vue项目解决css3新特性兼容的方法
2018-06-25 14:16
190 查看
使用工具自动补全浏览器前缀
安装npm install Autoprefixernpm install postcss
Autoprefixer是一个后处理程序,不象Sass以及Stylus之类的预处理器。它适用于普通的CSS,可以实现css3代码自动补全。
PostCSS的目标是通过自定义插件和工具这样的生态系统来改造CSS。与Sass和Less这些预编译器相同的原则,PostCSS把扩展的语法和特性转换成现代的浏览器友好的CSS。
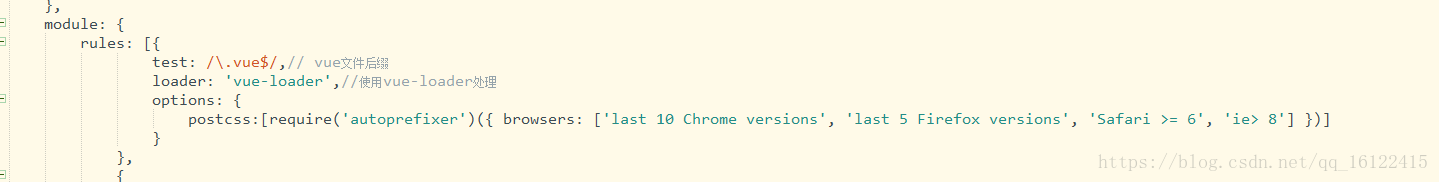
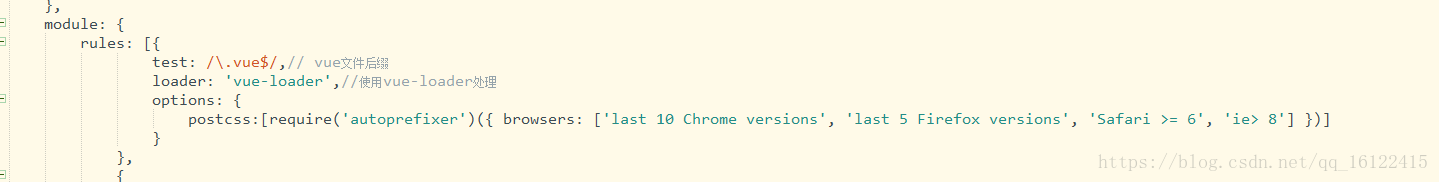
webpack.base.conf,js
const autoprefixer=require("autoprefixer")
阅读更多
安装npm install Autoprefixernpm install postcss
Autoprefixer是一个后处理程序,不象Sass以及Stylus之类的预处理器。它适用于普通的CSS,可以实现css3代码自动补全。
PostCSS的目标是通过自定义插件和工具这样的生态系统来改造CSS。与Sass和Less这些预编译器相同的原则,PostCSS把扩展的语法和特性转换成现代的浏览器友好的CSS。
webpack.base.conf,js
const autoprefixer=require("autoprefixer")

阅读更多
相关文章推荐
- nodejs 升级后, vue+webpack 项目 node-sass 报错的解决方法
- vue项目部署上线遇到的问题及解决方法
- 详解Vue项目中出现Loading chunk {n} failed问题的解决方法
- vue-cli搭建项目及遇到的错误与解决方法
- 饿了么项目---1、vue-cli快速构建项目(包括兼容老项目时需引入bootstrap、jquery的方法)
- Vue 项目中遇到的跨域问题及解决方法(后台php)
- vue-cli项目修改文件热重载失效的解决方法
- Vue 项目部署到服务器的问题解决方法
- 详解Vue项目在其他电脑npm run dev运行报错的解决方法
- 关于Vue项目跨平台运行问题的解决方法
- vue-cli + webpack 新建项目出错的解决方法
- vue项目中做编辑功能传递数据时遇到问题的解决方法
- swiper在vue项目中loop循环轮播失效的解决方法
- 4000 用vue手脚架生成的项目直接修改时.vue文件后,保存编译就报一大堆的错,解决方法:
- vue init webpack 建vue项目报错的解决方法
- 关于在Android项目上引用兼容包里主题资源报错问题解决方法
- vue-cli 项目兼容ie浏览器的方法
- IE8下CSS3选择器nth-child() 不兼容问题的解决方法
- 纯CSS3实现圆角效果(含IE兼容解决方法)
- Vue中android4.4不兼容问题的解决方法
