[转]JS实现千分位
2018-09-30 13:51
134 查看
本文转自:https://www.cnblogs.com/lvmylife/p/8287247.html
方法一:正则实现
function format (num) {
var reg=/\d{1,3}(?=(\d{3})+$)/g;
return (num + '').replace(reg, '$&,');
}
解释
- 正则表达式 \d{1,3}(?=(\d{3})+$) 表示前面有1~3个数字,后面的至少由一组3个数字结尾
- ?=表示正向引用,可以作为匹配的条件,但匹配到的内容不获取,并且作为下一次查询的开始
- $& 表示与正则表达式相匹配的内容,具体的可查看 w3school的replace()方法
运行的过程看下图
假如有数字13123903243,则正则表达式查找与替换的过程,如下图所示

方法二:for循环正常思维算法
function format(num){
num=num+'';//数字转字符串
var str="";//字符串累加
for(var i=num.length- 1,j=1;i>=0;i--,j++){
if(j%3==0 && i!=0){//每隔三位加逗号,过滤正好在第一个数字的情况
str+=num[i]+",";//加千分位逗号
continue;
}
str+=num[i];//倒着累加数字
}
return str.split('').reverse().join("");//字符串=>数组=>反转=>字符串
}
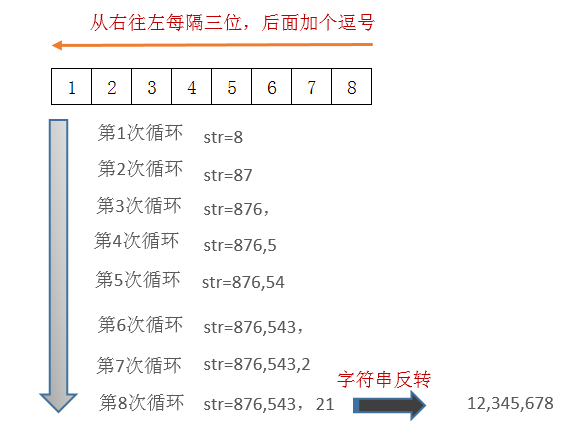
基本思路

方法三:slice+while循环
function format(num) {
var arr = [],
str = num + '',
count = str.length;
while (count >= 3) {
arr.unshift(str.slice(count - 3, count));
count -= 3;
}
// 如果是不是3的倍数就另外追加到上去
str.length % 3 && arr.unshift(str.slice(0, str.length % 3));
return arr.toString();
}
方法四:reduce版
function format(num) {
var str = num+'';
// ["8", "7", "6", "5", "4", "3", "2", "1"]
return str.split("").reverse().reduce((prev, next, index) => {
return ((index % 3) ? next : (next + ',')) + prev;
})
}
console.log(format(12345678));
相关文章推荐
- 请实现一个js脚本,要求做到将数字转化为千分位表示如:1234567转化为1,234,567
- JS基于正则实现数字千分位用逗号分割
- 利用JS实现为数字添加千分位的操作
- JS实现千分位
- JS的千分位算法实现思路
- JS的千分位算法实现思路
- js 实现数值的千分位及四舍五入保存小数方法
- JS基于正则实现数字千分位用逗号分割
- 请实现一个js脚本,要求做到将数字转化为千分位表示如:10000 转化为10,000
- JS数字千分位格式化实现方法总结
- js实现数字千分位逗号分开格式化(银行金额效果)
- 用JS实现给定数字转换成千分位格式,如“10000”转化成“10,000”。
- js添加千分位的实现代码(超简单)
- js 实现数值的千分位及保存小数方法
- JS实现的数字千分位符格式化方法
- js 实现数值的千分位及保存小数方法(推荐)
- 用JS实现千分位分隔符
- 用js实现下列功能,将给定的数字转化为千分位的格式,如把"10000"转化为"10,000",并考虑性能方面的因素
- 利用JS实现为数字添加千分位的操作
- JS基于正则实现数字千分位用逗号分隔的方法
