001、Python-Django创建项目以及配置原有数据库。
一、创建项目
E:/WWWROOT/python/> django-admin.py startproject mysite
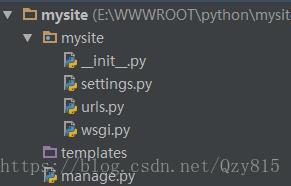
如果已经安装PyCharm 可以在 File->NewProject->Django中创建Django项目,结构如下:

manage.py —– Django项目里面的工具,通过它可以调用django shell和数据库等。
settings.py —- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py —– 负责把URL模式映射到应用程序。
二、创建blog应用
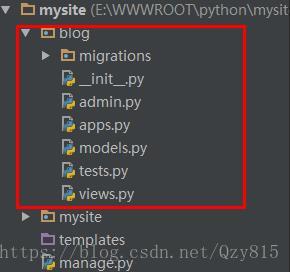
E:\WWWROOT\python\mysite>python manage.py startapp blog
完成后,会在项目中生成一个blog的文件夹

三、数据库操作
1、连接新数据库
如果你想连接mysql数据库,首先你必须得安装pymysql模块,python3.5版本不再支持MySQLdb模块!安装完成后请看下面的操作:
首先在settings.py文件配置数据库:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': 3306,
'NAME': 'test',
'USER': 'root',
'PASSWORD': '123',
}
}
在mysql数据中创建一个djangodb的数据库,然后在mysite/init.py文件中加入以下代码:
import pymysql pymysql.install_as_MySQLdb()
命令行运行:
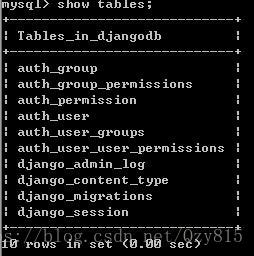
E:\WWWROOT\python\mysite>python manage.py makemigrations E:\WWWROOT\python\mysite>python manage.py migrate
mysql数据库他初始化数据表:

Django自带有一个WEB 后台,下面创建WEB后台的用户名与密码:
E:\WWWROOT\python\mysite>python manage.py createsuperuser System check identified some issues: WARNINGS: ?: (1_8.W001) The standalone TEMPLATE_* settings were deprecated in Django 1.8 and the TEMPLATES dictionary takes precedence. You must put the values of the following settings into your default TEMPLATES dict: TEMPLATE_DIRS. Username (leave blank to use 'administrator'): root Email address: admin@admin.com Password: Password (again): Superuser created successfully.
接下来我们使用上面创建的账号密码登录后台试试。要登录后台,必须在settings.py文件中将上面创建的APP也就是blog添加进来:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog',#注意后面必须要有个逗号 ]
启动django容器:
E:\WWWROOT\python\mysite>python manage.py runserver
默认使用的WEB地址为http://127.0.0.1,端口为8000,使用该地址与端口访问首页:
2、创建表,并创建字段:
现在我们打开blog目录下的models.py文件,这是我们定义blog数据结构的地方。打开mysite/blog/models.py 文件进行修改:
from django.db import models # Create your models here. class UserInfo(models.Model): username = models.CharField(max_length=32) password = models.CharField(max_length=32) age = models.IntegerField()
命令行执行:
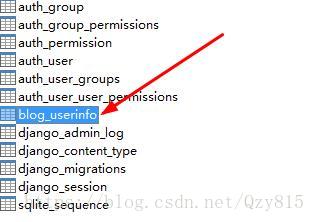
E:\WWWROOT\python\mysite>python **manage.py makemigrations** E:\WWWROOT\python\mysite>python **manage.py migrate**
会生成blog_userinfo表: Django会默认加上一个id字段,该字段为主键且自增长

3.在表中添加数据:
Django是在views.py文件中,通过导入models.py文件来创建数据的:
from django.shortcuts import render
# Create your views here.
from blog import models #导入blog模块
from django.shortcuts import HttpResponse
def db_handle(request):
models.UserInfo.objects.create(username='andy',password='123456',age=33)
return HttpResponse('OK')
#或者字典方式
def db_handle(request):
# models.UserInfo.objects.create(username='andy',password='123456',age=33)
dic = {"username":"bruce","password":"123456","age":23}
models.UserInfo.objects.create(**dic)
return HttpResponse('OK')
下面我们配置路由,以便让浏览器能够访问到views.py文件:
from django.conf.urls import url from django.contrib import admin from blog import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^db_handle', views.db_handle), ]
然后访问http://127.0.0.1/db_handle 就会调用db_handle方法,向userinfo插入一条数据;
4.删除数据
from django.shortcuts import render
# Create your views here.
from blog import models
from django.shortcuts import HttpResponse
def db_handle(request):
# models.UserInfo.objects.create(username='andy',password='123456',age=33)
# dic = {"username":"bruce","password":"123456","age":23}
# models.UserInfo.objects.create(**dic)
models.UserInfo.objects.filter(id=2).delete()
return HttpResponse('OK')
5.修改数据
from django.shortcuts import render
# Create your views here.
from blog import models
from django.shortcuts import HttpResponse
def db_handle(request):
models.UserInfo.objects.filter(id=1).update(age=18) #找到id=1的数据,将age改为18
return HttpResponse('OK')
6.查询数据
询出来的数据在WEB浏览器中展示出来在templates目录下新建一个show.html的文件,内容如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Django操作数据库</title>
</head>
<body>
<table border="1">
<tr>
<th>用户名</th>
<th>密码</th>
<th>年龄</th>
</tr>
{% for item in li %}
<tr>
<td>{{ item.username }}</td>
<td>{{ item.password }}</td>
<td>{{ item.age }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
views.py文件查询数据,并指定调用的模板文件,内容如下:
from django.shortcuts import render
# Create your views here.
from blog import models
from django.shortcuts import HttpResponse
def db_handle(request):
user_list_obj = models.UserInfo.objects.all()
return render(request,'t1.html',{'li':user_list_obj})
在settings.py文件配置模板的路径:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')], #配置模板路径
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
引入JS,CSS等静态文件:
STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR,'static'), )
7.表单提交数据:
在Django中要使用post方式提交表单,需要在settings.py配置文件中将下面一行的内容给注释掉:
# 'django.middleware.csrf.CsrfViewMiddleware',
提交表单(这里仍然使用了submit.html):
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Django表单</title>
</head>
<body>
<table border="1">
<tr>
<th>用户名</th>
<th>密码</th>
<th>年龄</th>
</tr>
{% for item in li %}
<tr>
<td>{{ item.username }}</td>
<td>{{ item.password }}</td>
<td>{{ item.age }}</td>
</tr>
{% endfor %}
</table>
<form action="/db_handle_post/" method="post">
<p><input name="username" /></p>
<p><input name="password" /></p>
<p><input name="age" /></p>
<p><input type="submit" value="submit" /></p>
</form>
</body>
</html>
写入数据库(views.py):
from django.shortcuts import render
# Create your views here.
from blog import models
from django.shortcuts import HttpResponse
def db_handle_post(request):
if request.method == "POST":
models.UserInfo.objects.create(username=request.POST['username'],password=request.POST['password'],age=request.POST['age'])
user_list_obj = models.UserInfo.objects.all()
return render(request, 't1.html', {'li': user_list_obj})
四、数据库其他操作
1.引入已有数据库及数据表
运行下面代码可以自动生成models模型文件
python manage.py inspectdb
或者创建一个app,直接覆盖app下的models文件
#创建一个app django-admin.py startapp app python manage.py inspectdb > app/models.py
以上的操作,生成的是一个不可修改/删除的models,修改meta class中的managed = True则可以去告诉django可以对数据库进行操作。然后 使models.py和数据库进行同步
python manage.py migrate
2.删除表之后重建
注释django中已删除表对应的Model,执行以下命令:
python manage.py makemigrations python manage.py migrate --fake
去掉注释重新迁移
python manage.py makemigrations python manage.py migrate
- win10环境下配置django2.0.4+Apache2.4+python3.6项目,以及Django静态文件、Apache多项目配置的解决方案(亲测)
- linux下配置python环境 django创建helloworld项目
- python学习笔记之Django入门二:创建项目、数据库及应用程序
- windows创建django项目以及创建数据库的时候提示:No module named blog
- 三十八、python学习之Django框架(一):入门,介绍,设计模式,环境搭建,项目创建,基本配置,创建视图,静态文件,路由与反解析,App应用配置
- Django项目创建数据库运行python manage.py migrate语句创建不了sqlite3数据库
- linux下配置python环境 django创建helloworld项目
- Django项目实践(二)数据库配置和模型的创建
- Django_xAdmin项目(一)之项目结构、数据库的设计以及xadmin的配置
- 创建Django项目(二)——数据库配置
- Python Django + Pycharm项目中,项目的创建及数据库连接
- django之创建第8个项目-数据库配置及同步研究
- Window环境下Python和Django的安装,以及项目的创建
- 简谈django项目的创建配置,以及用户删除修改功能。
- python Django框架的配置,以及用django搭建一个blog
- django1.5.8+python27之旅-01创建项目
- django之创建第7-1个项目-url配置高级
- PyCharm、Python、Django安装以及环境变量配置(Windows)
- django创建一个新项目以及创建一个新的应用
- Cocos2d-x 2.2+python开发环境配置和项目创建
