c# .Net Core静态文件服务器的新人入门教程
概要:
本文通过示例,讲解了 NET Core2.0 静态文件目录的相关知识,并附带解析,适合新手,并附带了完整的项目代码。(项目通过 vs2017 初始化的 ASP.NET Core 应用程序,之后选择***空项目***)
示例代码
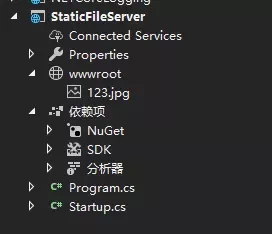
项目结构

program.cs文件
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.Logging;
namespace StaticFileServer
{
public class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory()) // 设置当前目录的内容
.UseIISIntegration()
.UseUrls("http://*:5000") // 使 项目在 5000端口被访问
.UseStartup<Startup>()
.Build();
}
}
Startup.cs 文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.FileProviders;
namespace StaticFileServer
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseStaticFiles(); // 使用默认文件夹 wwwroot 仅仅shi wwwroot对外可见
app.Run(async (context) =>
{
await context.Response.WriteAsync("hello jesus");
});
}
}
}
运行效果:

解析: 这是一个基本的静态文件服务器,app.UseStaticFiles() 函数使当前内容目录下默认的 wwwroot中的文件可以被访问
那么问题来了,若想访问其他目录下的静态文件,该怎么办?
设置任意目录下的静态文件可以访问代码:
// 设置 指定目录的文件 可以被访问 start var staticfile = new StaticFileOptions(); staticfile.FileProvider = new PhysicalFileProvider(@"C:\"); // 指定目录,这里指的是C盘,也可以指定其他目录 app.UseStaticFiles(staticfile);
我们吧startup.cs的***Configure*** 函数代码改为如下代码(增加了c盘文件可以访问):
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
var staticfile = new StaticFileOptions();
staticfile.FileProvider = new PhysicalFileProvider(@"C:\"); // 指定目录,这里指的是C盘,也可以指定其他目录
app.UseStaticFiles(staticfile); // 使用默认文件夹 wwwroot 仅仅shi wwwroot对外可见
app.Run(async (context) =>
{
await context.Response.WriteAsync("hello jesus");
});
}
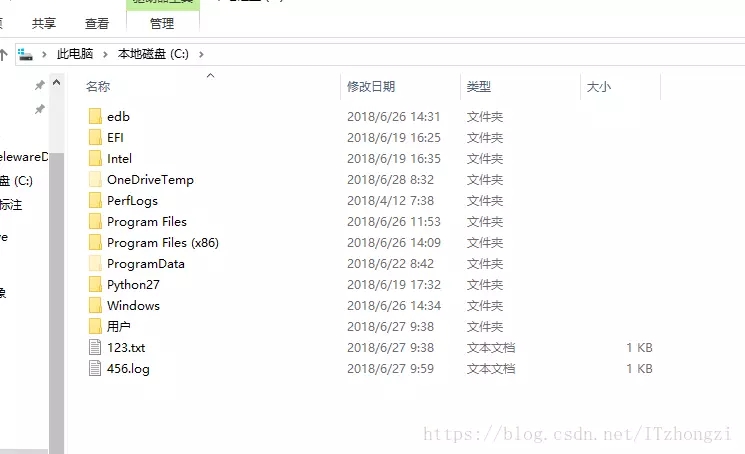
c盘文件展示

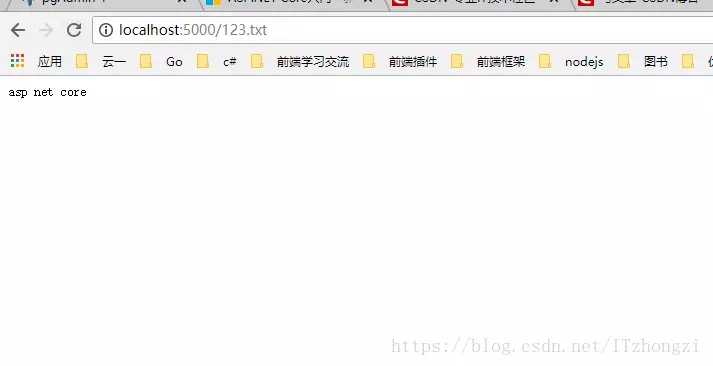
运行效果

这样我们就可以访问任意目录下的文件了,那么问题来了,c盘中有个 叫 456.log 的文件,我们访问不了,原因是:服务器不能识别,怎么办?如何让服务器识别 所有类型的文件呢? 我们以 .log 为后缀的文件为例
我们将***Configure*** 改为一下内容:
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
var staticfile = new StaticFileOptions();
staticfile.FileProvider = new PhysicalFileProvider(@"C:\"); // 指定目录,这里指的是C盘,也可以指定其他目录
// 设置 对应的文件类型(防止Mime type没事别出来,打不开或出现404错误)
staticfile.ServeUnknownFileTypes = true;
staticfile.DefaultContentType = "application/x-msdownload";// 设置默认 MIME TYPE
var provider = new FileExtensionContentTypeProvider();
provider.Mappings.Add(".log", "text/plain"); // 手动设置对应的 MIME TYPE
staticfile.ContentTypeProvider = provider;
app.UseStaticFiles(staticfile); // 使用默认文件夹 wwwroot 仅仅shi wwwroot对外可见
// 设置 指定目录的文件 可以被访问 end
app.Run(async (context) =>
{
await context.Response.WriteAsync("hello jesus");
});
}
我们将不能识别的文件类型默认为 : "application/x-msdownload",即遇到我们没处理的,不能识别的类型统统下载下来。
provider.Mappings.Add(".log", "text/plain"); // 手动设置对应的 MIME TYPE 。我们手动增加了 对后缀为.log的文件类型的处理,当成文本文件处理,即txt处理。
运行效果
未知的文件 (我们访问789.ggg文件,此文件类型我们未处理过)

已处理的文件类型

这样,我们就可以访问任意类型的静态文件了,那么问题又来了, 我想访问一个目录下所有的文件,即访问某个目录怎么办?
在 NET Core 中访问目录的功能默认是禁止的,需要手动开启。
步骤:
1、在 ConfigureServices 函数中增加 目录访问服务,
public void ConfigureServices(IServiceCollection services)
{
services.AddDirectoryBrowser(); // 使目录可以被浏览 (浏览所有的文件以及文件夹)
}
2、在Configure 函数中增加 中间键 和 具体的目录,在这里我们让 c盘下的所有目录可以被访问
// 设置 目录可浏览 start var dir = new DirectoryBrowserOptions(); dir.FileProvider = new PhysicalFileProvider(@"C:\"); app.UseDirectoryBrowser(dir); // 设置 目录可浏览 end
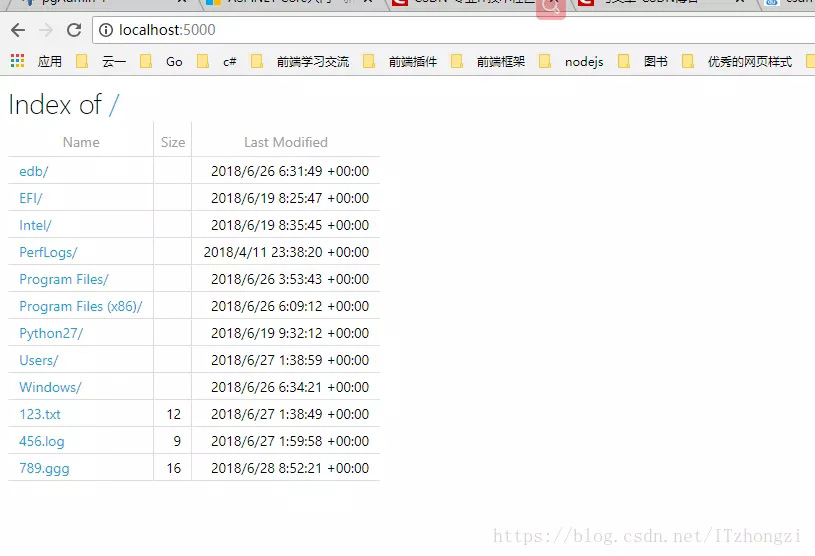
这样我们就可以访问c盘中的任意目录了,效果如下:

Startup.cs 文件最终代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.StaticFiles;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.FileProviders;
namespace StaticFileServer
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940public void ConfigureServices(IServiceCollection services)
{
services.AddDirectoryBrowser(); // 使目录可以被浏览 (浏览所有的文件以及文件夹)
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{// 设置 目录可浏览 start
var dir = new DirectoryBrowserOptions();
dir.FileProvider = new PhysicalFileProvider(@"C:\");
app.UseDirectoryBrowser(dir);
// 设置 目录可浏览 end
// 设置 指定目录的文件 可以被访问 start
var staticfile = new StaticFileOptions();
staticfile.FileProvider = new PhysicalFileProvider(@"C:\"); // 指定目录,这里指的是C盘,也可以指定其他目录
// 设置 对应的文件类型(防止Mime type没事别出来,打不开或出现404错误)
staticfile.ServeUnknownFileTypes = true;
staticfile.DefaultContentType = "application/x-msdownload";// 设置默认 MIME TYPE
var provider = new FileExtensionContentTypeProvider();
provider.Mappings.Add(".log", "text/plain"); // 手动设置对应的 MIME TYPE
staticfile.ContentTypeProvider = provider;
app.UseStaticFiles(staticfile); // 使用默认文件夹 wwwroot 仅仅shi wwwroot对外可见
// 设置 指定目录的文件 可以被访问 end
app.Run(async (context) =>
{
await context.Response.WriteAsync("hello jesus");
});
}
}
}
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
您可能感兴趣的文章:
- Nginx入门指南,快速搭建静态文件服务器和代理服务器
- Weex入门教程之7,从本地加载js、从服务器加载js文件显示
- .NET Core快速入门教程 5、使用VS Code进行C#代码调试的技巧
- Spring MVC 教程,快速入门,深入分析――如何访问到静态的文件,如jpg,js,css?
- Part 6:静态文件--Django从入门到精通系列教程
- 8.Django入门:教程-静态文件
- 转:nginx入门指南,快速搭建静态文件服务器和代理服务器
- nodejs入门-静态文件服务器
- Nginx 教程二:利用nginx搭建静态文件服务、正向代理服务器、反向代理服务器
- C#编译器优化那点事 c# 如果一个对象的值为null,那么它调用扩展方法时为甚么不报错 webAPI 控制器(Controller)太多怎么办? .NET MVC项目设置包含Areas中的页面为默认启动页 (五)Net Core使用静态文件 学习ASP.NET Core Razor 编程系列八——并发处理
- Nginx入门指南,快速搭建静态文件服务器和代理服务器
- .NET Core快速入门教程 5、使用VS Code进行C#代码调试的技巧
- TestNG入门教程-3-Testng.xml文件介绍
- C# WinForm 通过URL取得服务器上的某图片文件到本地
- nginx配置静态文件服务器详解
- C# FileUpload用法、获得上传图片详细信息 及 删除服务器文件
- composer入门教程--编写composer.json文件(3)
- 轻松使用SaltStack管理成千上万台服务器(入门教程)
- nodejs使用nodejs创建简单的静态文件服务器
- Yii入门教程之目录结构、入口文件及路由设置
