vscode 学习笔记 —— 重构
2018-08-07 16:30
519 查看
一、vscode 自带
1、提取变量
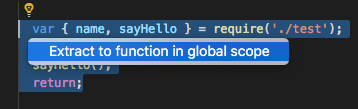
2、提取方法
上面都是通过选中文本后出现的小灯泡操作的:

3、全局替换(多个文件中的)某个变量
选中变量按
F2,输入完成后按回车
二、vscode 插件
js-refactor:https://github.com/cmstead/js-refactor
体验不好,放弃
三、总结
vscode 的重构功能还是没有 webstorm 好用且全面。比如:即使装了
js-refactor插件也没有
safe delete的功能。
参考资料
相关文章推荐
- 【学习笔记】在VSCode上配置typescript + nodejs 开发环境
- Tensorflow 学习笔记 vs code 的用户配置
- 学习笔记:codevs1017[划分dp] 调了一天发现没初始化
- 学习笔记1—在VSCode中召唤Python的正确姿势
- 倍增lca学习笔记(codevs2370小机房的树题解)
- 【算法学习笔记】84.序列DP 松弛+代价处理 CODE_VS 1048 石子归并
- 图论的各种姿势(中) Toposort拓扑排序 学习笔记 POJ2367 CODE[VS]2833
- 31 天重构学习笔记7. 改名(方法,类,参数)
- 31天重构学习笔记31. 使用多态代替条件判断
- 31天重构学习笔记6. 降低字段
- 31天重构学习笔记22. 分解方法
- [学习笔记] KEIL 如何把data,code放到指定地址
- 31 天重构学习笔记14. 分离职责
- 31 天重构学习笔记30. 尽快返回
- 代码重构学习笔记
- vs code 使用笔记
- EF Code First 学习笔记:约定配置
- 步步为营 .NET 代码重构学习笔记 十
- Hive学习笔记 --- return code 1 from org.apache.hadoop.hive
- 学习笔记_进程 vs. 线程
