修改mint-ui中组件的样式
2018-08-24 17:36
861 查看
在static文件夹下创建一个mint-ui.scss的文件

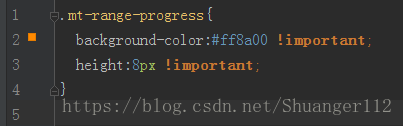
随后在浏览器检查元素找到这个元素的class,并在那个mint-ui.scss文件里面重新写你的样式 要是权重不够直接important

再者就是在main.js中引入这个文件
//引入更改的mint-ui控件样式 import '../static/css/mint-ui.scss'
因为组件里面的style中有一个scoped属性(仅针对当前页面生效) 所以如果你直接改的话不会生效 而且找到的层级关系也不对
阅读更多相关文章推荐
- vue中通过修改element-ui的类修改相关组件的样式
- Vue修改mint-ui默认样式的方法
- Vue修改mint-ui默认样式
- [Android UI]基础组件的学习——ToggleButton的使用及样式修改
- 在Vue.js中,在scoped模式下如何修改子组件内部标签的样式
- mint-ui loadmore组件注意问题
- 修改mint-ui的主题色
- mint-ui的search组件如何在键盘显示搜索按钮
- <小程序>修改button组件的样式
- 修改flash cs4组件tileList的样式
- flash as2.0组件样式修改方法(直接改元件就行喽)
- 只修改input file组件的浏览按钮样式
- ExtJs 动态修改组件的样式(只留文本框的底边)
- Vue修改组件样式问题
- 基于 Vue.js 的移动端组件库mint-ui实现无限滚动加载更多
- 使用NetBeans开发Java桌面应用程序时修改应用的UI样式为Windows
- Mint-UI时间组件起始时间问题及时间插件使用
- 修改ASP.NET MVC Ajax分页组件ASP.NET MvcPager一个小Bug并修该样式为自己所用(三)
