css如何实现文字环绕图片,--遇到问题及取消文字环绕效果
2018-08-26 18:39
218 查看
1.我之前在写一个外国博客的时候遇到了一个问题,关于文字环绕显示问题:
1.图片浮动,中文文字会发生环绕效果
<!DOCTYPE html>
<html>
<head>
<title>css文字环绕</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg'>
这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文
</div>
</body>
</html>
得出的页面效果是:

然后把中文换成英文:
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg'>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>
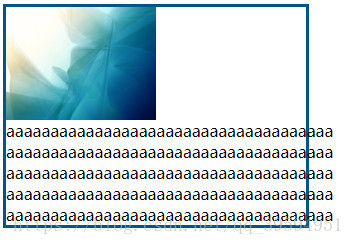
以下是页面效果:

那么应该如何解决这种问题:我们可以使用CSS属性:word-break:break-all;在恰当的断字点进行换行
例如:
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg'>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>
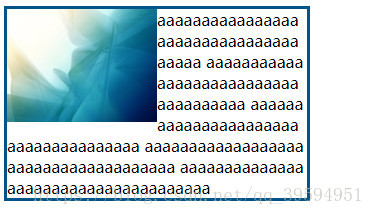
结果是:

那么如何取消文字环绕效果呢?
(1)给文字外面加一个div标签,然后给样式设置为overflow:hidden,使该盒子成为绝缘容器
例如:
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
.a{
overflow:hidden;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg'>
<div class='a'>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</div>
</body>
</html>
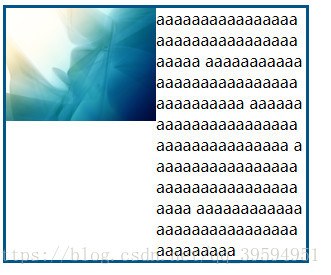
结果是:

(2)也可以给文字的所在盒子添加margin,也可以使其与图片左右分离,这样就不会有环绕效果
阅读更多相关文章推荐
- 如何用CSS实现文字环绕图片的效果
- css文字环绕图片--遇到的问题及解决方法
- 利用css的clear属性实现文字环绕图片效果
- css基础 float img 实现文字环绕图片的效果
- CSS实现文字环绕图片效果
- CSS实现文字环绕图片效果
- 用CSS实现文字环绕图片的效果
- 使用CSS解决文字环绕图片问题的代码
- CSS文字环绕图片,文中图效果
- css文字环绕图片效果
- CSS实现让广告显示在文章中间,文字环绕效果
- CSS 实现触屏【图片文字】左右滚动效果
- 小技巧:用CSS如何实现单行图片与文字垂直居中
- 用CSS如何实现单行图片与文字垂直居中
- 如何实现鼠标放在图片上出现文字说明效果?
- Android实现文字和图片混排(文字环绕图片)效果
- css实现文字图片垂直居中效果
- 使用CSS制作文字环绕图片效果(文字内容包含<li>标签)
- 如何实现文字加透明背景显示在一张图片的底部的效果
- 小技巧:用CSS如何实现单行图片与文字垂直居中
