JavaScript创建对象(三)——原型模式
2018-09-30 11:01
579 查看
在JavaScript创建对象(二)——构造函数模式中提到,构造函数模式存在相同功能的函数定义多次的问题。本篇文章就来讨论一下该问题的解决方案——原型模式。
首先我们来看下什么是原型。我们在创建一个函数时,这个函数会包含一个属性
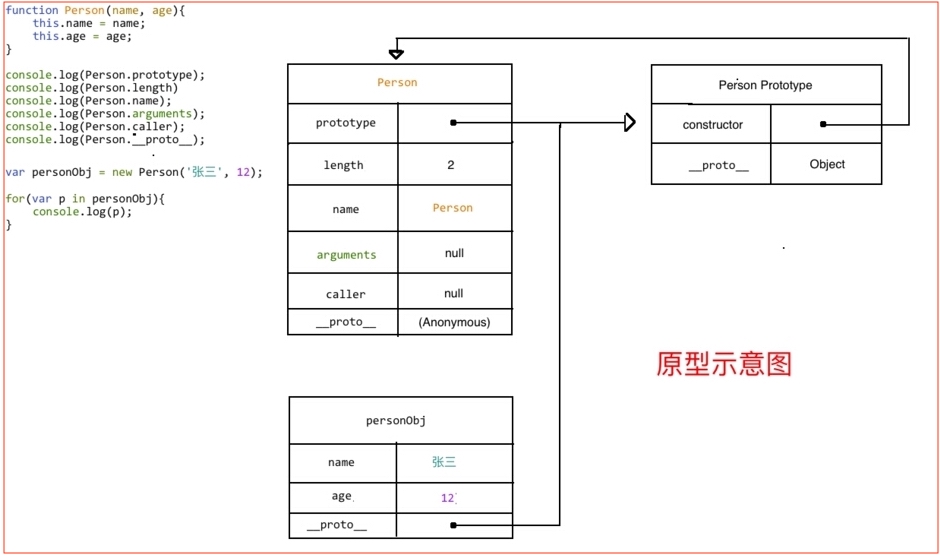
prototype,这个属性是一个指针,它指向一个对象——该函数的原型对象,这就是原型,它包含了该函数类型的所有实例可共享的属性和方法,见下面示意图:

如图所示,声明了一个函数
Person。在JavaScript中,一个函数被声明的同时就具有了一些属性,其中有一个叫做
prototype,它指向了该函数的原型对象,即上述示例中的
Person Prototype。同时,这个原型对象有一个叫做
constructor的属性反过来又指向了该函数对象。
当我们创建一个函数的实例时,例如上面的
var personObj = new Person('张三', 12);,这个实例也会有一个属性指向该函数的原型对象,在Chrome的开发工具中显示为__proto__。
上面我们说原型的属性可以被该函数类型的所有实例所共享,那具体是怎么实现呢?看下面的示例:
function Person(){
}
//给原型添加自定义属性和方法
Person.prototype.name = '张三';
Person.prototype.sayName = function(){
console.log(this.name);
}
var p1 = new Person();
//给p1添加age属性
p1.age = 18;
console.log(p1.name);//张三
console.log(p1.age);//18
p1.sayName();//张三
var p2 = new Person();
console.log(p2.name);//张三
console.log(p2.age);//undefined
p2.sayName();//张三
在上面的代码中,我们并没有给实例添加
name属性和
sayName方法,但是依然可以通过实例调用,貌似实例天生就具有了原型的属性和方法,其实不是的,下面是在Chrome的开发工具中看到的内容:

我们看到,
p1是
Person类型的,我们给
p1设置了
age属性,这里也能看到
age是
18。另外我们看到
p1有个
__proto__属性,这个就是我们在原型示意图中说的指向原型对象的属性。
代码读取对象实例某个属性的时候会执行一次搜索,首先搜索对象实例,如果搜索到了就返回,如果没有则会继续搜索
__proto__指向的原型对象,搜索到了就返回。所以上面例子中
p1.age是搜索到了
p1的
age属性返回了,
p1.name是搜索到
Person Prototype的
name返回了,
p2.age在
Person Prototype中也没搜到,于是返回了
undefined。这就是实例对象共享原型属性的原理。
除了上面的写法,原型还有一种更简单的定义方式,就是用一个包含所有属性和方法的对象字面量来重写整个原型对象,这样避免了每当给原型添加一个属性就要书写一遍
Person.prototype的繁琐,同时从视觉上看也更好地封装了原型的功能,如下代码所示:
function Person{
}
Person.prototype = {
constructor: Person,
name: '张三',
age: 18,
job: 'JavaScript',
sayName: function(){
console.log(this.name);
}
}
现在回到文章一开始提出的相同功能的函数定义多次的问题,因为函数原型的属性和方法可以由所有实例所共享,所以只要在原型中定义一次,所有实例就都可以使用,这样就完美解决了构造函数模式的问题。
总结一下,与构造函数模式相比:
- 原型模式不必在构造函数中定义属性和方法,而是直接定义在原型中。
- 这些属性和方法被所有实例共享。
原型模式虽然好用,但也不是没有缺点。首先,它省略了为构造函数传递初始化参数这一环节,结果所有实例在默认情况下都将取得相同的属性值。其次,最大的问题是由原型的共享本性带来的,下面来分析一下原型的共享问题。
通过共享,我们解决了构造函数模式相同功能的函数定义多次的问题,所以共享对于函数是有好处的。对于基本类型的属性,如上面的
name、
age,因为属性的搜索机制是从实例到原型,所以可以通过给实例添加一个同名的属性,屏蔽掉原型中相应的属性,问题也不大。然而,对于引用类型的数据来说,问题就比较严重了。来看下面的示例:
function Person(){
}
Person.prototype = {
constructor: Person,
name: '张三',
age: 18,
job: 'JavaScript',
friends: ['小明', '小刚'],
sayName: function(){
console.log(this.name);
}
}
var p1 = new Person();
var p2 = new Person();
p2.name = '李四';
p1.friends.push('小红');//张三交了个女朋友小红
console.log(p1.friends);//["小明", "小刚", "小红"]
console.log(p2.friends);//["小明", "小刚", "小红"],我擦,小红怎么也成了李四的女朋友
console.log(p1.friends == p2.friends);//true
如上所示,
Person.prototype包含了一个引用类型,数组
friends,其中
friends只是一个指针,
['小明', '小刚']才是真正的对象。通过
p1.friends修改了这个数组,因为共享的问题,
p2.friends访问的也是同一个数组。假如我们的初衷就是共享一个数组,那么也没问题。但是多数情况下应该是不想共享的场景。比如这里,张三新交了一个女朋友小红,结果小红同时也是李四的女朋友,是张三有这癖好?是小红劈腿?还是人家张三只是单纯地交了个女朋友,被你搞得复杂了?这个说不清,既然说不清,那么程序就有问题。所以很少有人单独使用原型模式,那么这个问题怎么解决呢?办法还是有的,那就是组合使用构造函数模式和原型模式,这个实现也很简单,但为了区分原型模式,后面将会单独列一篇文章。
本文参考《JavaScript高级程序设计(第3版)》,关于原型模式的其他特点读者可以查阅第6.2.3章节,里面有详细的说明。
相关文章推荐
- JavaScript高级程序设计之面向对象的程序设计之创建对象之组合使用构造函数模式和原型模式 第6.2.4讲笔记
- javascript中对象的创建-原型模式2
- JavaScript之面向对象学习七(动态原型模式、寄生构造函数模式、稳妥构造函数模式创建自定义类型)
- 一步步学习javascript基础篇(4):面向对象设计之创建对象(工厂、原型和构造函数等模式)
- JavaScript构造函数+原型创建对象,原型链+借用构造函数模式继承父类练习
- Javascript之创建对象(原型模式)
- Javascript---字面量创建对象、组合构造函数+原型模式、动态原型模式
- javascript创建对象之原型模式(三)
- JavaScript中创建对象的方法:工厂模式,构造函数模式, 原型模式
- JavaScript之面向对象学习六原型模式创建对象的问题,组合使用构造函数模式和原型模式创建对象
- 【JS】JavaScript中对象的创建与原型模式
- JavaScript高级程序设计之面向对象的程序设计之创建对象之原型模式 第6.2.3讲笔记
- javascript中组合使用构造函数模式和原型模式创建对象
- javascript创建对象——组合使用构造函数和原型模式
- JavaScript 创建对象--组合使用构造函数模式和原型模式
- javascript创建对象之动态原型模式(五)
- javascript中原型模式创建对象特点分析
- JavaScript 创建对象---原型模式
- JavaScript 创建对象---动态原型模式
- javascript创建对象之动态原型模式(五)
