Vue自定义过滤器
2018-08-13 21:53
423 查看
Vue自定义过滤器

定义语法
Vue.filter('过滤器名字',function (data) {
//处理数据的操作
})
-------------------------------------案列一 将以后替换成将来-------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
{{mes | glq}}
</div>
</body>
<script>
/*过滤器的定义语法 第一个参数规定死了 肯定是管道符传过来的数据*/
Vue.filter('glq',function (data) {
/*replace 可写一个字符串 还可以写正则表达式*/
//return data.replace('以后','将来');
return data.replace(/以后/g,'将来');
})
new Vue({
el: "#app",
data:{
mes:"以后的以后你是谁的某某某"
}
});
</script>
</html>
-------------------------------------案列一 传参数动态更改修改的文字可以传递多个参数 -------------------------------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
{{mes | glq('现在')}}
//多个参数在后面加即可glq('现在','十年后','百年后')
</div>
</body>
<script>
/*过滤器的定义语法 第一个参数规定死了 肯定是管道符传过来的数据*/
Vue.filter('glq',function (data,arg) {//多个参数在后面加即可(data,arg,arg1,.....)
/*replace 可写一个字符串 还可以写正则表达式*/
//return data.replace('以后','将来');
return data.replace(/以后/g,arg);
})
new Vue({
el: "#app",
data:{
mes:"以后的以后你是谁的某某某"
}
});
</script>
</html>

-------------------------------------过滤器可以同时调用多个 定义完成在{{}}添加即可 -------------------------------------------------------
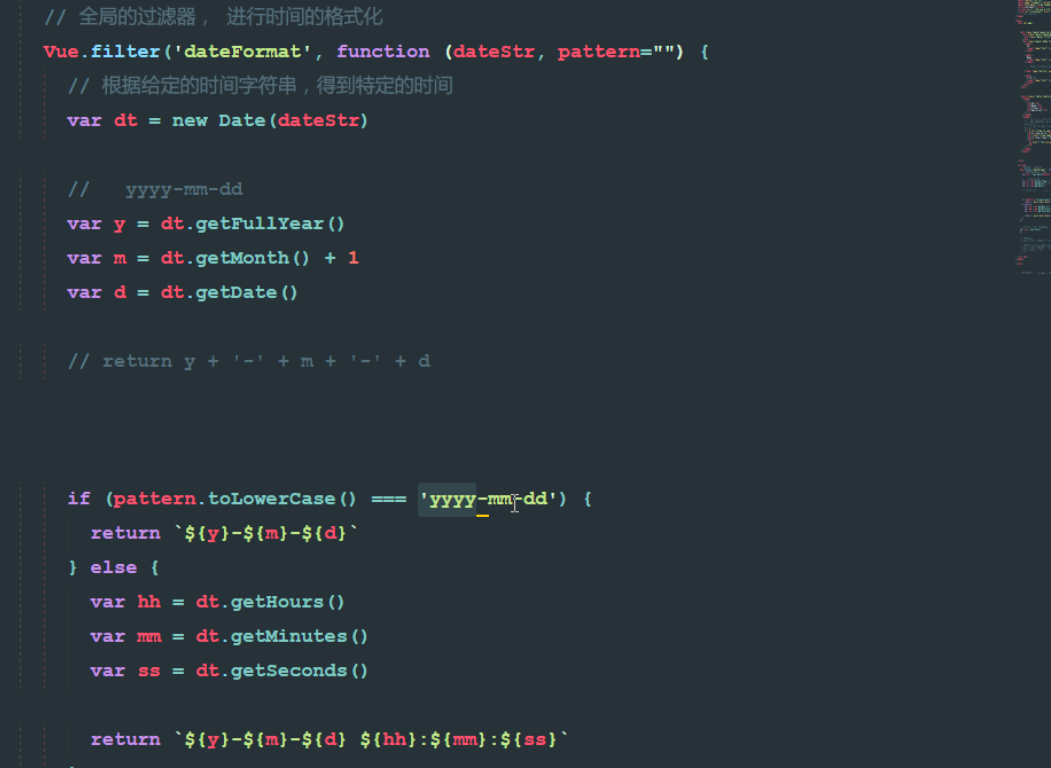
-------------------------------------案列二 -------------------------------------------------------
 item.ctime为new date();
item.ctime为new date();
pattern 为格式

-------------------------------------私有过滤器-------------------------------------------------------
定义在组件内部filters
 参数可以给默认值 pattern = ' '
参数可以给默认值 pattern = ' '

相关文章推荐
- Vue过滤器的用法和自定义过滤器使用
- Vue.js每天必学之过滤器与自定义过滤器
- vue自定义过滤器创建和使用方法详解
- Vue自定义过滤器格式化数字三位加一逗号
- vue实现自定义过滤器之时间格式自定义
- vue 2.0 自定义过滤器
- Vue 全局自定义过滤器、过滤器公共调用
- 如何自定义一个vue.js的过滤器?
- vue组件化挖矿之旅(三):vue-cli 自定义过滤器的使用
- Vue---自定义过滤器
- Vue-Cli中自定义过滤器的实现代码
- vue内置指令、自定义指令及自定义过滤器
- vue循环重复解决,自定义过滤器,避免闪烁
- vue实现添加删除,筛选,还有自定义全局过滤器的功能
- Vue.js学习 Item14 – 过滤器与自定义过滤器
- vue2.0 自定义日期时间过滤器
- vue.js入门(四)——自定义过滤器
- vue自定义filters过滤器
- Vue.js每天必学之过滤器与自定义过滤器
- Vue2.0的变化 ,组件模板,生命周期,循环,自定义键盘指令,过滤器
