js实现动态倒计时功能详解(天数、时、分、秒)
2018-07-12 12:47
423 查看
写在前面:实现倒计时功能首先是得到目标时间,然后用当前时间减去目标时间,最后将时间差传化为天数、时、分、秒。由于得到的时间不能直接运算,可以采用object.getTime()方法转化成相同类型进行运算。
相关说明:如果想要显示界面好看些,可以添加一下样式。

<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input{width:50px;height: 20px;border:1px solid black;}
.time1 span{display:inline-block;width:40px;height: 20px;}
</style>
</head>
<body>
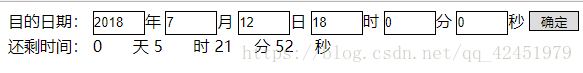
<form>目的日期:
<input type="text" id="year"><span>年</span>
<input type="text" id="month"><span>月</span>
<input type="text" id="day"><span>日</span>
<input type="text" id="hour"><span>时</span>
<input type="text" id="minute"><span>分</span>
<input type="text" id="second"><span>秒</span>
<input type="button" value="确定" onclick="show()">
</form>
<div class="time1">还剩时间:
<span id="1"></span>天
<span id="2"></span>时
<span id="3"></span>分
<span id="4"></span>秒
</div>

<script>
function show(){
//获取目的日期
var myyear=document.getElementById("year").value;
var mymonth=document.getElementById("month").value-1;
var myday=document.getElementById("day").value;
var myhour=document.getElementById("hour").value;
var myminute=document.getElementById("minute").value;
var mysecond=document.getElementById("second").value;
var time=Number(new Date(myyear,mymonth,myday,myhour,myminute,mysecond));
// var time=new Date(myyear,mymonth,myday,myhour,myminute,mysecond).getTime();
//获取当前时间
var nowTime=Date.now();
// var nowTime=new Date().getTime();
//获取时间差
var timediff=Math.round((time-nowTime)/1000);
//获取还剩多少天
var day=parseInt(timediff/3600/24);
//获取还剩多少小时
var hour=parseInt(timediff/3600%24);
//获取还剩多少分钟
var minute=parseInt(timediff/60%60);
//获取还剩多少秒
var second=timediff%60;
//输出还剩多少时间
document.getElementById("1").innerHTML=day;
document.getElementById("2").innerHTML=hour;
document.getElementById("3").innerHTML=minute;
document.getElementById("4").innerHTML=second;
setTimeout(show,1000);
if(timediff==0){return;}
}
</script>写在最后:倒计时的难点主要是时间格式和数字格式的转换,转换时除了object.getTime()方法还有Number(object)方法,大家可以尝试使用一下。
阅读更多
相关文章推荐
- js实现动态轮播图功能详解
- 用JS实现倒计时功能
- JS小功能(操作Table--动态添加删除表格及数据)实现代码
- JS自定义功能函数实现动态添加网址参数修改网址参数值
- JS实现AJAX提交数据到后台,实现验证用户名是否存在功能详解
- 简单的JS实现按钮触发倒计时功能
- 使用JS实现倒计时(在页面上动态的显示)
- js实现网页收藏功能,动态添加删除网址
- 如何在net中实现动态执行代码(js的eval)的功能?
- js实现网页倒计时、网站已运行时间功能的代码3例
- 自行整理了一个较为准确的倒计时功能代码(js实现)
- 使用JS实现倒计时功能(http://www.cnblogs.com/doll-net)
- js实现倒计时功能
- JS实现AJAX提交数据到后台,实现验证用户名是否存在功能详解
- js实现倒计时功能
- C#动态执行类库中的函数:利用反射实现(js)Eval,asp(Execute)功能
- js实现发送验证码后的倒计时功能
- js实现网页收藏功能,动态添加删除网址
- js 动态增加file实现多文件上传功能并显示路径
- 简单几行javascript代码,实现动态倒计时功能
