jquery动态增加text元素以及删除文本内容实例代码
2018-10-12 14:01
816 查看
这段代码是通过jquery动态增加限定数额的text(本例为5个) ,以及清除文本内容,用到了after()方法追加元素。
<!--以下为script代码开始-->
<!--以下为script代码结束-->
<!--以下为html代码块开始-->
<!--以下为html代码块开始-->
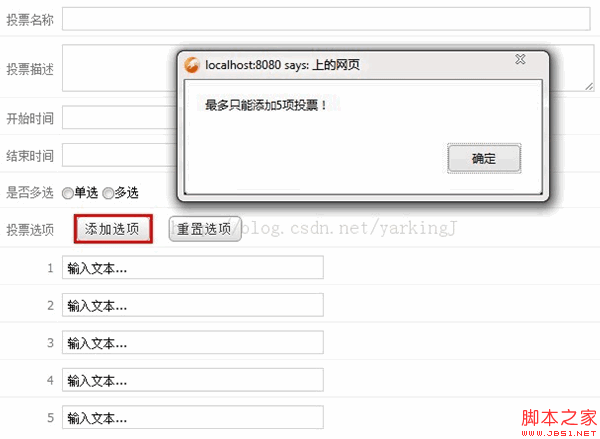
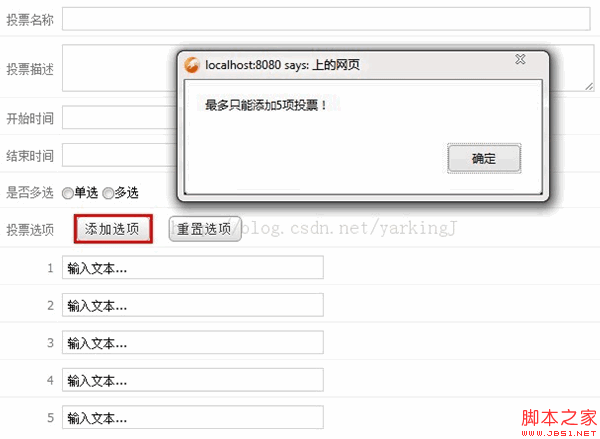
以下是运行效果:

<!--以下为script代码开始-->
<script>
$(document).ready(function(){
var spotMax = 5;//限定添加text元素的总个数
var afterId = 0;//要追加元素的id
var newId=1;//新生成text的id
if($('table#vote').size() >= spotMax) {}
$("#btnAddOption").click(function(){
afterId++;
newId=afterId+1;
addSpot(this, spotMax,afterId,newId);
});
});
//添加选项方法
function addSpot(obj, sm,afterId,newId) {
if($('tr.spot').size() < sm){
$('#vote_'+afterId).after(
'<tr id="vote_'+newId+'" class="spot"><th>'+afterId+'</th>' +
'<td><input type="text" id="txtInput_'+afterId+'" class="input-text" value="" size="40" name="names" /></td> ' +
'</tr>');
$(":text[id^='txtInput_']").val("输入文本...");//给新增的文本赋予初始值
}
else{
alert("最多只能添加5项投票!");
}
};
//重置选项
$("input#btnResetOption").click(function(){
$(":text[id^='txtInput_']").val("");//清空文本内容
});
</script>
<!--以下为script代码结束-->
<!--以下为html代码块开始-->
<form method='post' id="updateForm" action="admin/vote/doVote">
<table cellpadding=0 cellspacing=0 width="100%" class="table_form">
<tr>
<th width="140">投票名称</th>
<td>
<input type="text" id="txtName" name="name" class="input-text" value="" size="85"/>
</td>
</tr>
<tr>
<th width="140">投票描述</th>
<td>
<textarea id="txtDescribe" class="input-text" name="remark" cols="85" ></textarea>
</td>
</tr>
<tr>
<th width="140">开始时间</th>
<td>
<input type="text" id="dateMin" class="input-text" value="" name="startDate" size="40" readonly="readonly"/>
</td>
</tr>
<tr>
<th width="140">结束时间</th>
<td>
<input type="text" id="dateMax" class="input-text" name="endDate" size="40" readonly="readonly"/>
</td>
</tr>
<tr>
<th width="140">是否多选</th>
<td>
<input type="radio" id="txtEndTime" name="isSelect" value="0" size="40"/>单选
<input type="radio" id="txtEndTime" name="isSelect" value="1" size="40"/>多选
</td>
</tr>
<tr id="vote_1">
<th width="140">投票选项</th>
<td>
<input type="button" id="btnAddOption" name="btnAddOption" class="button" value="添加选项"/>
<input type="reset" id="btnResetOption" name="btnResetOption" class="button" value="重置选项"/>
</td>
</tr>
<tr id="save">
<th></th>
<td align="left">
<input type="submit" id="btnSave" name="btnSave" class="button" style="width:50px" value="保存"/>
<input type="submit" id="btnClose" name="btnClose" class="button" style="width:50px" value="取消"/>
</td>
</tr>
</table>
</form>
<!--以下为html代码块开始-->
以下是运行效果:

您可能感兴趣的文章:
相关文章推荐
- jquery动态增加text元素以及删除文本内容实例代码
- jquery动态增加text 元素以及删除文本内容
- jquery动态增加删除控件实例代码
- JQuery 增加、删除表格div层文本内容的JS代码 和仿select个性下拉框选择效果JS代码
- jquery 动态增加删除行的简单实例(推荐)
- 动态增加元素时初始化jquery样式实例
- jquery 实现表格内的tr与td,动态添加与删除. 以及序号增加与减少,大多用在Form里
- javascript jquery动态删除select下的option实例代码
- jQuery动态添加与删除tr行实例代码
- js+jquery动态设置/增加/删除/获取元素属性的两种方法集锦对比(动态onclick属性设置+动态title设置)
- Jquery动态添加及删除页面节点元素示例代码
- JQuery动态增加删除元素
- jquery删除指定子元素代码实例
- JS实现动态增加和删除li标签行的实例代码
- jQuery-为动态添加的元素绑定事件(以及不重复添加新的内容)
- jquery删除指定子元素代码实例
- Jquery动态添加及删除页面节点元素示例代码
- jquery之设置元素内容(替换HTML或文本内容,使用html()和text()方法)
- JS实现动态增加和删除li标签行的实例代码
