前端技术周刊 2018-09-10:Redux & Mobx
前端快爆
-
在 Chrome 10 周年之际,正式发布 69 版本,整体 UI 重新设计,同时iOS 版本重新将工具栏放置在了底部。API 层面,支持了 CSS Scroll Snap、前端资源锁 Web Lock API、WebWorker 里面可以跑的 OffscreenCanvas API、toggleAttribute(),以及实现性支持了异步调用、可在 WebWorker 中获取、可观察的 Cookie Store API。🔗
点评:Google 还特意更新了彩蛋:生日版小恐龙游戏,让小恐龙戴上了派对帽并收集蛋糕,玩法依然是在__断网__时按住空格键控制恐龙跳跃。
-
WebKit Nightly 中已经支持了 CSS Conic Gradients(圆锥渐变),需要 macOS High Sierra 10.14 版本以上才支持。通过该函数可以「画」出更加丰富的背景图片,刚刚发布的 Chrome 69 正式版中也率先支持了该属性。🔗
点评:这里有一个 SVG 实现的 polyfill。
-
Chrome 意图实现无前缀的 Fullscreen API,这可能导致国内很多使用 HTML5 视频播放器网站(比如 blibli.com)可能会无法正常全屏。🔗
点评:有使用到 screenfull.js 项目的请尽快升级到已经修复过的 3.3.3 版本。
-
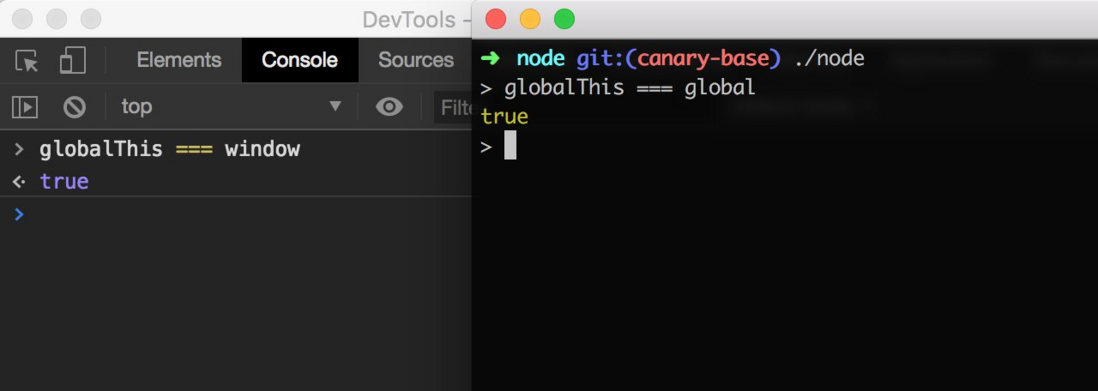
V8 刚刚实现了 globalThis 属性,如此一来,编写访问全局对象的可移植 ECMAScript 代码将会变得更加容易,DOM 、Worker、Node.js 三种环境下的任意作用域都能直接访问到全局对像的全局属性。🔗
点评:为啥名字不用短小精悍的
global,Moment.js:怪我咯?对不起真的怪你🙄。
- Firefox 62 正式发布,带来可变字体(Variable Fonts)的支持,现在主流浏览器均已支持。🔗
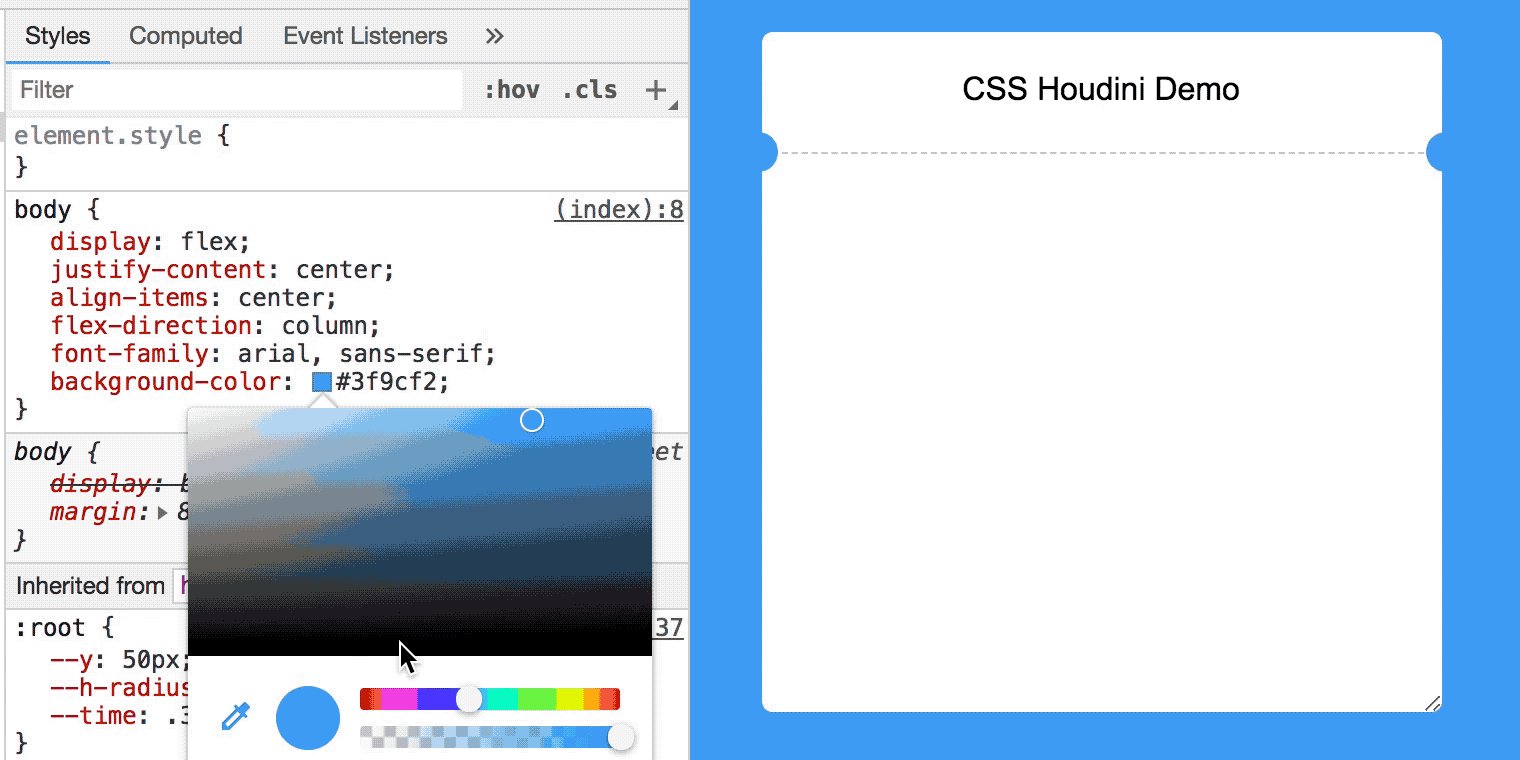
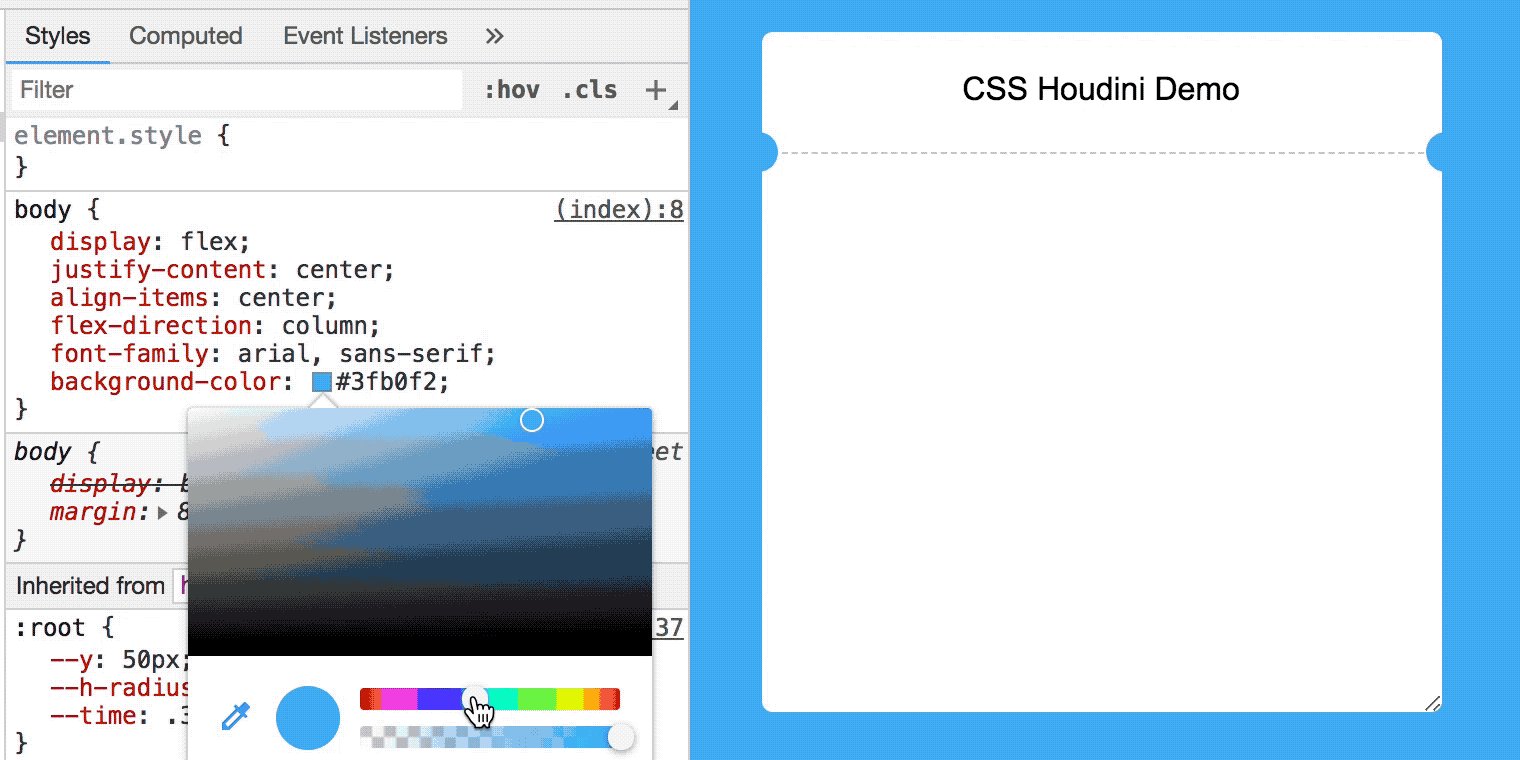
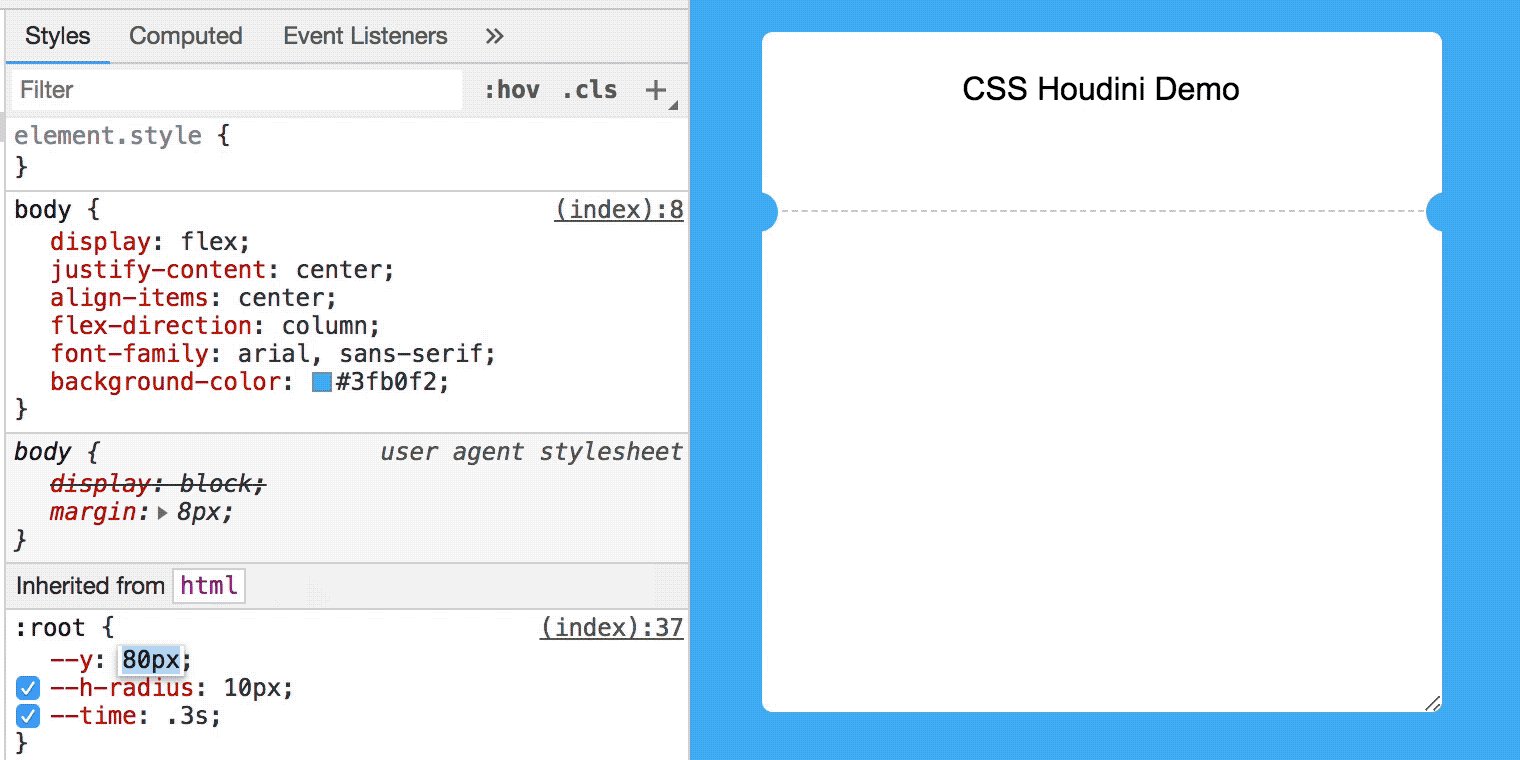
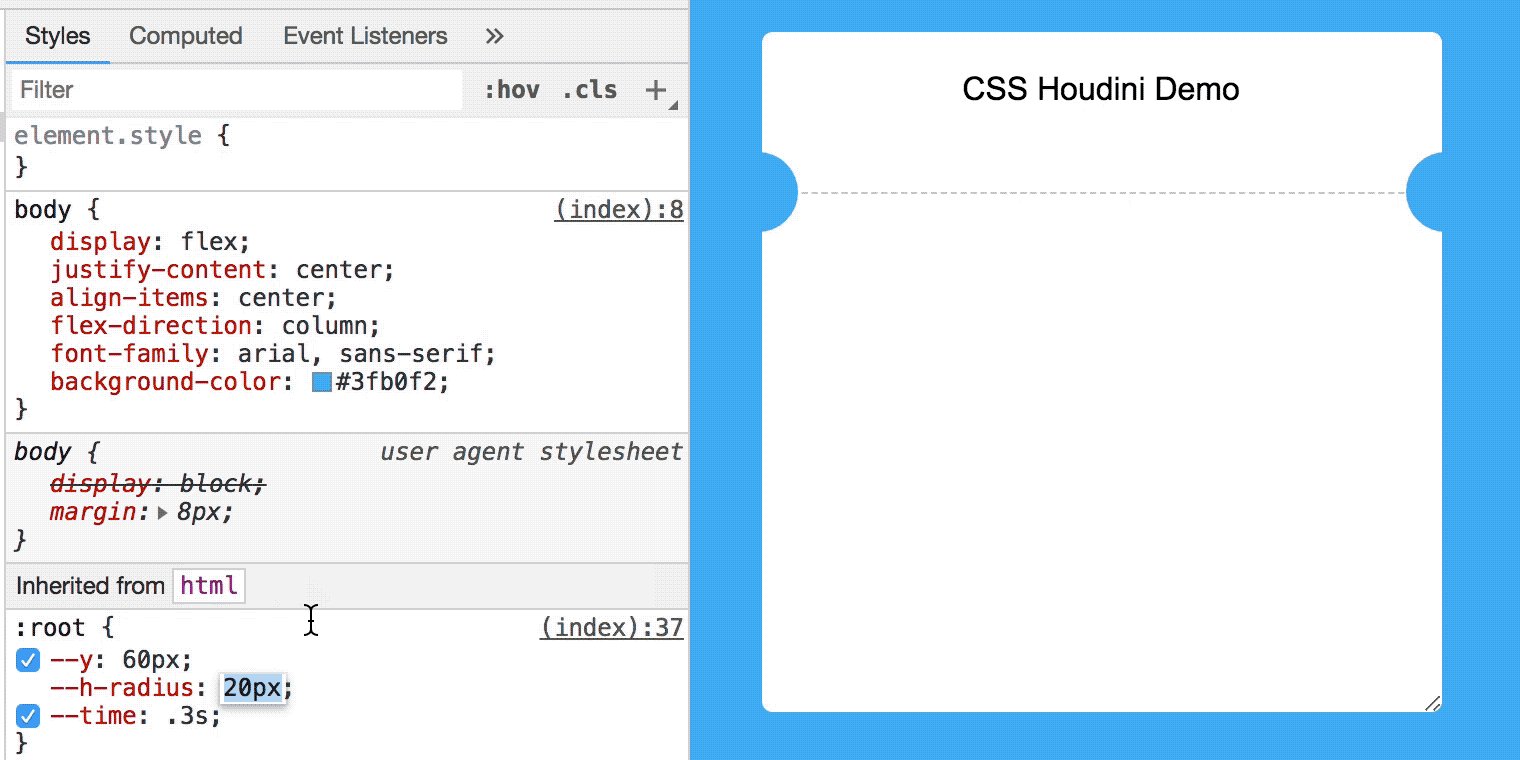
优秀 Demo
专题:Redux 与 Mobx 数据流
本期专题由 @示源 提供。在折腾多年视图层后,前端基本实现了数据驱动编程,如何管理数据的议题在社区全面开花。其中,Redux 提供了一个全局数据管理的简单范式,Mobx 则往前更进了一步,使得数据驱动开发更加 reactive。
Redux:
Mobx:
- 官网介绍
- 实践应用:官方提供的最佳实践,对于常见问题做了解释
-
原理分析
proxy 实现 mobx:本文是从开发角度描述实现思路,逐步实现observable - 如何实现一个MobX:本文是由芋头介绍关系MobX主要api的原理及实现
阿里出品MobX相关框架
Redux与Mbox对比
本期编辑:@壹丝,审阅:@承虎(humphry),投稿:@示源、@柯拓、@思竹
题图来源:https://dannyherran.com/2017/03/react-redux-mobx-takeaways/
- 技术文章 | 阿里云前端周刊 - 第 20 期
- SegmentFault 技术周刊 Vol.29 - 聊聊前端工程化和我们用的利器
- "爱说说"技术原理:前端Javascript优化技巧(四)
- 前端技术周刊 2018-10-08:WebGL
- [北京微软技术直通车]前端 Visual Studio Code 开发 Angular 与亿级 SQL Server&n
- 技术文章 | 阿里云前端周刊 - 第 19 期
- 前端技术周刊 2018-12-03:DOM
- "爱说说"技术原理:前端Javascript优化技巧(四)
- 一次性比较目前前端最流行的状态管理,mobx,vuex,redux-saga使用方式用方式
- CSS3之firefox&safari背景渐变之争 - [前端技术][转]
- 前端技术周刊 2018-11-26:WebSocket
- SegmentFault 技术周刊 Vol.3 - 前后端分离与前端工程化
- 以购物车shop-cart为例,对比分析vuex/redux/mobx在前端状态管理上的异同
- 前端技术周刊 2018-09-17: V8
- 前端技术周刊 2018-10-22:PostCSS
- 前端技术周刊 2018-12-10:前端自动化测试
- 前端技术周刊 2018-02-02
- 前端技术
- 人脸识别技术大总结1——Face Detection & Alignment
- iOS开发——高级技术&内购服务