Vue之表单控件绑定
2018-06-14 16:39
260 查看
1.text
<p>text输入文本</p>
<span>Hello {{name}}</span>
<input type="text" v-model="name" placeholder="yous name" name="">


2.checkbox
<p>checkbox复选框</p>
<input type="checkbox" id="checkbox" v-model="checkbox" name="">
<label for="checkbox">{{checkbox}}</label>
<input type="checkbox" id="flash" value="flash" v-model="bizLines" name="">
<label for="flash">快车</label>
<input type="checkbox" id="premium" value="premium" v-model="bizLines" name="">
<label for="premium">专车</label>
<input type="checkbox" id="bus" value="bus" v-model="bizLines" name="">
<label for="bus">巴士</label>
<span>选中的有: {{bizLines | json}}</span>


3.radio单选框
<p>radio单选框</p>
<input type="radio" id="flash2" value="快车" v-model="bizLine2" name="">
<label for="flash2">快车</label>
<input type="radio" id="bus2" value="巴士" v-model="bizLine2" name="">
<label for="bus2">巴士</label>
<span>Picked: {{bizLine2}}</span>


4.select下拉列表
<p>select下拉列表</p>
<select v-model="bizLine3">
<option selected value="快车">快车</option>
<option value="专车">专车</option>
<option value="巴士">巴士</option>
</select>
<span>Selected: {{bizLine3}}</span>


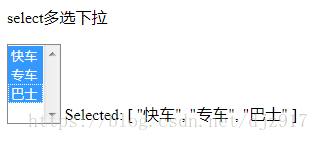
5.select多选下拉
<p>select多选下拉</p>
<select v-model="bizLine4" multiple>
<option selected value="快车">快车</option>
<option value="专车">专车</option>
<option value="巴士">巴士</option>
</select>
<span>Selected: {{bizLine4 | json}}</span>


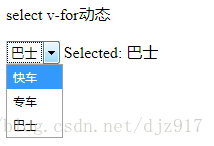
6.select v-for动态
<p>select v-for动态</p>
<select v-model="bizLine5">
<option v-for="option in options" :value="option.value">
{{option.text}}
</option>
</select>
<span>Selected: {{bizLine5}}</span>
 javascript代码:
javascript代码:var app=new Vue({
el: '#app',
data: {
name: '',
checkbox: '',
bizLines: [],
bizLine2: '快车',
bizLine3: '快车',
bizLine4: [],
bizLine5: '快车',
options: [{text:'快车',value:'快车'},{text:'专车',value:'专车'},{text:'巴士',value:'巴士'}]
}
})阅读更多
相关文章推荐
- Vue 表单控件绑定的实现示例
- Vue.js学习 Item9 – 表单控件绑定
- Vue.js学习 Item9 – 表单控件绑定
- vue基础 学习之v-model (表单控件绑定)
- Vue表单控件绑定
- Vue.js 学习(8) -- v-model: 表单控件绑定
- vue2.0-表单控件绑定-文档理解笔记v1.0
- 表单控件绑定vue.js
- Vue.js-----轻量高效的MVVM框架(七、表单控件绑定)
- vue v-model表单控件绑定详解
- Vue学习笔记之表单输入控件绑定
- Vue.js每天必学之表单控件绑定
- 06、vue.js 之表单控件绑定
- Vue表单控件绑定
- Vue.js -表单控件绑定
- Vue.2.0.5-表单控件绑定
- Vue进阶之表单控件绑定
- vue表单控件绑定
- vue表单控件绑定
- Vue的表单控件绑定
