纯CSS实现鼠标滑过下划线跟随效果
2018-06-19 11:29
162 查看
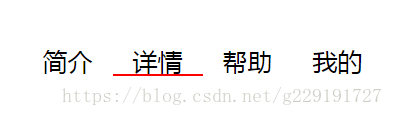
效果如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入reset.css重置样式-->
<link href="https://cdn.bootcss.com/meyer-reset/2.0/reset.min.css" rel="stylesheet">
<style type="text/css">
ul { /*ul定位到页面中间位置*/
margin: 50px auto;
width: 500px;
}
li { /*设置li位置、字体大小*/
position: relative;
font-size: 25px;
float: left;
padding: 0 20px 0 20px;
}
/*利用:before实现下划线宽度从0-100%*/
li:before {
content: "";
position: absolute;
top: 0;
left: 100%; /*下划线从右侧开始显示*/
width: 0;
height: 100%;
border-bottom: 2px solid red;
transition: 0.2s all linear; /*动画效果*/
}
li:hover:before {
left: 0; /*鼠标滑过时,下划线从右向左移动*/
width: 100%; /*同时,下划线宽度从0-100%*/
}
li:hover ~ li:before { /*~ 选择器:查找指定元素后面的所有兄弟结点*/
left: 0; /*处于hover后面元素的下划线从左侧开始显示*/
}
</style>
</head>
<body>
<ul class="container">
<li>简介</li>
<li>详情</li>
<li>帮助</li>
<li>我的</li>
</ul>
</body>
</html>阅读更多
相关文章推荐
- 完整的html+css+javascript实现跟随鼠标移动显示选中效果
- JS+CSS实现鼠标滑过时动态翻滚的导航条效果
- css实现鼠标滑过五角星高亮效果
- JS+CSS实现的鼠标滑过列表行渐变色效果
- 纯css实现鼠标滑过弹出层效果
- JS+CSS实现鼠标滑过时动态翻滚的导航条效果
- CSS+jQuery实现的鼠标滑过图片周围图片变暗的效果
- jQuery导航条鼠标滑过下划线跟随滑动效果
- 纯CSS实现鼠标滑过显示子菜单的二级菜单效果
- JS+CSS实现的鼠标滑过列表行渐变色效果
- css实现基本的鼠标滑过图片添加遮蔽层效果
- css动画效果:实现鼠标移入菜单栏文字下出现下划线
- 利用javaScript+css实现图片跟随鼠标联动效果页面
- jQuery实现鼠标滑过延时显示的效果
- css 设置鼠标滑过变色效果
- 浅谈CSS和JQuery实现鼠标悬浮图片放大效果
- css实现鼠标放到图片旋转效果
- css实现 鼠标移上放大效果 或 显示隐藏内容 简单原型
- javascript 特效实现(3)—— 鼠标滑过显示二级菜单效果
- jQuery事件 mouseover方法与mouseout方法实现鼠标移进显示移出消失的效果 (css控制span标签)
