HTML和CSS简介重点总结
HTML入门:
什么是HTML?
HTML:超文本标记语言( Hyper Text Markup Language )。
- HTML不是一种编程语言,而是一种标记语言,描述网页的语言。
- HTML使用标签描述网页中图片、文本、音乐、视频、超链接等。
HTML5是什么?
Hyper Text Markup Language(超文本标记语言)
超文本包括:文字、图片、音频、视频、动画等。

HTML5的优点:
- 结构清晰,简单
- 引入了标签可以方便的实现之前很复杂的操作
- 可以适用于移动端的开发
- 支持很多大型网站和客户端
W3C:
World Wide Web Consortium(万维网联盟)
成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
http://www.w3.org/
http://www.chinaw3c.org/
W3C标准包括:
结构化标准语言(XHTML 、XML)
表现标准语言(CSS)
行为标准(DOM、ECMAScript )
规范意识:
- 标签名称、属性名称必须小写
- 标签必须严格嵌套,并且必须闭合,即使空元素标签也必须闭合
- 属性值必须用引号引起来
开发环境及开发工具:
开发环境: windows、Linux、Mac OSX
开发工具: Dreamweaver、Eclipse、FrontPage、WebStorm……
我们选择WebStorm,它的优点有:智能的代码补全、代码提示、自动保存……
我们使用WebStorm 10。
新建的方法:
- 点击File中的New Project【创建一个新的工程】
- 创建一个Empty Project,选择Location【路径】,点击create
- 创建好工程之后,右键选择创建一个新的HTML File
- 创建好的项目是HTML 5类型的,起一个名字,点击OK
<!DOCTYPE html> 【间接的文档类型声明,表示是一个HTML 5类型的文档】
<html> 【标签是成对出现的,有开始就有结束】
<head lang="en">
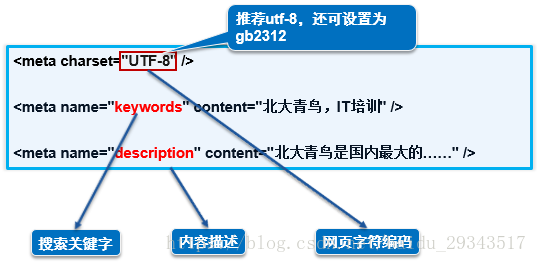
<meta charset="UTF-8"> 【head中设置文件的编码格式】
gb2312包含全部中文字符
utf-8 则包含全世界所有国家需要用到的字符
页面编码应与页面文件保存时的编码一致
<title>我的第一个网页</title> 【head中的title就是网页的标题】
</head>
<body>
hello world !!! 【body中写的是网页的主要内容】
</body>
</html>
写好之后,鼠标在窗口右侧晃一晃就会出现可以用来打开写好的网页
<meta>标签:

<title>标签
<title>家用电器排行榜</title>
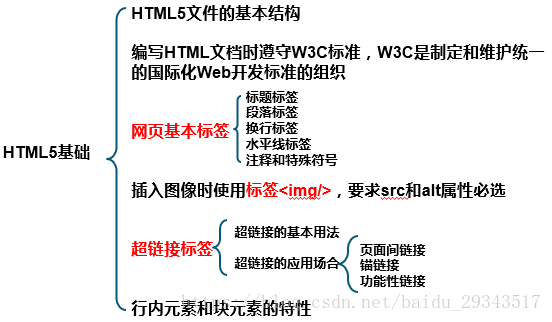
HTML基本标签:
|
名称 |
标签 |
示例 |
|
标题标签 |
<h1>~<h6> 【只有1到6】 并且字体会逐渐减小 |
<h1>静夜思</h1> |
|
段落和换行标签 |
<p>…</p>、<br/> 【<br/>没有开始,他是一个单标记】 |
<p>床前明月光<br/>疑是地上霜</p> |
|
水平线标签 |
<hr/>【<hr/>也是一个单标记】 |
<hr/> |
|
斜体 |
<em>…</em> |
<em>举头望明月</em> |
|
字体加粗 |
<strong>…</strong> |
<strong>低头思故乡</strong> |
注释和特殊符号:
|
特殊符号 |
字符实体 |
示例 |
|
空格 |
|
<a href="#">百度</a> | <a href="#">新浪</a> |
|
大于号(>) |
> |
如果时间>晚上6点,就坐车回家 |
|
小于号(<) |
< |
如果时间<早上7点,就走路去上学 |
|
引号(") |
" |
W3C规范中,HTML的属性值必须用成对的"引起来 |
|
版权符号@ |
© |
© 2003-2013北大青鸟 |
|
注释 |
<!--注释内容--> |
增加可读性,方便团队合作 |

学习方法:
w3cSchool:帮助文档。
图片标签:
常见图片格式:jpg、gif、bmp、png
网页中常用的是jpg和gif;bmp代表的是位图,清晰度和使用都不方便;png有限制,有些浏览器不支持。

尖括号里面的字母叫做这个标签的属性:
src:代表这个图片的路径属性;
alt:代表如果这个图片不能正常显示时;替换的东西的属性;
width:代表宽度的属性
height:代表高度的属性
路径的问题:
- 相对路径
从当前位置出发
- 绝对路径
从根源出发
例如:
c:\1\2\3\4.txt
c:\1\2\3\5.txt
3.txt中如何定位5.txt
方法一:5.txt 这就是相对路径
方法二:c:\1\2\3\5.txt 这就是绝对路径
正常网络开发一般都用相对路径
../ 【作用是返回上一级目录】
../../ 【作用是返回上一级的上一级目录】
超链接:

超链接的应用:
1. 页面间链接:A页到B页,网上常见链接。
<a href="detail.html" target="_blank">姑娘,欢迎降落在这残酷的世界</a>
<a href="detail.html" target="_self"><img src="image/img1.png" alt="姑娘,欢迎降落在这残酷的世界"title="姑娘,欢迎降落在这残酷的世界" /></a>
2. 锚链接:
跳至自身固定位置:
从A页面的甲位置跳转到本页中的乙位置
从A页面的甲位置跳转到B页面中的乙位置
需要锚标记
超链接部分要<a href="#XXX">……</a>
要跳转到的部分要<a name="XXX"></a>
例如:
跳到同一个页面的固定位置:
[<a href="#register">新用户注册帮助</a>]
中括号[ ]只是显示出来的没有实际意义。
<a name="register">新用户注册</a>
[<a href="#login">用户登录帮助</a>]
<a name="login">登录</a>
跳到不同页面的固定位置:
1. HTML
<a href="2. HTML#login">用户登录帮助</a>
2. HTML
<a name="login">登录</a>
3. 功能性链接:电子邮件、QQ、MSN等链接。
<a href="mailto:邮箱地址">给站长写信</a>
超链接伪类:标签名:伪类名{声明;}
例如:
a:hover {
color:#B46210;
text-decoration:underline;
}
使用CSS设置超链接:
|
伪类名称 |
含义 |
示例 |
|
a:link |
未单击访问时超链接样式 |
a:link{color:#9ef5f9;} |
|
a:visited |
单击访问后超链接样式 |
a:visited {color:#333;} |
|
a:hover |
鼠标悬浮其上的超链接样式 |
a:hover{color:#ff7300;} |
|
a:active |
鼠标单击未释放的超链接样式 |
a:active {color:#999;} |
设置伪类的顺序:a:link->a:visited->a:hover->a:active
总结:

阅读更多
- 7-HTML+CSS页面布局重点总结
- Head first HTML and CSS 总结-1.HTML简介
- Head first HTML and CSS 总结-7. XHTML与CSS
- html+css的基本知识总结(一)
- HTML和CSS的复习总结
- HTML&CSS学习总结(一)
- html css 小技巧小bug 总结
- html与css面试结合工作的总结难点
- 近段时间学习html和CSS的一些细碎总结
- Html Css/css3兼容性总结(兼容主流浏览器包括Ie6)
- HTML+CSS项目开发经验总结(推荐)
- HTML`CSS_我用的过程中记下的基础知识总结
- Head first HTML and CSS 总结-2.超文本
- 四月CSS/HTML小知识点总结
- html和css总结
- html+css 经验使用总结
- 浏览器加载渲染HTML、DOM、CSS、 JAVASCRIPT、IMAGE、FLASH、IFRAME、SRC属性等资源的顺序总结
- html(一)css及基本标签的简介
- html与css的学习总结
- HTML & CSS 小总结
