微信小程序使用阿里图标
2018-08-28 11:30
176 查看
方法一:使用本地文件
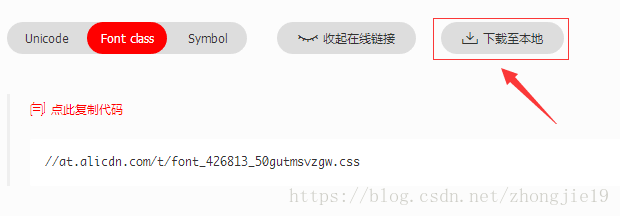
1 下载阿里图标到本地 http://iconfont.cn/

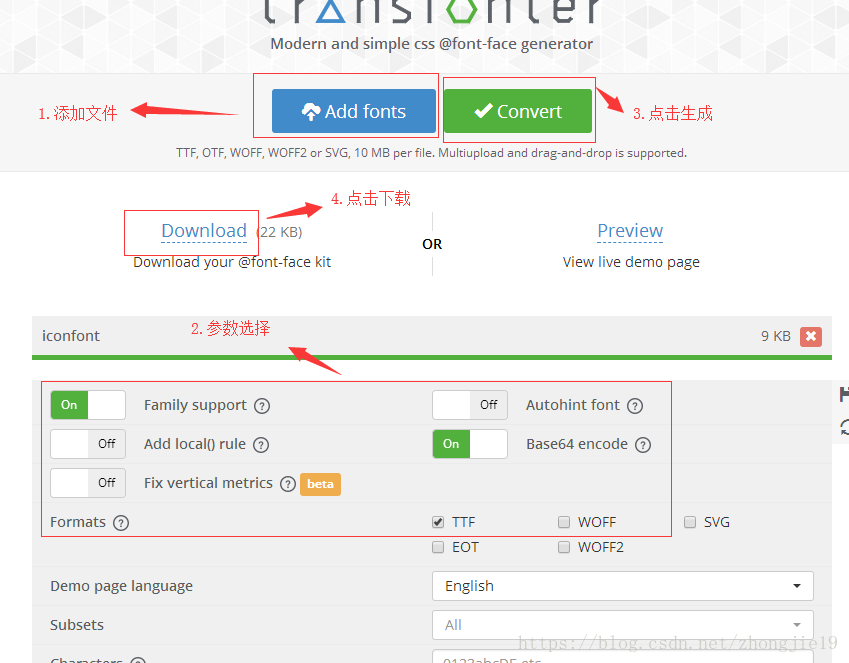
2.转换iconfont.ttf文件(小程序的wxss文件的font-face的url不接受http地址作为参数,但可以接受base64,因此需将字体文件下载后,转换为base64。用网址https://transfonter.org/转换)

3.文件解压
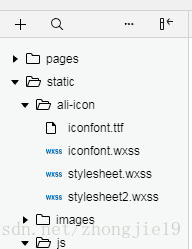
解压后会得到三个文件:demo.html,iconfont.ttf,stylesheet.css。下面会需要iconfont.ttf,stylesheet.css拷贝到ali-con目录下
4.建立路径
在根目录下建立static/ali-con存放阿里图标内容。其中建立iconfont.acss是方便管理阿里图标

iconfont.wxss内容
[code]@import "stylesheet.wxss";
/*
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
*/
.iconfont{
font-family: "iconfont" !important;
font-size: 12px;
font-style: normal;
}
.icon-home:before{content:'\e613';}
.icon-home1:before{content:'\e7a3';}
.icon-gouwuche:before{content:'\e60c';}
5.使用
[code]/* 在wxss导入 阿里图标样式*/ @import "/static/ali-icon/iconfont.wxss";
[code]/*wxml 文件使用阿里图标*/ <text class="iconfont icon-fenlei li-ico"></text>
小程序高级群:336925436
阅读更多相关文章推荐
- 微信小程序中使用自定义图标(阿里icon)的方法
- 微信小程序使用阿里图标
- 在webstorm开发微信小程序之使用阿里自定义字体图标
- 微信小程序中使用阿里矢量字体图标
- 微信小程序例子——使用icon组件显示常用图标
- 微信小程序使用icon图标
- 微信小程序如何使用阿里妈妈iconfont图标库
- 阿里数字证书 tomcat 配置ssl能在微信小程序上使用时 需要注意的几点
- 微信小程序-使用字体图标
- 微信小程序使用font-awesome图标库
- 微信小程序使用字体图标的方法
- 微信小程序使用字体图标
- 微信小程序中使用iconfont/font-awesome等自定义字体图标
- 在 Visual Studio中 使用Apache Cordova 开发安卓、iOS程序(自定义图标和闪屏)
- wince程序 中使用Listview显示图标问题 (C#)
- 【C#】如何让多个或全部窗口使用同一个图标(icon),减小程序体积
- Android之使用PackageManager取得程序的包名、图标等
- Android系统中自带了很多图标,我们的程序可以方便使用。
- UI基础第十四弹:实现UItableview使用嵌套模型完成的一个简单汽车图标展示程序
- Android之使用PackageManager取得程序的包名、图标等
