vue结合axios与后端进行ajax交互的方法
2018-07-06 14:38
726 查看
以前vue官方推荐的ajax库是vue-resource, 现在改为axios
实现的效果:

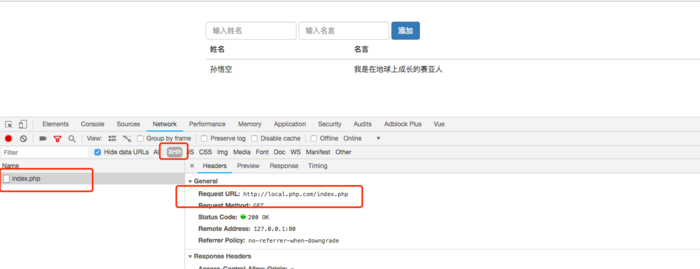
异步请求
页面异步发出get请求获取数据,提交表单异步post数据到服务端
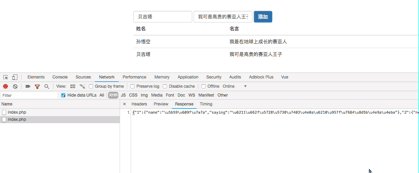
客户端
代码解析:
// 服务端请求地址
let url = 'http://local.php.com/index.php';
let vm = new Vue({
el: "#app",
data: {
list: [],
name: '',
saying: '',
},
methods: {
add() {
// 传送的数据为json格式
let data = JSON.stringify({
name: this.name,
saying: this.saying
});
axios.post(url, data)
.then(function (response) {
// console.log(response);
// 获取服务端返回的数据
vm.$data.list = response.data;
})
.catch(function (error) {
console.log(error);
});
}
}
});
axios.get(url, {})
.then(function (response) {
vm.$data.list = response.data;
})
.catch(function (error) {
console.log(error);
})
.then(function () {
// always executed
});
服务端
使用php作为服务端程序
代码解析:
<?php
header("Access-Control-Allow-Origin:*"); // 如果客户端和服务端不同域,要加上这行代码,不然会报跨域错误
$data = [
1 => ['name' => '孙悟空', 'saying' => '我是在地球上成长的赛亚人'],
];
$post = file_get_contents("php://input"); // 不要用$_POST接收数据
if ($post) {
$data[] = json_decode($post, true);
}
echo json_encode($data, true);

异步请求.gif
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- vue+axios方法封装(restful,ajax)
- THINKPHP中使用$this->ajaxReturn与模板页进行AJAX交互使用方法
- 解决在ajax进行交互的时候,返回的是乱码,比如????????????这样的记录的解决方法
- Ajax结合Json进行交互数据(四)
- Vue官方推荐AJAX组件axios.js使用方法详解与API
- jQuery的ajax()检验用户名;通过jQuery的load()/get()/post()方法实现;使用XMLHTTPRequest对象来进行AJAX的异步数据交互
- Spring MVC前端与后端5种ajax交互方法【总结】
- vue2.0设置proxyTable使用axios进行跨域请求的方法
- vue项目使用axios发送请求让ajax请求头部携带cookie的方法
- vue利用axios来完成数据的交互实例及安装方法
- 在 Vue 结合 Axios 使用过程 中 post 方法,后台无法接受到数据问题
- Flask学习总结笔记(12) -- 利用ajax进行前后端数据交互
- 在非英文字符集的页面上,如果使用Ajax方式进行数据交互的话,就必须要注意保证前后端数据的统一编码,否则,很容易就出现乱码!
- 原生JS实现Ajax通过POST方式与PHP进行交互的方法示例
- 浅谈SpringMVC后端与前端Ajax的五种交互方法
- vue与后端数据交互(ajax):vue-resource
- 一个完整的采用Jquery的ajax 方法进行前后台交互的案例
- vue与后端数据交互(ajax):vue-resource
- 详解vue与后端数据交互(ajax):vue-resource
- Python Flask前后端Ajax交互的方法示例
