JS插件clipboard.js实现一键复制粘贴功能
2018-08-06 16:17
896 查看
一键复制粘贴功能需要用到一个轻量级的JS插件:clipboard.js。
下载到本地后,将其放入项目中,直接引用即可。具体实现代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>一键复制粘贴</title>
<style>
.transfer {
width: 90%;
margin: 20px auto;
font-size: 18px;
}
.transfer button {
margin-top: -5px;
float: right;
margin-left: 10px;
background-color: rgb(3, 169, 244);
width: 30%;
height: 25px;
font-size: 14px;
color: white;
border: 0;
border-radius: 8%;
}
</style>
</head>
<body>
<div class="transfer">
支付宝:<span id="zfb_account">11111111111</span>
<button onclick="copy1()" data-clipboard-action="copy" data-clipboard-target="#zfb_account" id="copy_zfb">一键复制</button>
</div>
<div class="transfer">
微信:<span id="wx_account">2222222</span>
<button onclick="copy2()" data-clipboard-action="copy" data-clipboard-target="#wx_account" id="copy_wx">一键复制</button>
</div>
<input type="text" />
</body>
<script type="text/javascript" src="../js/clipboard.min.js"></script>
<script>
function copy1() {
var clipboard = new Clipboard('#copy_zfb');
clipboard.on('success', function(e) {
e.clearSelection(); //选中需要复制的内容
alert("复制成功!");
});
clipboard.on('error', function(e) {
alert("当前浏览器不支持此功能,请手动复制。")
});
}
function copy2() {
var clipboard = new Clipboard('#copy_wx');
clipboard.on('success', function(e) {
e.clearSelection(); //选中需要复制的内容
alert("复制成功!");
});
clipboard.on('error', function(e) {
alert("当前浏览器不支持此功能,请手动复制。")
});
}
</script>
</html>
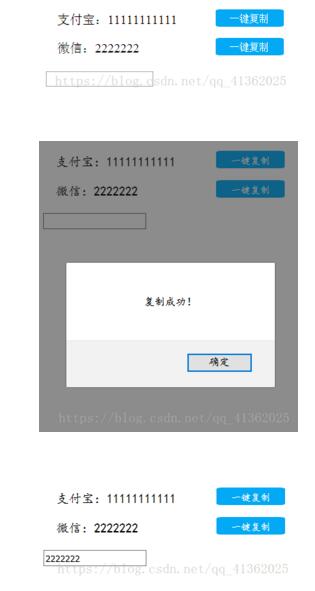
效果图:

注意:如果你在项目中使用了其他的前端框架或者插件,有可能会与clipboard.js插件产生冲突。解决方法,可以使用<iframe/>标签,将此部分代码放在一个新的html文件中,然后在主文件中使用<iframe/>标签引入。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- 实现 复制 粘贴功能
- javascript实现复制与粘贴功能
- 剪贴板——C# 复制、粘贴、撤销、剪切功能实现。
- linux下vi编辑器实现简单的粘贴复制剪切功能
- Android手机SD卡文件或目录拷贝、复制、粘贴功能实现代码
- 实现JTextfield 的右键 复制、剪切、粘贴功能。
- JS实现复制/粘贴功能
- cocos2dx 实现文字的一键复制功能(IOS、Android)
- 实现 Swing 的 JTables 和 Excel 间的复制和粘贴功能
- iOS每日一记之———————复制 粘贴 转发功能的实现
- js实现pc浏览器复制粘贴功能
- Java右键菜单实现文本组件内容的的复制、粘贴、剪切功能
- web前端pc,mobile复制粘贴功能的实现
- [链接]实现GEF程序中的剪切/复制/粘贴功能
- iOS开发_iPhone 实现剪贴板操作_iPhone 复制粘贴功能
- iOS开发_iphone 实现剪贴板操作_iphone 复制粘贴功能
- js一键复制,Clipboard.js:不用Flash实现剪贴板功能的轻量级JavaScript库
- java简单实现复制 粘贴 剪切功能代码分享
- jquery实现table行复制粘贴功能
- 实现Swing的JTables和Excel间的复制和粘贴功能
