微信小程序使用font-awesome图标库
2017-01-13 12:49
706 查看
微信小程序使用font-awesome图标库
网上看到的方法,亲测成功:参考方法下载
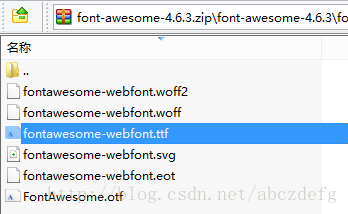
font-awesome字体包

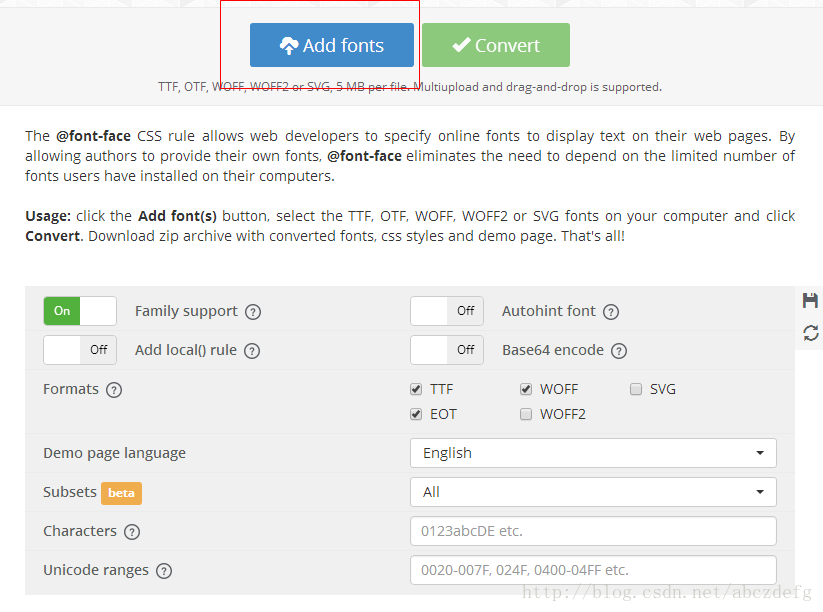
打开Transfonter网站,上传字体
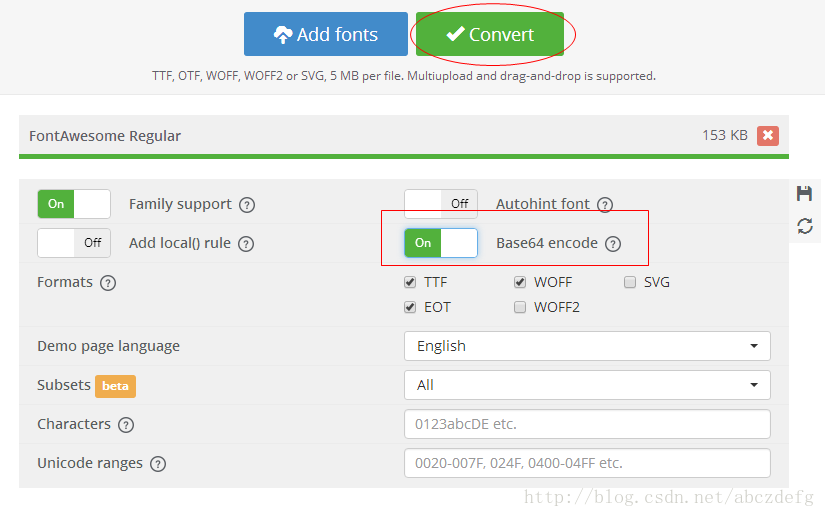
fontawesome-webfont.ttf(理论其它文件格式也可以转换,并未尝试),选择base64编码,convert


convert完毕后点击Download(下载神慢),下载得到的包中有
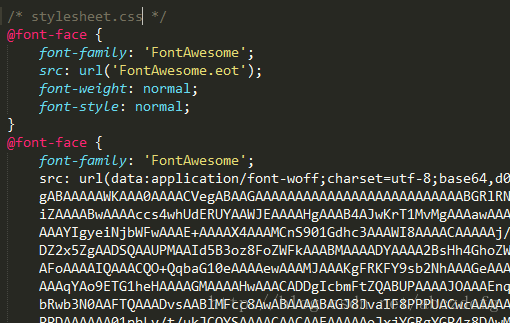
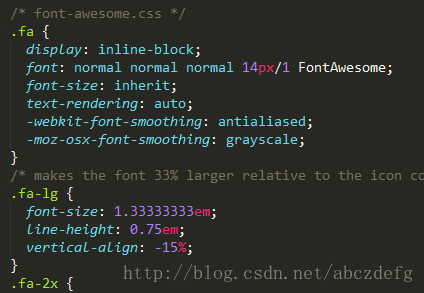
stylesheet.css文件,打开后获得以下代码,并对照
font-awesome.css中的内容,加入到微信小程序的
app.wxss文件中
stylesheet.css

font-awesome.css

在写入
app.wxss时将字体名改成了fa

/* app.wxss */
@font-face {
font-family: 'fa';
src: url(data:font/truetype;charset=utf-8;base64,AAEAAAANAIAAAwBQRkZUTXLOMIUAAlXMAAAAHEdERUYAJwKrAAJVrAAAAB5PUy8yiDJ6IwAAAVgAAABgY21hcJ0vdNQAAAw4AAADAmdhc3D//wADAAJVpAAAAAhnbHlmHejPwQAAGdQAAh3kaGVhZAbB4eAAAADcAAAANmhoZWEO+QqbAAAB......long long) format('truetype');
font-weight: normal;
font-style: normal;
}
.fa {
font-family: "fa" !important;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
}
/* makes the font 33% larger relative to the icon container */
.fa-lg {
font-size: 1.33333333em;
line-height: 0.75em;
vertical-align: -15%;
}
.fa-2x {
font-size: 2em;
}
//long long long...........然后在小程序中使用
class="fa fa-flag"等font-awesome即可,如
<view class="head"> <view class="title">微信小程序</view> <view class="desc">添加font-awesome:<text class="fa fa-flag"></text></view> </view>

此为上面实现的demo
相关文章推荐
- 微信小程序如何使用阿里妈妈iconfont图标库
- 学习WPF——使用Font-Awesome图标字体
- 如何在photoshop等图像编辑软件中使用Font Awesome字体图标
- 微信小程序使用icon图标
- iconfont字体图标的使用方法--超简单! 我之前因为项目用bootstrap比较多,所以使用font awesome字体图标比较多,后来接触到了iconfont,发现想要的什么图标都有,还可以
- 微信小程序-使用字体图标
- android使用Font Awesome字体图标
- 微信小程序如何引用iconfont图标
- 微信小程序如何引入外部字体库iconfont的图标
- 在SVG中使用Bootstrap或FontAwesome图标字体
- 微信小程序使用阿里图标
- 如何在PS,AI上直接使用FONTAWESOME图标?
- 使用font-awesome图标,css元素选择器(i)下,部分设置不生效的问题之解决。
- 使用font-awesome 在input框中增加一个图标
- [ExtJS5学习笔记]第五节 使用fontawesome给你的extjs5应用增加字体图标
- Android使用Font Awesome显示小图标(二)
- 微信小程序使用字体图标的方法
- 第八十四节,css布局小技巧及font-awesome图标使用
- 图标库font-Awesome使用教程
- 微信小程序中引用FontAwesome字体
