CSS的浮动及其在布局中的应用
2018-09-04 00:25
691 查看
CSS浮动是什么
CSS中浮动属性(float)设计的初衷是为了解决页面展示样式时需要文字环绕图片的场景;类似于Word中的文字环绕属性,基础使用场景如下:浮动前:

浮动后:

代码实现如下(简化版)
<style>
img{
float:left;
}
</style>
<div>
<img src="xxx.jpg" alt="test">
<p>xxx</p>
</div>float在布局中的使用
float元素设计的初衷虽然是文字环绕图片,但是目前其最广泛的应用却是在布局领域,下面除了介绍如何应用在布局外,还会介绍几种常见的float布局方式,下面给出了最简单的流式布局样式1.传统流式布局
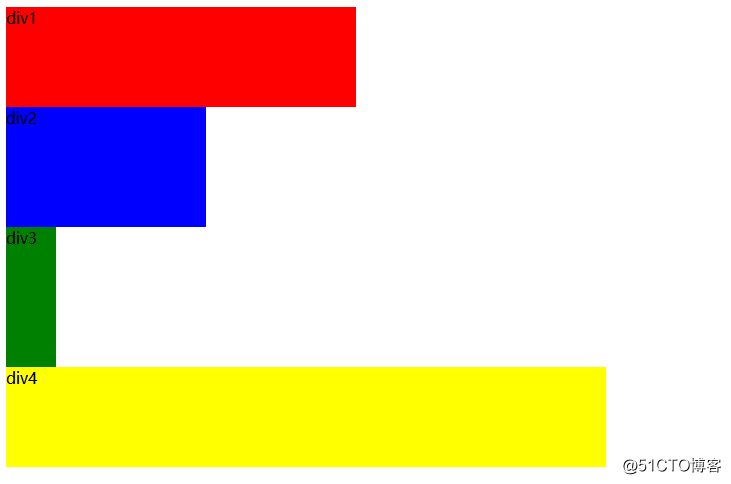
每个div默认占据一行,不论宽度都会占满此行;float布局的核心思想就是怎么把这些一行一行的数据给他以美观的方式呈现出来
代码演示
<div class="div1" style="background-color:red;height:100px;width:350px"> div1 </div> <div class="div2" style="background-color:blue;height:120px;width:200px"> div2 </div> <div class="div3" style="background-color:green;height:140px;width:50px"> div3 </div> <div class="div4" style="background-color:yellow;height:100px;width:600px"> div4 </div>
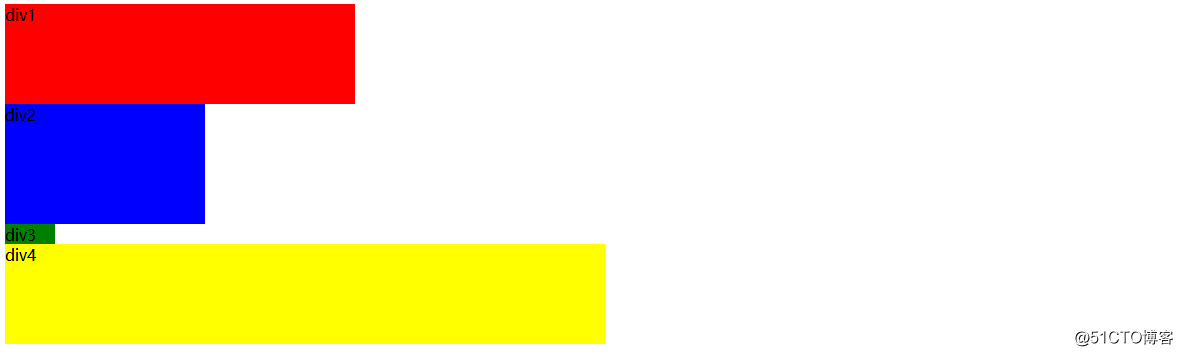
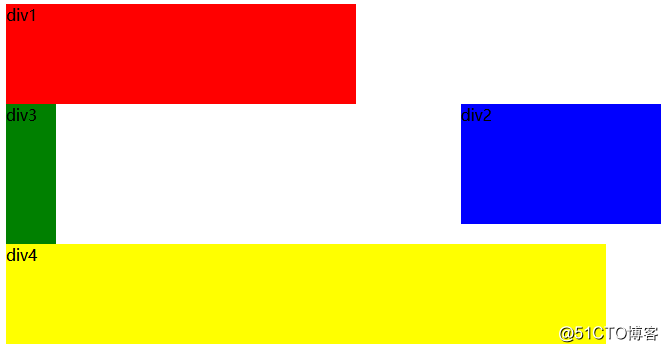
2.我们将div2设置为悬浮后会发生什么


为什么会出现这种情况呢?div3莫名其妙的变短了?
其实并不是div3变短了,而是div2设置浮动后脱离了页面的流,悬浮在了其他元素的上面,而div2脱离后div3自然的向上补充,带着div4整体上移,又被div2挡住了一部分所以出现了上图中的情况,对比看一下div2右浮动就比较清晰了

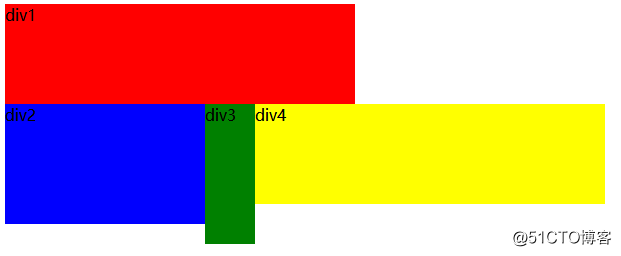
3.再将div3悬浮后会发生什么
同理,这里div2 div3脱离标准流并悬浮其上,组成了一个新的层次;div4直接上移,部分被di2和div3所遮挡
4.基础原理大概介绍完毕,那么如何利用float将上面的代码构造出美观的效果呢
代码示例(为了美观做了部分调整,关注重点即可)<style>
.div1,.div2,.div3{
float:left;
margin:0 10px;
}
.div4{margin:10 10px;}
.clear-fix::after {
content: "";
display: table;
clear: both;
}
</style>
<main class="clear-fix">
<div class="div2" style="background-color:blue;height:120px;width:100px;">
div2
</div>
<div class="div1" style="background-color:red;height:100px;width:350px;">
div1
</div>
<div class="div3" style="background-color:green;height:140px;width:50px;">
div3
</div>
</main>
<div class="div4" style="background-color:yellow;height:30px;width:540px">
div4
</div>最终样式如下,是网页中非常常见的三列布局方式

相关文章推荐
- CSS基础-21CSS定位-浮动的应用,实现瀑布流布局
- css中控制元素的浮动和页面布局
- CSS布局模型(二)——浮动模型
- CSS 浮动--float与Clear的应用
- CSS制作响应式正方形及其应用
- 深入了解CSS的继承性及其应用
- CSS页面布局基础3——元素浮动
- XHTML+CSS布局之XHTML应用小结
- 初识css网站布局及其一些资料
- css3种布局方式:默认文档流、浮动布局、定位布局-----看张鹏老师视频笔记
- 在html中div+css布局的简单应用(适合初学者了解)
- css 浮动布局
- CSS之浮动布局(float,浮动原理,清除/闭合浮动方法)
- 常用XHTML+Css布局的标签应用
- div+css布局之流体浮动布局
- CSS中应用position的absolute和relative的属性制作浮动层
- CSS布局之脱离文档流详解——浮动、绝对定位脱离文档流的区别
- 还只会div+css浮动布局吗?你OUT了!听"老罗"讲解inline-block布局技术
- div+css布局控制div定位浮动层在背景图片上的半透明阴影效果
