CSS定位布局
2018-09-02 12:27
148 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/Alanwlx/article/details/82314409
一、position
css中position的属性有四个值:absolute(绝对)/relative(相对)/fixed(固定)/static(静态_默认),通过定位属性可以设置自定义布局,使用tlbr(top,left,bottom,right)来调整元素位置。
1. 相对定位和绝对定位(子绝父相)
relative:(相对定位)一般我们会在父级元素中设置position:relative,使其不脱离文本流,从而不会影响该元素当前所在布局。我们也可设置tlbr(top,left,bottom,right)对元素进行偏移,偏移后原有的位置依然被会占据。
absolute:(绝对定位)一般我们会在父级元素中设置position:relative后,在其子级元素中设置position:absolute,使其完全脱离文本流(普通流)。我们可设置tlbr(top,left,bottom,right)让子级元素进行相对于父级元素的偏移,偏移后原有的位置不再占有。(特别:对元素设置了position:absolute后,其父级元素都没有设置position:absolute/relative/fixed则会默认以body为父级,设置的tlbr会相对于body进行偏移。)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS定位布局</title>
<style>
* { margin: 0; padding: 0;}
.box1{
width: 400px;
height: 400px;
border: 1px solid red;
position: relative;
}
.box2{
width: 200px;
height: 200px;
border: 1px solid blue;
position: absolute;
top: 80px;
left: 40px;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
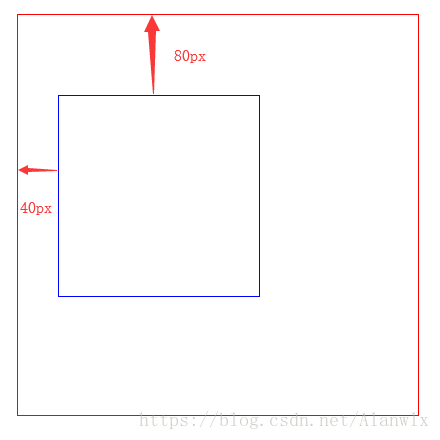
效果如下

2.固定定位
fixed:(固定定位) 这里所固定的参照对像是可视窗口而不是body或是父级元素。使用了fixed的元素不会随着窗口的滚动条的滚动而滚动。一般可见于网页侧边导航(淘宝等),网页滚动小广告(较常见的小说网站等),网站客服咨询引导(医疗咨询网站等)。这里不再举例。
3.静态定位
static:(静态定位)一般不会使用,最常用于将position的值从其他值修改成默认。
相关文章推荐
- CSS定位和DIV布局
- (16)CSS定位布局
- CSS+DIV美化和布局-理解CSS定位与DIV布局
- CSS定位与div布局排版
- CSS定位与布局
- CSS定位布局
- 学习CSS定位(布局)
- HTML>精通CSS DIV网页样式与布局>理解CSS定位和DIV布局>float属性的自我理解
- CSS定位与DIV布局
- CSS基础知识-五(CSS定位、左右布局方法)
- 24_css定位布局_绝对定位.html
- JavaWeb前端-CSS定位与DIV布局实战-新疆行知书网页设计
- 24_css定位布局_相对定位.html
- CSS定位布局相关
- 瀑布流布局ajax插件使用
- Java 好看的label-textfield(-button)布局
- 借助CSS定位来实现把一个DIV放到另一个div右下角
- __attribute__特性介绍以及变量和函数特定布局设置
- Android组件式开发(2)——实现网格布局的RadioButton矩阵
- Android studio 中layout不能匹配到相应的布局文件的值
