂函数
- flask蓝图的使用
- 用 Flask 来写个轻博客 (17) — MV(C)_应用蓝图来重构项目
- flask蓝图的使用
- Flask蓝图遇到的问题
- 深入理解flask框架(1):WSGI与路由
- Flask模块化开发之蓝图
- 如何理解Nginx, WSGI, Flask之间的关系
- 深入理解flask电子书
- flask蓝图的使用
- 深入理解Flask中的上下文
- 如何理解Nginx, WSGI, Flask之间的关系
- flask蓝图的使用
- 深入理解flask框架(4):session
