jQuery的select2下拉框的搜索功能(使用select2插件,方便简单)
第一步:
引入我们用使用的插件
jquery:
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
select2:
css:<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/css/select2.min.css" rel="stylesheet" />js:<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/js/select2.min.js"></script>第二步:创建一个html页面,body内容: <div>
<select class="singleSelect" style="width: 200px;">
<option value="">--请选择--</option>
<option value="">阿里</option>
<option value="">阿姨</option>
<option value="">江南</option>
<option value="">杭州</option>
<option value="">无锡</option>
<option value="">上海</option>
</select>
</div>
第三步:
书写js脚本,调用我们的js方法
<script type="text/javascript">
$(document).ready(function() {
$('.singleSelect').select2();
});
</script>
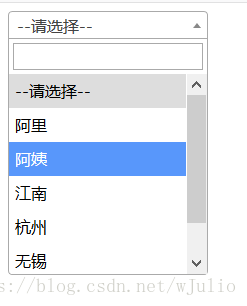
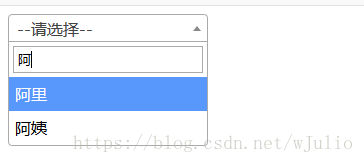
第四步:效果图


- 简单测试实现 博客园的头像上传功能 使用插件jquery jcrop+fineupload
- jQuery文字高亮插件,使用简单,功能强大,支持FF/IE等主流浏览器
- ASP.NET jQuery 实例11 通过使用jQuery validation插件简单实现用户登录页面验证功能
- ASP.NET jQuery 实例12 通过使用jQuery validation插件简单实现用户注册页面验证功能
- ASP.NET jQuery 随笔 使用allValidator插件简单实现客户端验证功能
- 使用 jquery 的 上传文件插件 uploadify 3.1 配合 java 来做一个简单的文件上次功能。并且在界面上有radio 的选择内容也要上传
- Jquery操作Select 简单方便 一个js插件搞定
- 时时刷新 jQuery Timers插件 提供定时执行的功能,使用非常简单
- 使用bootstrap-select插件来实现下拉菜单搜索匹配功能
- ASP.NET jQuery 实例11 通过使用jQuery validation插件简单实现用户登录页面验证功能
- Jquery操作Select 简单方便 一个js插件搞定
- ASP.NET jQuery 食谱11 (通过使用jQuery validation插件简单实现用户登录页面验证功能)
- 使用jQuery简单实现模拟浏览器搜索功能
- Jquery多选下拉列表插件jquery multiselect功能介绍及使用
- ASP.NET jQuery 实例12 通过使用jQuery validation插件简单实现用户注册页面验证功能
- 使用jquery简单实现腾讯地图的地址搜索定位功能
- 使用jQuery简单实现模拟浏览器搜索功能
- ASP.NET jQuery 食谱12 (通过使用jQuery validation插件简单实现用户注册页面验证功能)
- 时时刷新 jQuery Timers插件 提供定时执行的功能,使用非常简单
