ES6 模板字面量
模板字面量 解决的问题
1.多行字符串 一个正式的多行字符串的概念
2.基本的字符串格式化 将变量的值嵌入字符串的能力
3.HTML转义 向HTML插入安全转换后的字符串的能力
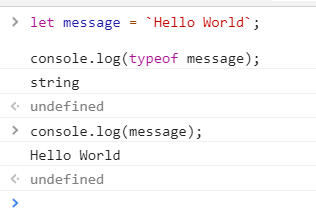
(1)基础语法

相当于使用` ` 反撇号代替了单/双引号,和普通字符串无差异
(2)多行字符串
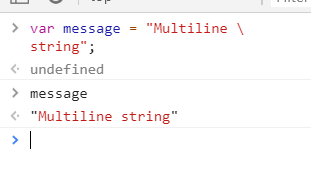
ES6之前换行:
在新行最前方添加反斜杠(\)承接上一行的代码,

但是字符串并没有换行显示,因为反斜杠只是代表该行的延续,这是JavaScript的一个语法bug
如果想输出新的一行,需手动加换行符

\n 后面的反斜杠依然代表该行延续;但由于这是JavaScript的bug,不推荐使用
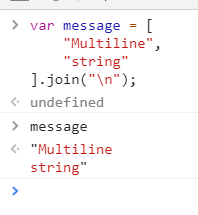
数组或字符串拼接换行


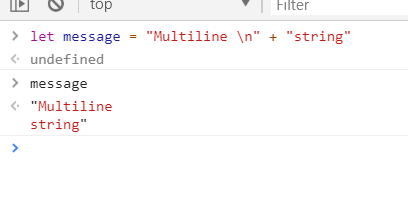
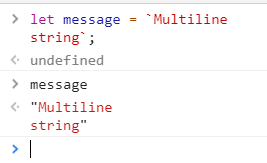
ES6 中简化多行字符串
 使用反撇号修饰,只需要直接换行就行,在反撇号中所有空白符为字符串一部分,message长度为16
使用反撇号修饰,只需要直接换行就行,在反撇号中所有空白符为字符串一部分,message长度为16
也可以使用\n来指明插入新行的位置
let message = `Multiline\nstring`;
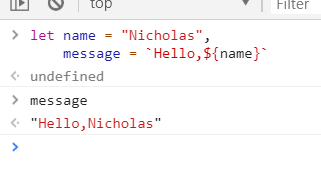
字符串占位符
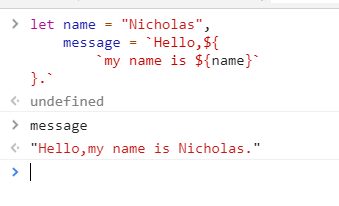
在模板字面量中,可以把任何合法的JavaScript表达式嵌入到占位符并将其作为字符串的一部分输出到结果中
占位符由一个左侧的${ 和右侧的 } 符号组成,中间可以包含任意的JavaScript表达式

模板字面量可以访问作用域中所有可访问的变量,无论在严格模式还是非严格模式下,嵌入未定义的变量都会抛出错误
 嵌入模板字面量
嵌入模板字面量
标签模板
标签指的是在模板字面量的第一个反撇号(`)前方标注的字符串
标签可以是一个函数
接收参数:
首先是一个literals数组,包含以下元素:
(1)第一个占位符前的空字符串("
(2)第一、二个占位符之间的字符串
(3)第二个占位符后面的字符串,
之后所有的参数都是每一个占位符的解释值。
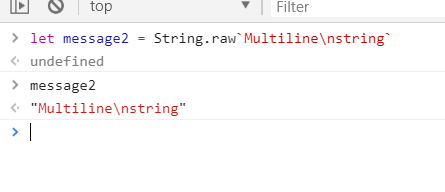
在模板字面量中使用原始值String.raw
 获取\n的原生形式"\\n" (反斜杠与n字符,n字符需要\转义)
获取\n的原生形式"\\n" (反斜杠与n字符,n字符需要\转义)
- ES6里关于模板字面量的拓展
- ES6:模板字面量
- es6新语法系列,查找字符串,模板字符串
- es6 字符串模板
- ES6学习——新的语法:数值字面量扩展(Number Literal Extensions)
- ES6中的模板字符串和新XSS Payload
- ES6学习总结之解构赋值及字符串模板
- es6 模板字符串
- ES6 - 字符串模板
- ES6模板字符串
- ES6 标签模板与模板字符串
- ES6模板字符串不识别script标签
- es6 字符串模板 随手记
- 【微信小程序+ES6新特性应用】字符串模板:美元符号$+大括号{}变量的写法
- ES6中的模板字符串和新XSS Payload
- 【微信小程序+ES6新特性应用】通过增强对象字面量创建方法,省略function写法
- 只为粗暴看一下ES6的字符串模板的性能
- 模板字面量
- ES6(ECMAScript 6)新特性之模板字符串用法分析
- ES6模板字符串
