RxJS操作符(三)
2018-06-12 08:44
211 查看
一、过滤类操作符:debounce, debounceTime
跟时间相关的过滤
console.log('RxJS included?', !!Rx);
const length=document.getElementById("length");
const width=document.getElementById("width");
const area=document.getElementById("area");
const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value');
const width$ =Rx.Observable.fromEvent(width,'keyup').pluck('target','value');
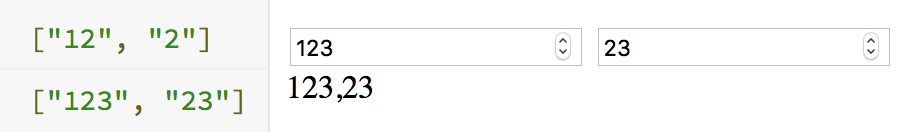
const area$=length$.withLatestFrom(width$);
area$.subscribe(val=>{console.log(val);area.innerHTML=val})
View Code

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:https://www.cnblogs.com/starof/p/9171292.html 有问题欢迎与我讨论,共同进步。
相关文章推荐
- js原型和原型链
- 学习JavaScriptday05
- Nest.js 入门小例子
- Javascript特效之感知方向遮罩
- BZOJ4754 & 洛谷4323 & LOJ2072:[JSOI2016]独特的树叶——题解
- Javascript正则表达入参是null
- 简述JS中的面向对象编程
- 聊一聊JavaScript基础巩固提高系列课程(二)---基础语法全解
- JavaScript基础(二)函数
- JavaScript基础(一)
- javaScript中 二进制、十进制、 八进制、 十六进制之间的转换
- js实现随机数生成
- [JSOI2018]潜入行动
- 从零开始学 Web 之 JavaScript(五)面向对象
- C# json字符串转为对象
- 浅析JavaScript工厂模式
- js两个浮点数相减出现多位小数的bug
- 第四篇 javascript解决跨域问题
- JS获取服务上下文,兼容上下文为空场景
- 第二篇 javascript上Math的方法列举
