jq实现自动轮播图效果
2018-07-28 15:29
99 查看
我自己封装的一个图片自动轮播,下面是使用方法。
[code]<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>图片轮播</title> <link rel="stylesheet" type="text/css" href="css/banner.css"/> <script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="aaa"> </div> <script src="js/banner.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var imgList = ["img/1.jpg","img/2.jpg","img/3.jpg","img/4.jpg","img/5.jpg"]; var divName = "#aaa"; $.imgBanner(imgList,divName,500,250,500,1000); </script> </body> </html>
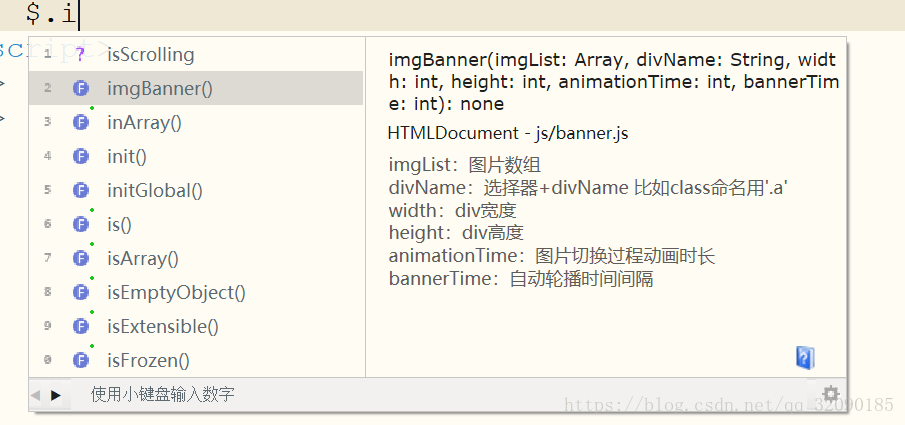
这是函数的参数描述

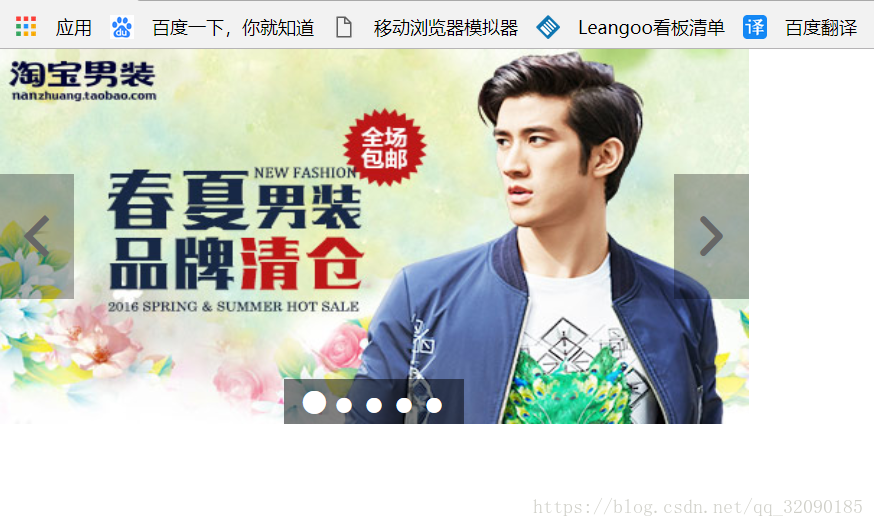
实现效果

插件下载地址:https://download.csdn.net/download/qq_32090185/10569615
相关文章推荐
- Android自定义控件实现多行文字自动向上滚动轮播效果(伪文字轮播)
- Swift仿选择电影票的效果并实现无限/自动轮播的方法
- Android中ConvenientBanner的使用--获取本地图片 --(实现效果是自动轮播图片)
- 两种用jq实现的轮播图(向左右滑动和淡出效果)
- android TV开发:使用ViewPager实现图片自动轮播效果
- CSS3 animation实现图片轮播效果 自动显示 无需使用js 含代码(图片轮播效果一)
- jq实现图片轮播:圆形焦点+左右控制+自动轮播
- Android之ViewPager自动循环播放(轮播)效果实现(超简单)
- 自定义实现广告自动轮播效果
- 轮播banner,实现旋转木马效果,Galler 效果,可无限循环自动播放、拖拽
- JS实现自动轮播图效果(自适应屏幕宽度+手机触屏滑动)
- jq实现图片轮播:圆形焦点+左右控制+自动轮播
- Android实现带指示点的自动轮播无限循环效果
- jq + css 实现简单的图片轮播效果
- swift实现自动轮播图效果(UIScrollView+UIPageControl+Timer)
- 使用HTML+css实现京东图片自动轮播效果(自己写的)
- bootstrap实现每隔5秒自动轮播效果
- iOS实现带有缩放效果的自动轮播图
- 用JQ去实现一个轮播效果
- Android广告条效果--使用Volley实现网络图片的自动轮播(仿淘宝、网易广告页轮播效果)
