Android自定义加载动画库zLoading
2018-07-17 15:39
525 查看
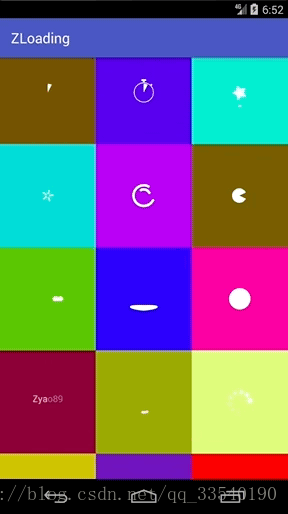
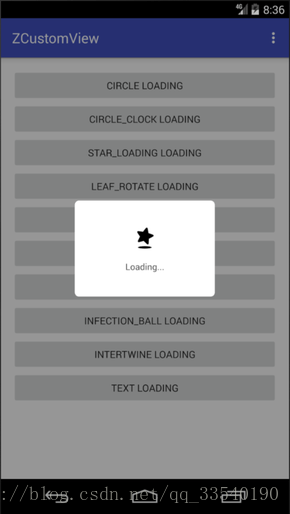
Android自定义动画总结更新一下,增加了对话框Dialog模式,今天来简单的分享下如何使用吧。效果图如下


目前拥有的类型:
| 索引 | 类名 | 枚举值(Z_TYPE) | 昵称 |
|---|---|---|---|
| 0 | CircleBuilder | CIRCLE | 圆 |
| 1 | ClockBuilder | CIRCLE_CLOCK | 计时器 |
| 2 | StarBuilder | STAR_LOADING | 跳舞的星星 |
| 3 | LeafBuilder | LEAF_ROTATE | 旋转的叶子 |
| 4 | DoubleCircleBuilder | DOUBLE_CIRCLE | 画两个圈圈 |
| 5 | PacManBuilder | PAC_MAN | PacMan |
| 6 | ElasticBallBuilder | ELASTIC_BALL | 颤抖吧!球球 |
| 7 | InfectionBallBuilder | INFECTION_BALL | 感染体 |
| 8 | IntertwineBuilder | INTERTWINE | 交织 |
| 9 | TextBuilder | TEXT | 文字 |
| 10 | SearchPathBuilder | SEARCH_PATH | 搜索等待 |
| 11 | RotateCircleBuilder | ROTATE_CIRCLE | 多圆旋转 |
| 12 | SingleCircleBuilder | SINGLE_CIRCLE | 单圆简单动画 |
| 13 | SnakeCircleBuilder | SNAKE_CIRCLE | 引蛇出洞 |
| 14 | StairsPathBuilder | STAIRS_CIRCLE | 舞动阶梯 |
| 15 | MusicPathBuilder | MUSIC_PATH | 跳动音符 |
| 16 | StairsRectBuilder | STAIRS_RECT | 递增方块 |
| 17 | ChartRectBuilder | CHART_RECT |
跳动的柱状图
|
引入
- Gradle方式引用
[code]compile 'com.zyao89:zloading:1.0.11'
- GitHub下载工程
zyao89/ZCustomView(这里应该比较新)
使用
- 可以直接使用等待框模式,如下:
[code]ZLoadingDialog dialog = new ZLoadingDialog(MainActivity.this);
dialog.setLoadingBuilder(type)//设置类型
.setLoadingColor(Color.BLACK)//颜色
.setHintText("Loading...")
.show();
- 也可以直接使用LoadingView动画,如下:
[code]ZLoadingView zLoadingView_1 = (ZLoadingView) findViewById(R.id.loadingView_1); zLoadingView_1.setLoadingBuilder(Z_TYPE.DOUBLE_CIRCLE); zLoadingView_1.setColorFilter(Color.BLACK);
也可以如下使用xml配置:
[code]<com.zyao89.view.zloading.ZLoadingView android:id="@+id/loadingView_1" android:layout_width="wrap_content" android:layout_height="wrap_content" app:z_type="DoubleCircleBuilder" app:z_color="@android:color/holo_green_light"/>
效果实现图可以看前面几篇文章介绍的。
如果有什么需要补充的接口等,可以评论@我
总结
小伙伴们,要是想看更多细节,可以前往文章最下面的Github链接,如果大家觉得ok的话,希望能给个喜欢,最渴望的是在Github上给个star。谢谢了。
如果大家有什么更好的方案,或者想要实现的加载效果,可以给我留言或者私信我,我会想办法实现出来给大家。谢谢支持。
Github:zyao89/ZCustomView
作者:Zyao89
阅读更多
相关文章推荐
- android 自定义view 类似loadding从下往上加载的动画
- android自定义加载动画
- android:自定义绚丽的加载动画
- Android自定义View实现loading动画加载效果
- Android自定义view利用Xfermode实现动态文字加载动画
- Android 帧动画实现自定义loading加载框
- Android 自定义SurfaceView实现加载GIF动画
- Android自定义加载圈动画效果
- Android上拉刷新下拉加载XRefreshView集成以及自定义GIF动画
- Android 之自定义加载帧动画
- Android 自定义加载等待动画
- Android自定义加载loading view动画组件
- Android 帧动画实现自定义loading加载框
- Android自定义view实现阻尼效果的加载动画
- android自定义加载动画
- Android自定义View--加载动画
- Android自定义一个简单的动画加载页面
- android控件使用---recycleview自定义上拉加载,和加载多个布局及加入动画
- android自定义view之加载动画ColorBall
- Android自定义带加载动画效果的环状进度条
