css实现导航菜单下拉效果
2018-06-13 11:37
501 查看
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/learn_yang/article/details/80675313

现附上css:
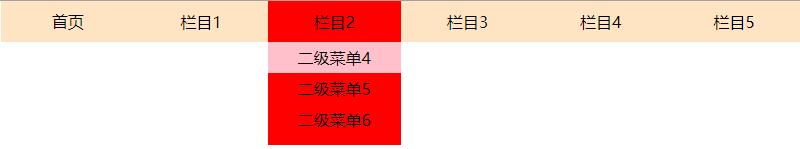
效果如下图,现在我们已经实现了纯css实现导航栏下拉效果
阅读更多
通过css也可以实现简单的导航栏效果,一些不会写js的下伙伴不用担心了。
先上HTML部分
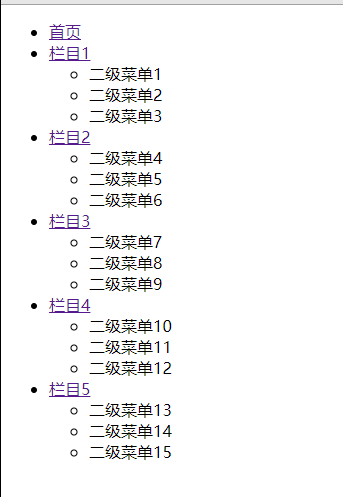
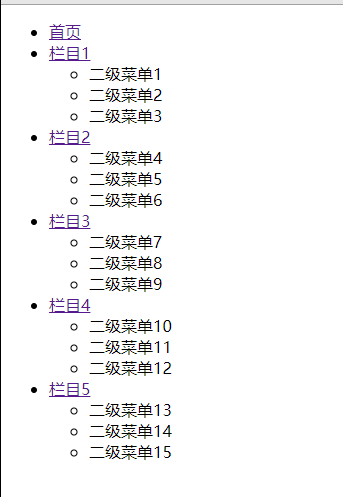
<nav> <ul class="level"> <li><a href="">首页</a></li> <li> <a href="">栏目1</a> <ul class="two"> <li>二级菜单1</li> <li>二级菜单2</li> <li>二级菜单3</li> </ul> </li> <li> <a href="">栏目2</a> <ul class="two"> <li>二级菜单4</li> <li>二级菜单5</li> <li>二级菜单6</li> </ul> </li> <li> <a href="">栏目3</a> <ul class="two"> <li>二级菜单7</li> <li>二级菜单8</li> <li>二级菜单9</li> </ul> </li> <li> <a href="">栏目4</a> <ul class="two"> <li>二级菜单10</li> <li>二级菜单11</li> <li>二级菜单12</li> </ul> </li> <li> <a href="">栏目5</a> <ul class="two"> <li>二级菜单13</li> <li>二级菜单14</li> <li>二级菜单15</li> </ul> </li> </ul> </nav>效果如下图,现在什么样式也没有,我们需要对HTML进行一些样式上的调整让其看起来好看一下。

现附上css:
<style>
*{padding: 0;margin: 0;} /* 先重置一下html,消除HTML标签默认的内外边距 */
.wrap{width: 800px;margin: 0 auto;} /* 对导航的内容设置一个主体为800px的宽并使其居中 */
.clear{clear: both;} /* 清除浮动 */
a{text-decoration-line: none;} /* 去掉默认a标签的下划线 */
ul,li{list-style: none;}
nav .level>li{float: left;width: 16.66%;text-align: center;background: bisque;padding: 10px 0;font-size: 16px;}
nav .level>li a{color: black;}
nav .level>li:hover{background: red;} /* 设置鼠标滑过后的样式 */
nav .two{display: none;} /* 先使二级菜单的内容隐藏 */
nav .level>li:hover .two{display: block;} /* 鼠标滑过一级菜单后的显示二级菜单 */
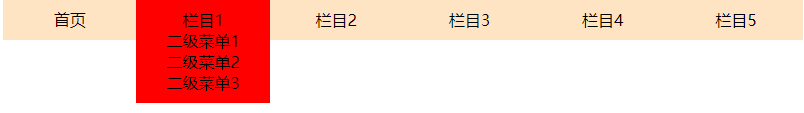
</style>如下图,现在导航栏已经有了一些大概的效果了,但是目前来看还是有一些不好看,我们还需要美观一下

现在我们要写一下颜色变换和二级导航的样式,话不多说,直接附上代码
nav .level>li{transition: .4s;} /* 颜色添加过渡时间 未处理兼容性*/
nav .two li{padding: 5px 0;transition: .4s;cursor: pointer;}
nav .two li:hover{background: pink;}效果如下图,现在我们已经实现了纯css实现导航栏下拉效果

是不是很简单,有什么不懂的欢迎留言!
最后附上全部的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css实现简单的导航栏下拉</title>
</head>
<style>
*{padding: 0;margin: 0;} /* 先重置一下html,消除HTML标签默认的内外边距 */
.wrap{width: 800px;margin: 0 auto;} /* 对导航的内容设置一个主体为800px的宽并使其居中 */
.clear{clear: both;} /* 清除浮动 */
a{text-decoration-line: none;} /* 去掉默认a标签的下划线 */
ul,li{list-style: none;}
nav .level>li{float: left;width: 16.66%;text-align: center;background: bisque;padding: 10px 0;font-size: 16px;transition: .4s;}
nav .level>li a{color: black;}
nav .level>li:hover{background: red;} /* 设置鼠标滑过后的样式 */
nav .two{display: none;margin-top: 10px;} /* 先使二级菜单的内容隐藏 */
nav .level>li:hover .two{display: block;} /* 鼠标滑过一级菜单后的显示二级菜单 */
nav .two li{padding: 5px 0;transition: .4s;cursor: pointer;}
nav .two li:hover{background: pink;}
</style>
<body>
<nav>
<div class="wrap">
<ul class="level">
<li><a href="">首页</a></li>
<li>
<a href="">栏目1</a>
<ul class="two">
<li>二级菜单1</li>
<li>二级菜单2</li>
<li>二级菜单3</li>
</ul>
</li>
<li>
<a href="">栏目2</a>
<ul class="two">
<li>二级菜单4</li>
<li>二级菜单5</li>
<li>二级菜单6</li>
</ul>
</li>
<li>
<a href="">栏目3</a>
<ul class="two">
<li>二级菜单7</li>
<li>二级菜单8</li>
<li>二级菜单9</li>
</ul>
</li>
<li>
<a href="">栏目4</a>
<ul class="two">
<li>二级菜单10</li>
<li>二级菜单11</li>
<li>二级菜单12</li>
</ul>
</li>
<li>
<a href="">栏目5</a>
<ul class="two">
<li>二级菜单13</li>
<li>二级菜单14</li>
<li>二级菜单15</li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
</html>阅读更多
相关文章推荐
- JS+CSS实现简单的二级下拉导航菜单效果
- JS+CSS实现简单的二级下拉导航菜单效果
- CSS实现的红色边框下拉导航菜单代码
- 简单的CSS 下拉导航菜单实现代码
- CSS下拉导航菜单效果 详细出处参考:http://www.jb51.net/article/5959.htm
- 电商网站分类导航效果--CSS实现(二) 二级菜单
- 纯css实现蓝色圆角效果水平导航菜单代码
- 简单的CSS 下拉导航菜单实现代码
- JS实现快速的导航下拉菜单动画效果附源码下载
- javascript实现带下拉子菜单的导航菜单效果
- Android中如何实现下拉导航选择菜单效果
- Android实现下拉导航选择菜单效果
- Bootstrap使用Tab和dropdown实现导航下拉菜单效果
- JS+CSS实现大气的黑色首页导航菜单效果代码
- 纯CSS无JS实现灰色下拉导航菜单代码
- JS + CSS 实现导航下拉菜单
- Android实现下拉导航选择菜单效果
- JQ-CSS-实现导航菜单效果
- jq+css+html简单实现导航下拉菜单
- JavaScript实现动态下拉收起菜单+css实现动画效果
