浅析~DOM结构中的元素节点、属性节点、文本节点
一、首先明确什么是DOM:
(1)DOM=DocumentObjectModel,文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构
(2)DOM是表示和处理一个HTML或XML文档的常用方法
(3)DOM的设计是以对象管理组织(OMG)的规约为基础的,因此可以用于任何编程语言。最初人们把它认为是一种让JavaScript在浏览器间可移植的方法,不过DOM的应用已经远远超出这个范围。
(4)Dom技术使得用户页面可以动态地变化,如可以动态地显示或隐藏一个元素,改变它们的属性,增加一个元素等,Dom技术使得页面的交互性大大地增强。
二、在浏览器加载HTML文档的时候:
(1)浏览器会自动把HTML文档解析为一个“文档对象模型”,即Document Object Model,简称DOM,这是一个树形结构,树根是Document对象,树干是网页的根元素
<html>,然后分出两个枝丫,一个是
<head>,一个是
<body>,然后网页上的其他标签就是这棵树上的树叶和树枝了,通过这个结构,就可以查找和控制网页上的任何一个元素了。因此,可以这么说,网页上的任何元素都是Document对象的子对象。
三、根据DOM,HTML文档中的每个成分都是一个节点。
(1)DOM是这样规定的:
整个文档是一个文档节点 每个HTML标签是一个元素节点 包含在HTML元素中的文本是文本节点 每一个HTML属性是一个属性节点(属性节点是另一个层面的理解,在浏览器后台打印的时候,不存在属性节点) 注释属于注释节点
四、对于一棵文档树来说:
树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。
五、元素节点、文本节点、属性节点
1>三者之间的关系:
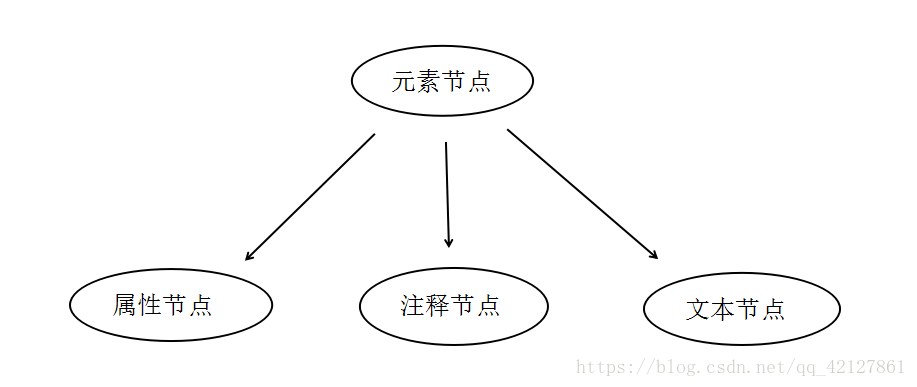
元素节点可以拥有类型属性节点、文本节点、注释节点的子节点。
属性节点与文本节点不是一个层面(角度)上的,
{
因为:在旧 DOM 规范中,属性继承自 Node,是一种特殊的节点。但是DOM4 中已废弃这一条,属性不再是节点。
}
个人理解的节点之间关系:(其中属性节点已经不存在于浏览器打印出的childNodes列表中)

2>节点标志(只介绍三种最重要的节点)
{
元素节点 属性节点 文本节点 注释节点 文档节点
nodeType: 1 2 3 8 9
nodeName: 标签名 属性名称 #text
nodeValue: null 属性value 标签中间夹的文本值
}
3>三种节点的获取方法(这里使用jQuery方法)
{
//例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript">
$(function () {
//代码
})
</script>
</head>
<body>
<ul id="csdn">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
}
1)获取元素节点
{
代码:
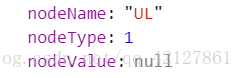
$("ul")–>获取所有信息 $("ul")[0].nodeType–>获取nodeType(只读) $("ul")[0].nodeName–>获取nodeName(只读) $("ul")[0].nodeValue–>获取nodeValue(无)
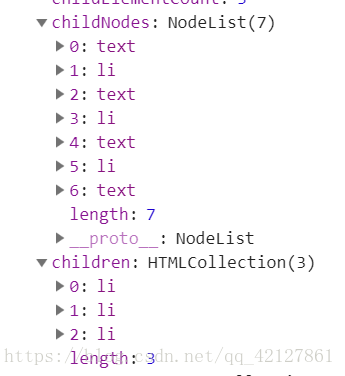
//浏览器打印如下:

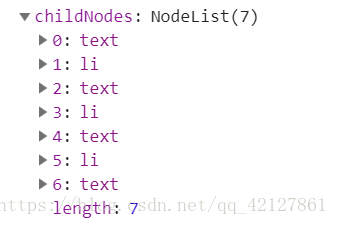
注意:(这时候浏览器也打印出了ul的子节点)

其中的text指的是“回车键”
浏览器显示最终结果如下:

分析:对于子节点来说,就是childNodes来说,回车键也算一个节点,那么如图所示,就存在四个回车节点3个元素节点(li)
}
注意:区分children与childNodes:

2)获取属性节点
{
//代码
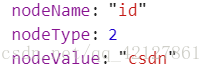
$("ul")[0].attributes–>获取所有 $("ul")[0].attributes[0].nodeType–>获取nodeType(只读) $("ul")[0].attributes[0].nodeName–>获取nodeName(只读) $("ul")[0].attributes[0].nodeValue–>获取nodeValue(读) //
$("ul")[0].attributes[0].nodeValue="newValue"–>设置新的nodeValue(写) //之所以在attributes的下标用0是因为attributes是一个json数组,id这个属性就在其attributes[0]这个地方,如果在设置一个class属性,那么class就在attributes[1]这个地方
//浏览器显示如下

}
3)获取文本节点
{
//获取第一个li标签的文本节点
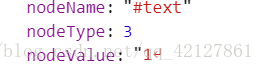
$("li").first()[0].childNodes–>获取所有 $("li").first()[0].childNodes[0].nodeType–>获取nodeType(只读) $("li").first()[0].childNodes[0].nodeName–>获取nodeName(只读) $("li").first()[0].childNodes[0].nodeValue–>获取nodeValue(读) //
$("li").first()[0].childNodes[0].nodeValue="newValue"–>设置新的nodeValue(写) //之所以在childNodes中下标用0,因为childNodes是一个json数组,而此文本节点刚好在其下标为0的地方,即childNodes的第一个元素
//浏览器显示如下

}
综上:想要获得属性节点或者文本节点,第一步首先要绑定元素节点,然后再从元素节点向下找其子节点
//其实对于元素节点、属性节点、文本节点的设置操作,完全可以根据jQuery给的DOM操作函数来写,而不必这么麻烦(参照我的另一篇博客:jQuery函数操作汇总~节点角度)
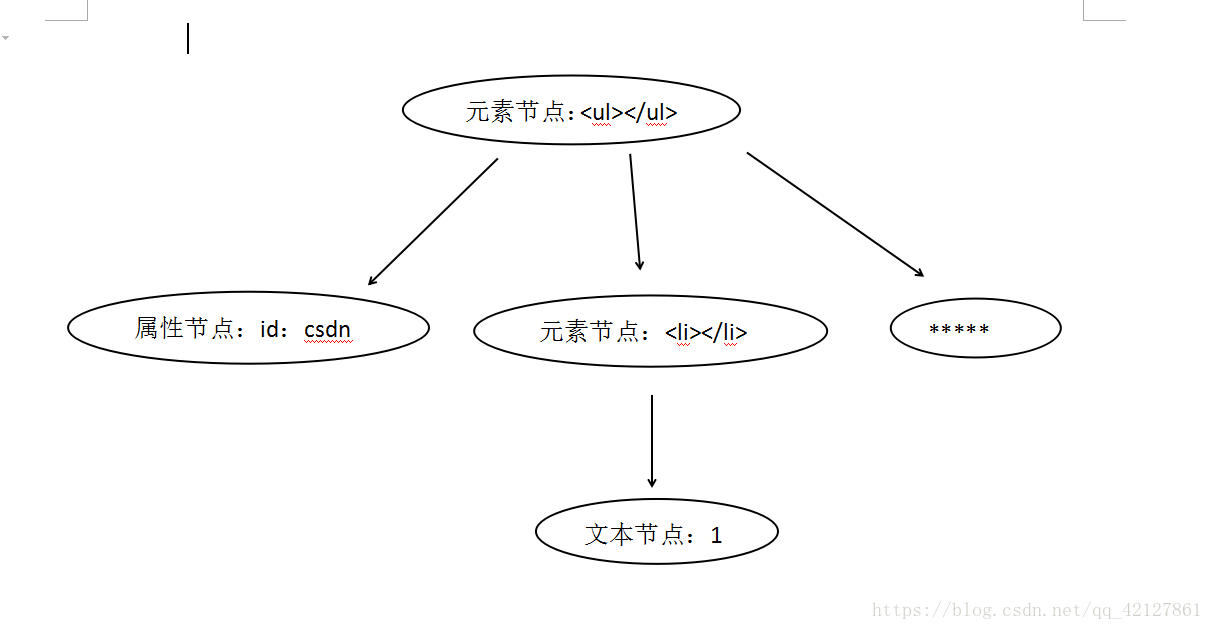
//将上面的例子,图形化:

–注–
本人也是初学者,由于发现网上并没有比较详细、直观的解释,所以自行写了一篇博客,不当之处请评论指正,我一定会虚心采纳,谢谢
- DOM中元素节点、属性节点、文本节点的理解
- DOM中元素节点、属性节点、文本节点的理解
- DOM中元素节点、属性节点、文本节点的理解
- DOM中元素节点、属性节点、文本节点的理解13.3
- jacascript DOM节点——元素节点、属性节点、文本节点
- 认识DOM的三大节点:元素节点,文本节点,属性节点以及nodeName,nodeType,nodeValue的区别
- 认识DOM的三大节点:元素节点,文本节点,属性节点以及nodeName,nodeType,nodeValue的区别
- DOM创建元素、属性、文本节点
- DOM中元素节点、属性节点、文本节点的理解
- DOM中元素节点、属性节点、文本节点的理解
- 认识DOM的三大节点:元素节点,文本节点,属性节点以及nodeName,nodeType,nodeValue的区别
- DOM 中,元素节点、属性节点、文本节点讲解
- DOM中元素节点、属性节点、文本节点的理解
- DOM中元素节点、属性节点、文本节点的理解
- 认识DOM的三大节点:元素节点,文本节点,属性节点以及nodeName,nodeType,nodeValue的区别
- 认识DOM的三大节点:元素节点,文本节点,属性节点以及nodeName,nodeType,nodeValue的区别
- DOM 中的文档节点,元素节点,属性节点,文本节点,注释节点
- DOM中元素节点、属性节点、文本节点
- DOM中元素节点、属性节点、文本节点的理解
- DOM中元素节点、属性节点、文本节点的理解
