Asp.net mvc 数据调用示例代码
2018-10-12 14:07
441 查看
(1)首先我们创建一个mvc项目,当然最好是mvc1.0版本以上。
(2)我这个小Demo,没有重新配置路由解析,使用的是mvc项目默认的路由解析地址。当然如果谁感兴趣也可以自己添加一个默认路由!
(3)我这里有一个名字叫Database1.mdf的数据库,里面包含一个News表。
 (4)然后我们右击Models文件夹,Models》添加新项,选择:
(4)然后我们右击Models文件夹,Models》添加新项,选择:
 名字可以自己随便起。我这里叫做Test.edmx,然后点击添加。
下一步:
这里我们可以点击新建连接,来选择自己想要的数据库,最下面的是WebConfig中存储的连接字符串名称,我们可以自己修改。
下一步:
这里选择模型中的数据库对象。然后点击完成。
在解决方案管理器中我们可以看到Models文件夹下:
名字可以自己随便起。我这里叫做Test.edmx,然后点击添加。
下一步:
这里我们可以点击新建连接,来选择自己想要的数据库,最下面的是WebConfig中存储的连接字符串名称,我们可以自己修改。
下一步:
这里选择模型中的数据库对象。然后点击完成。
在解决方案管理器中我们可以看到Models文件夹下:
 这样我们的数据库连接就完成了。下面是如何使用该数据库。
(5)下面我们添加Controller类文件,名字叫NewsController.cs
我在NewsController添加了如下方法:
public ActionResult List()
{
TestEntities db = new TestEntities();//实例化数据对象。
var model = db.News.ToList();//调用数据库中News表
return View(model);//返回一个model
}
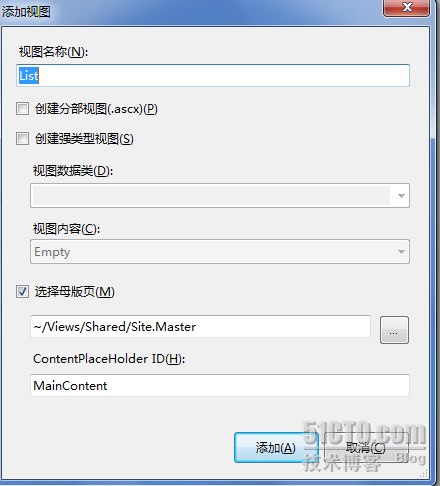
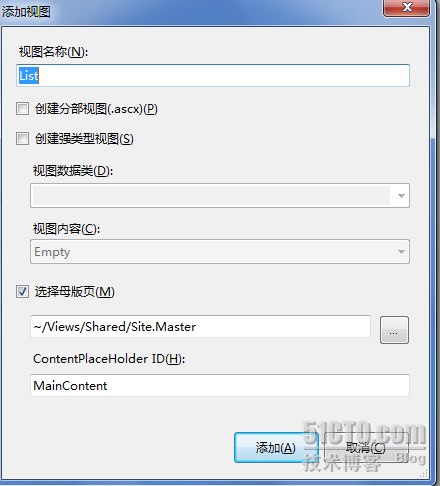
(6)然后我们右击List(),选择添加视图。
这样我们的数据库连接就完成了。下面是如何使用该数据库。
(5)下面我们添加Controller类文件,名字叫NewsController.cs
我在NewsController添加了如下方法:
public ActionResult List()
{
TestEntities db = new TestEntities();//实例化数据对象。
var model = db.News.ToList();//调用数据库中News表
return View(model);//返回一个model
}
(6)然后我们右击List(),选择添加视图。

 选择添加。
(7)这样我们就在Views文件在看到:
选择添加。
(7)这样我们就在Views文件在看到:
 多出来一个News文件夹和List.aspx文件。
打开List.aspx文件,在首行我们需要添加:
System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.News>>
这样我们就可以获取到相应的数据模型了。
在视图界面我是如下布局的:
<h2>
多出来一个News文件夹和List.aspx文件。
打开List.aspx文件,在首行我们需要添加:
System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.News>>
这样我们就可以获取到相应的数据模型了。
在视图界面我是如下布局的:
<h2>
List</h2>
<table>
<tr>
<th>
标题
</th>
<th>
作者
</th>
</tr>
</table>
<%foreach (var item in Model)
{ %>
<table>
<tr>
<td><a href="/Home/Index/<%=Html.Encode(item.News_Id) %>"><%=Html.Encode(item.News_Title) %></a>
</td>
<td>
<%=Html.Encode(item.News_Author) %>
</td>
</tr>
</table>
<%} %> 在新闻标题上我还添加了一个链接,获取该新闻的id。 (8)这样我们就实现了在mvc项目中使用数据库实例。 来看一下效果图: 我们点击标题后:就会跳转到:
我们点击标题后:就会跳转到:
 最后一个参数是新闻的id。这样我们就实现了数据库数据的显示。
最后一个参数是新闻的id。这样我们就实现了数据库数据的显示。
 (4)然后我们右击Models文件夹,Models》添加新项,选择:
(4)然后我们右击Models文件夹,Models》添加新项,选择:
 名字可以自己随便起。我这里叫做Test.edmx,然后点击添加。
下一步:
这里我们可以点击新建连接,来选择自己想要的数据库,最下面的是WebConfig中存储的连接字符串名称,我们可以自己修改。
下一步:
这里选择模型中的数据库对象。然后点击完成。
在解决方案管理器中我们可以看到Models文件夹下:
名字可以自己随便起。我这里叫做Test.edmx,然后点击添加。
下一步:
这里我们可以点击新建连接,来选择自己想要的数据库,最下面的是WebConfig中存储的连接字符串名称,我们可以自己修改。
下一步:
这里选择模型中的数据库对象。然后点击完成。
在解决方案管理器中我们可以看到Models文件夹下:
 这样我们的数据库连接就完成了。下面是如何使用该数据库。
(5)下面我们添加Controller类文件,名字叫NewsController.cs
我在NewsController添加了如下方法:
public ActionResult List()
{
TestEntities db = new TestEntities();//实例化数据对象。
var model = db.News.ToList();//调用数据库中News表
return View(model);//返回一个model
}
(6)然后我们右击List(),选择添加视图。
这样我们的数据库连接就完成了。下面是如何使用该数据库。
(5)下面我们添加Controller类文件,名字叫NewsController.cs
我在NewsController添加了如下方法:
public ActionResult List()
{
TestEntities db = new TestEntities();//实例化数据对象。
var model = db.News.ToList();//调用数据库中News表
return View(model);//返回一个model
}
(6)然后我们右击List(),选择添加视图。

 选择添加。
(7)这样我们就在Views文件在看到:
选择添加。
(7)这样我们就在Views文件在看到:
 多出来一个News文件夹和List.aspx文件。
打开List.aspx文件,在首行我们需要添加:
System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.News>>
这样我们就可以获取到相应的数据模型了。
在视图界面我是如下布局的:
<h2>
多出来一个News文件夹和List.aspx文件。
打开List.aspx文件,在首行我们需要添加:
System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.News>>
这样我们就可以获取到相应的数据模型了。
在视图界面我是如下布局的:
<h2>List</h2>
<table>
<tr>
<th>
标题
</th>
<th>
作者
</th>
</tr>
</table>
<%foreach (var item in Model)
{ %>
<table>
<tr>
<td><a href="/Home/Index/<%=Html.Encode(item.News_Id) %>"><%=Html.Encode(item.News_Title) %></a>
</td>
<td>
<%=Html.Encode(item.News_Author) %>
</td>
</tr>
</table>
<%} %> 在新闻标题上我还添加了一个链接,获取该新闻的id。 (8)这样我们就实现了在mvc项目中使用数据库实例。 来看一下效果图:
 我们点击标题后:就会跳转到:
我们点击标题后:就会跳转到:
 最后一个参数是新闻的id。这样我们就实现了数据库数据的显示。
最后一个参数是新闻的id。这样我们就实现了数据库数据的显示。
您可能感兴趣的文章:
- asp.net mvc 从数据库中读取图片的实现代码
- asp.net mvc4 mysql制作简单分页组件(部分视图)
- 利用ASP.NET MVC+EasyUI+SqlServer搭建企业开发框架
- 使用jQuery向asp.net Mvc传递复杂json数据-ModelBinder篇
- ASP.NET MVC DropDownList数据绑定及使用详解
- ASP.NET中MVC从后台控制器传递数据到前台视图的方式
- ASP.NET MVC 数据验证及相关内容
- ASP.NET Mvc开发之删除修改数据
- ASP.NET中MVC传递数据的几种形式总结
- ASP.NET Mvc开发之查询数据
- JQuery对ASP.NET MVC数据进行更新删除
- asp.net实现的MVC跨数据库多表联合动态条件查询功能示例
- ASP.NET MVC使用EPPlus,导出数据到Excel中
相关文章推荐
- Asp.net mvc 数据调用示例代码
- Asp.net mvc-数据调用示例
- Asp.net mvc-数据调用示例
- ASP.NET MVC 数据分页思想及解决方案代码
- AjaxPro.NET实现TextBox智能获取服务端数据功能(Asp.net 2.0)(示例代码下载)
- Asp.net 2.0 装载XML文件中数据到Excel文件中(示例代码下载)
- AjaxPro.NET框架完成服务端即时数据验证(Asp.net 2.0)(示例代码下载)
- Asp.net 2.0 GridView数据导出Excel文件(示例代码下载)
- Ajax即时实现服务端数据验证(Asp.net 2.0)(示例代码下载)
- ASP.NET Ajax调用WCF服务的代码示例
- Asp.net 2.0 装载XML文件中数据到Excel文件中(示例代码下载)
- Asp.net mvc 使用Ajax调用Action 返回数据。
- Asp.net MVC Form authentication 示例代码
- ASP.NET MVC中EasyUI的datagrid跨域调用实现代码
- Asp.net 2.0 GridView数据导出Excel文件(示例代码下载)
- AjaxPro.NET框架实现服务端即时数据验证(Asp.net 2.0)(示例代码下载)
- Ajax即时实现服务端数据验证(Asp.net 2.0)(示例代码下载)
- AjaxPro.NET实现TextBox智能获取服务端数据功能(Asp.net 2.0)(示例代码下载)
- ASP.NET MVC AJAX的调用示例
