基于Vue+package编写项目时遇到的问题
2018-08-31 13:32
363 查看
问题一:
(1)写了关于路由配置的代码如下:
export default new Router({
routes: [
{
path: '/',
name:'Hello World',
component: HelloWorld,
--------------------------------------------------------
children: {
path: '/',
name:'topBar',
component: topBar
}
}
----------------------------------------------------------
]
})
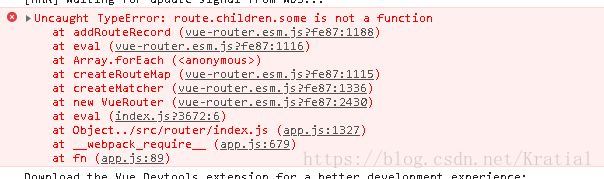
发生了如下错误:

发生上述错误的原因是children的写法错误,改正后的代码为:
export default new Router({
routes: [
{
path: '/',
name:'Hello World',
component: HelloWorld,
--------------------------------------------------------
children:[ {
path: '/',
name:'topBar',
component: topBar
}
}]
----------------------------------------------------------
]
})
问题二:
(2)上述问题改正后,又出现了如下的错误:
[vue-router] Named Route ‘HelloWorld’ has a default child route. When
navigating to this named route (:to=”{name: ‘HelloWorld’”), the
default child route will not be rendered. Remove the name from this
route and use the name of the default child route for named links
instead.
解决办法:
因为当某个路由有子级路由的时候,这时候父级路由需要一个默认的路由,所以父级路由不能定义name属性。
故解决办法是:即去除父级的name属性即可
问题三:
我在components文件夹下新创建了一个文件nav.vue
import '../assets/base.css'
export default {
name: 'nav'
}
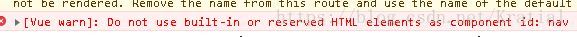
vue在引入组件后,出现了如下的错误:

问题的原因是:
在注册组件时nav时,因为nav是HTML中已经存在的标签,故会出现错误。
解决办法:
(1)修改nav.vue为topBar.vue
(2)将上面代码里的name修改成如下即可:
import '../assets/base.css'
export default {
name: 'topBar'
}
阅读更多
相关文章推荐
- Vue-cli搭建项目遇到的问题
- vue-cli开发web项目所遇到的问题解决办法记录(一)
- vue.js 2.0项目遇到的问题整理(持续更新中)
- 基于CSerialPort修改类的串口调试助手编写过程中遇到的问题总结
- Vue 项目中遇到的跨域问题及解决方法(后台php)
- asp.net用网络管理工具来创建项目的角色(Roles)以及完成权限控制遇到的问题(基于MusicStore项目)
- 在windows基于Eclipse编写hadoop时,遇到的 WARN util.NativeCodeLoader问题
- 基于项目中遇到的技术问题,谈谈SharedPreferences的使用的注意问题
- webpack+react+antd项目编写过程中遇到的问题
- [置顶] 关于Idea基于maven创建springMvc项目中配置文件自动扫描找不到base-package问题
- windows 下用vue-cli脚手架工具创建vue项目及遇到的相关问题
- vue项目遇到的一些问题总结
- 在windows基于Eclipse编写hadoop时,遇到的 WARN util.NativeCodeLoader问题
- vue项目中使用echarts 遇到问题总结
- 一个基于SSH的实践项目在开发过程中遇到的问题汇总
- vue项目中添加百度地图功能及解决遇到的问题详解
- myeclipse中编写小java项目遇到的一些问题(持续更新)
- VUE开发项目遇到的一些问题(一)
- Vue 项目中遇到的跨域问题(后台 PHP)
- 前后端分离的j2ee的web项目,使用vue方式,即{{}}方式批量传入前端参数,遇到一个一个问题,页面上一开始有{{}},怎么处理?
