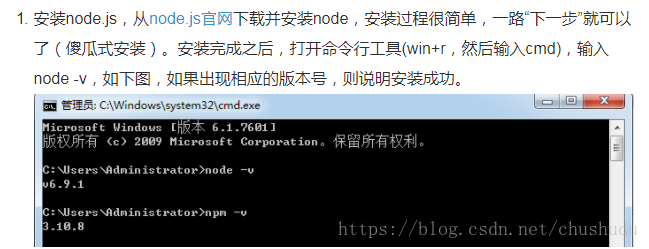
node安装,构建第一个脚手架vue前端项目
2018-08-22 10:58
295 查看
版权声明:转载请注明原处 https://blog.csdn.net/chushudu/article/details/81940008

2. 安装淘宝镜像,打开命令行工具
一.通过命令安装
npm config set registry https://registry.npm.taobao.org
二、通过使用cnpm安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
2. 验证是否成功
npm config get registry
如果返回https://registry.npm.taobao.org,说明镜像配置成功。

如果报错,解决方法如下


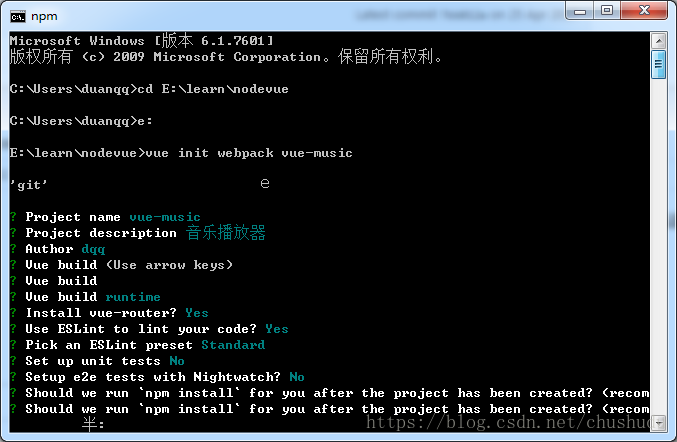
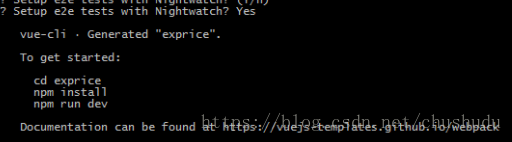
通过脚手架创建第一个vue项目

再执行

启动:npm run dev
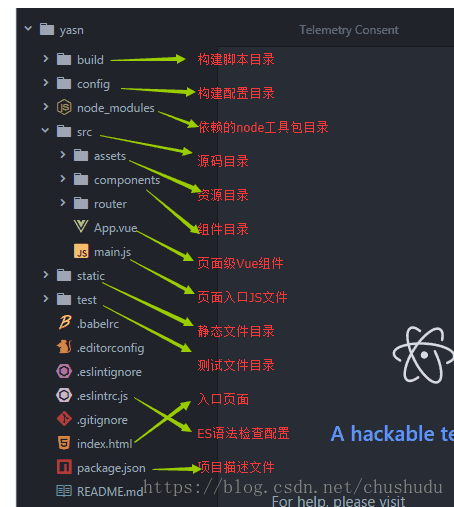
目录结构说明

阅读更多
相关文章推荐
- VUE2.0的简单入门(一)-安装node.js环境搭建与项目构建
- 从nvm安装到vue-cli构建项目
- node+vue+MongoDB从构建项目到服务器部署
- 详解在vue-cli项目中安装node-sass
- Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(二)安装 nodejs 环境以及 vue-cli 构建初始项目
- 在Mac OS上安装使用Node.js的项目自动化构建工具Gulp
- 关于使用Vue-cli脚手架配合webpack-simple构建项目操作流程(自用)
- webpack前端构建工具学习总结(一)之webpack安装、创建项目
- Node.js项目实战-构建可扩展的Web应用(第一版): 1 安装Node.js及相关要点
- 使用Vue-cli脚手架工具构建Vue项目
- Vue+Webpack+node构建web和App项目
- Vue2.0脚手架构建项目详解(vant,vuex概述)
- 在vue-cli项目中安装node-sass
- Vue学习01--node环境安装和vue搭建初始项目
- Vue2+VueRouter2+Webpack+Axios 构建项目实战(二)安装 nodejs 环境以及 vue-cli 构建初始项目
- 在vue-cli项目中安装node-sass
- webpack4.0.1_vue脚手架的项目与json-server结合,vue开发前端时用json-server模拟数据
- Node.js的项目构建工具Grunt的安装与配置教程
- node-vue-MongoDB从构建项目到服务器部署
- vue - vue-cli脚手架安装和webpack-simple模板项目生成
