Vue项目使用AES做加密
2018-06-25 14:23
393 查看
1、先在vue项目中安装crypto-js

2、在项目中新建一个utils.js文件

3、utils.js文件中的内容
/**
* 工具类
*/
import Vue from 'vue'
import CryptoJS from 'crypto-js'
export default {//加密
encrypt(word, keyStr){
keyStr = keyStr ? keyStr : 'abcdefgabcdefg12';
var key = CryptoJS.enc.Utf8.parse(keyStr);//Latin1 w8m31+Yy/Nw6thPsMpO5fg==
var srcs = CryptoJS.enc.Utf8.parse(word);
var encrypted = CryptoJS.AES.encrypt(srcs, key, {mode:CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7});
return encrypted.toString();
},
//解密
decrypt(word, keyStr){
keyStr = keyStr ? keyStr : 'abcdefgabcdefg12';
var key = CryptoJS.enc.Utf8.parse(keyStr);//Latin1 w8m31+Yy/Nw6thPsMpO5fg==
var decrypt = CryptoJS.AES.decrypt(word, key, {mode:CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7});
return CryptoJS.enc.Utf8.stringify(decrypt).toString();
}
}
注:1、一定要在该文件中引用vue和crypto-js。2、两个方法中的第一个参数word是待加密或者解密的字符串,第二个参数keyStr是aes加密需要用到的16位字符串的key。3、如果想对一个js对象加密,需要先把该对象转成json字符串。
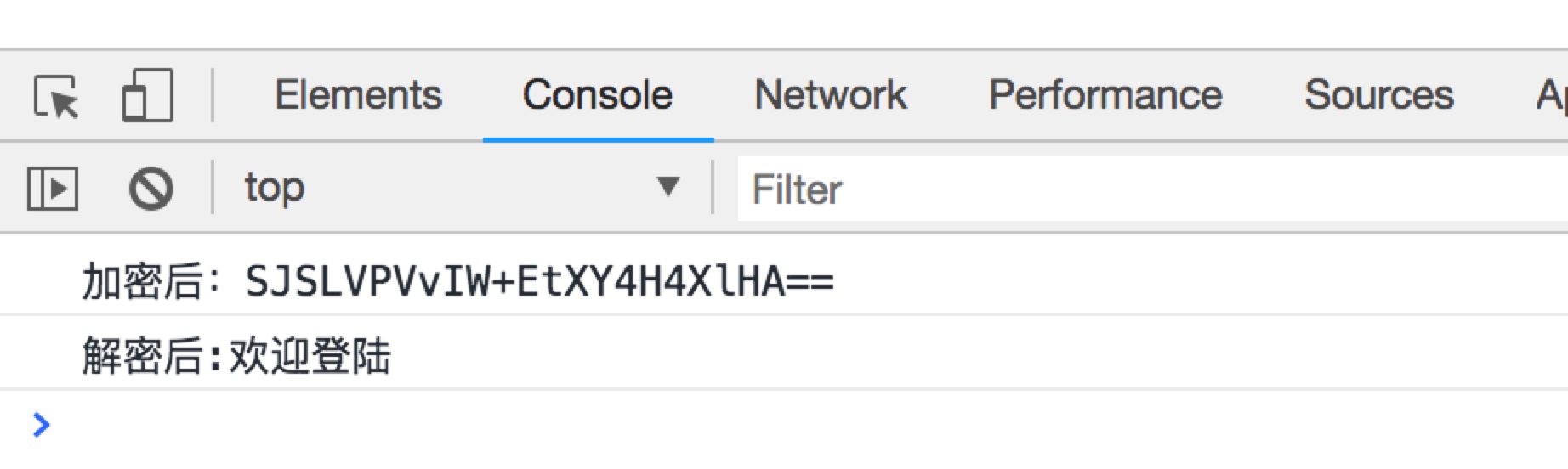
4、测试:
在需要使用加密解密方法的vue组件中使用import引入utils.js文件即可使用了



相关文章推荐
- AES加密解密——AES在JavaWeb项目中前台JS加密,后台Java解密的使用
- AES加密解密——AES在JavaWeb项目中前台JS加密,后台Java解密的使用
- 使用AES加密标准对文件加密
- 为项目中的URL中文参数,使用的加密类,包含判断字符是否是中文的方法
- [Day]使用AES在php中加密,并用objective-c解密
- AES加密和解密——使用openssl编程
- 【java】AES加密解密|及Base64的使用
- 【java】AES加密解密|及Base64的使用
- 软件项目或者产品有时候会用到本机网卡的物理MAC地址、IP地址、硬盘序列号加上使用软体名称和地址进行安全加密验证,例如结合MAC地址进行登录验证等等,当然这种项目一般在局域网内运行,能相对提高系统的安全性
- C#中使用DES和AES加密解密
- 使用C#实现AES加密解密
- silverlight中AES加密RijndaelManaged的使用
- AES加密之openssl使用(2)
- 使用AES加密游戏资源文件
- 使用AES加密进行Android的SharedPreferences存储
- C#.NET COOKIE操作 KEY使用MD5加密,Value使用AES加密
- [原创]AES加密类使用方法
- Java使用AES加密和解密的实例详解
- AES加解密算法,使用Base64做转码以及辅助加密:
- 使用Python进行AES加密和解密的示例代码
