详解JavaScript添加给定的标签选项
2018-09-17 08:26
746 查看
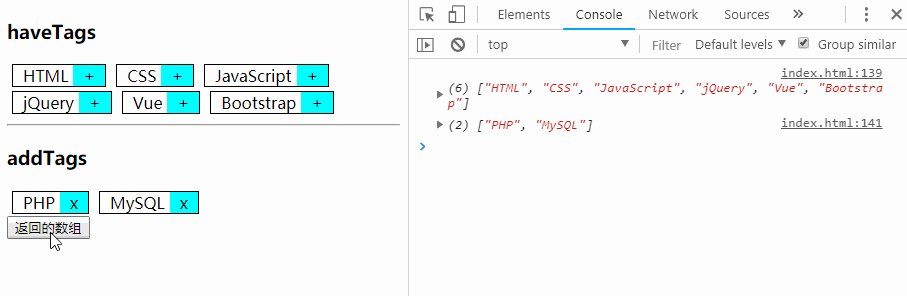
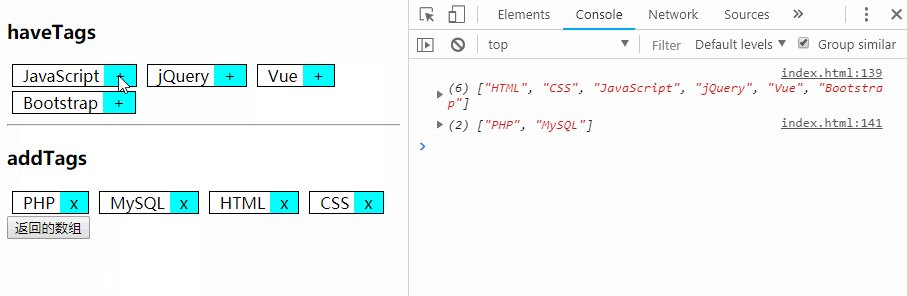
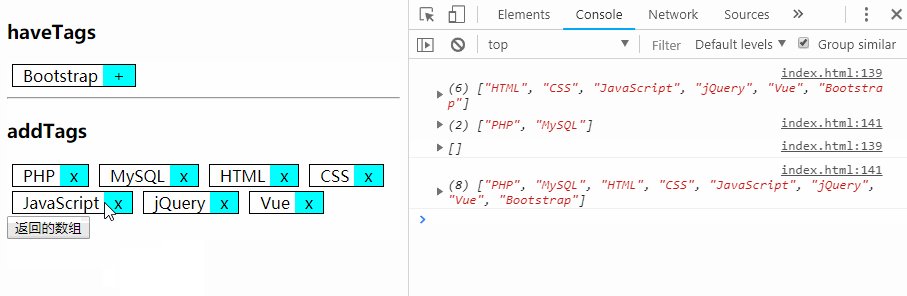
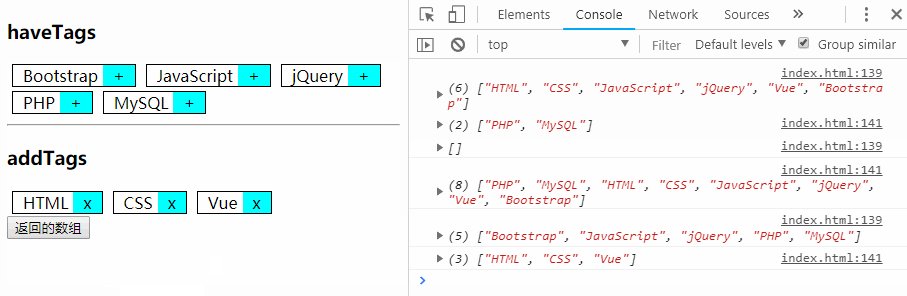
先看看效果图:

代码实现:
HTML代码:
<h3>haveTags</h3> <div id="havetags"></div> <hr /> <h3>addTags</h3> <div id="addtags"></div> <button id="btn">返回的数组</button>
css代码:
#havetags span,
#addtags span {
display: inline-block;
padding: 0 0 0 10px;
margin: 2px 5px;
border: 1px solid #000;
}
#havetags span::after,
#addtags span::after {
content: "+";
display: inline-block;
padding: 0 10px;
background-color: #00ffff;
margin-left: 5px;
}
#addtags span::after {
content: "x";
}
js代码:
// 拥有的标签
var haveArr = ["HTML", "CSS", "JavaScript", "jQuery", "Vue", "Bootstrap"];
// 添加的标签
var addArr = ["PHP", "MySQL"];
/**
* [tagsShow 展示拥有的标签]
* @param {[String]} haveTagsId [展示拥有标签的HTML标签Id]
* @param {[String]} addTagsId [展示添加标签的HTML标签Id]
* @param {[Array]} haveTags [拥有标签的数组]
* @param {[Array]} addTags [添加标签的数组]
*/
function tagsShow(haveTagsId, addTagsId, haveTags, addTags) {
for(var i = 0; i < haveTags.length; i++) {
document.getElementById(haveTagsId).innerHTML += "<span>" + haveTags[i] + "</span>";
}
addTag(haveTagsId, addTagsId, haveArr, addArr);
for(var i = 0; i < addTags.length; i++) {
document.getElementById(addTagsId).innerHTML += "<span>" + addTags[i] + "</span>";
}
delTag(haveTagsId, addTagsId, haveTags, addTags);
}
/**
* 添加标签
* @param {[String]} haveTagsId [展示拥有标签的HTML标签Id]
* @param {[String]} addTagsId [展示添加标签的HTML标签Id]
* @param {[Array]} haveTags [拥有标签的数组]
* @param {[Array]} addTags [添加标签的数组]
*/
function addTag(haveTagsId, addTagsId, haveTags, addTags) {
var len = document.getElementById(haveTagsId).children.length;
for(var i = 0; i < len; i++) {
document.getElementById(haveTagsId).children[i].onclick = function() {
this.remove();
addTags.push(this.innerHTML);
document.getElementById(addTagsId).innerHTML += "<span>" + this.innerHTML + "</span>";
haveTags.splice(haveTags.indexOf(this.innerHTML), 1); // 从数组中删除该元素
delTag(haveTagsId, addTagsId, haveTags, addTags);
}
}
}
/**
* 删除标签
* @param {[String]} haveTagsId [展示拥有标签的HTML标签Id]
* @param {[String]} addTagsId [展示添加标签的HTML标签Id]
* @param {[Array]} haveTags [拥有标签的数组]
* @param {[Array]} addTags [添加标签的数组]
*/
function delTag(haveTagsId, addTagsId, haveTags, addTags) {
var len = document.getElementById(addTagsId).children.length;
for(var i = 0; i < len; i++) {
document.getElementById(addTagsId).children[i].onclick = function() {
this.remove();
haveTags.push(this.innerHTML);
document.getElementById(haveTagsId).innerHTML += "<span>" + this.innerHTML + "</span>";
addTags.splice(addTags.indexOf(this.innerHTML), 1); // 从数组中删除该元素
addTag(haveTagsId, addTagsId, haveTags, addTags);
}
}
}
// 展示标签
tagsShow('havetags', 'addtags', haveArr, addArr);
// 最终数组
document.getElementById("btn").onclick = function() {
console.log(haveArr);
console.log(addArr);
}
以上就是JavaScript如何实现添加给定的标签选项?(代码实例)的详细内容,更多请关注php中文网其它相关文章!
您可能感兴趣的文章:
相关文章推荐
- 我的JavaScript回顾之路_02—0207—getElementById和querySelector/continue和break/动态添加元素标签及设置属性/画三角形
- javascript动态添加下拉选项
- Swift UIView 的多种添加方法和打标签和移除(方法的详解)、父子视图的关系
- 添加和删除选项:javascript
- javascript动态添加删除tabs标签的方法
- javascript动态添加、修改、删除对象的属性与方法详解
- Ecshop后台增加|添加商店设置选项和使用方法详解
- 添加“返回顶部”小图标按钮的JS(JavaScript)代码详解
- JavaScript实现动态添加,删除行的方法实例详解
- javascript动态添加删除tabs标签的方法
- 运用JavaScript创建html标签并添加样式
- javascript中如何通过被打开的窗体在opener窗体中添加option选项
- JavaScript 中在光标处插入添加文本标签节点 详细方法
- DropDownList运用JavaScript实现选项添加与删除
- javascript 正则匹配url并添加<a>标签
- JavaScript 中在光标处插入添加文本标签节点 详细方法
- javascript动态添加、修改、删除对象的属性与方法详解
- javascript中如何通过被打开的窗体在opener窗体中添加option选项[zz]
- javascript对select标签的控制(option选项/select)
- javascript控制服务器控件——实例:为DropdownList动态添加删除选项
